重新排列、禁用和删除 iPhone 主屏幕页面的方法
- 行业动态
- 2024-02-05
- 13
整理iPhone主屏幕:重新排列、禁用或删除页面以提升效率。
随着智能手机的普及,iPhone 已经成为了我们日常生活中不可或缺的一部分,在使用过程中,我们可能会遇到需要重新排列、禁用和删除主屏幕页面的情况,本文将详细介绍如何在 iPhone 上进行这些操作,帮助您更好地管理您的设备。
重新排列主屏幕页面
1、长按屏幕上任何一个应用图标,直到所有图标开始抖动,这表示您已经进入了编辑模式。
2、在编辑模式下,您可以通过拖动应用图标来重新排列它们的位置,只需轻轻按住一个图标,然后将其拖动到您想要放置的新位置即可。
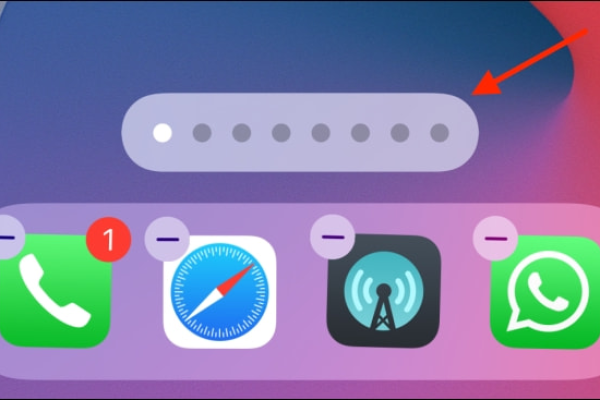
3、如果您想要更改主屏幕页面的顺序,可以在编辑模式下,通过拖动屏幕底部的缩略图来进行重新排列。
4、完成重新排列后,点击屏幕左上角的“完成”按钮,或者直接按下主屏幕按钮(对于带有 Touch ID 的设备)或侧面按钮(对于 Face ID 设备),以退出编辑模式。
禁用主屏幕页面
在某些情况下,您可能希望禁用某个主屏幕页面,以防止他人访问,以下是如何操作:
1、打开“设置”应用,然后导航到“通用” > “辅助功能”。
2、在辅助功能菜单中,找到并点击“指导访问”。

3、打开“指导访问”开关,然后点击“开始”。
4、选择您想要禁用的主屏幕页面,然后按照屏幕上的提示设置密码和可选的面容 ID 或 Touch ID。
5、完成设置后,您可以使用刚刚创建的密码或生物识别验证来锁定和解锁该主屏幕页面。
删除主屏幕页面
如果您不再需要某个主屏幕页面,可以将其删除,以下是如何操作:
1、进入编辑模式,方法同“重新排列主屏幕页面”。
2、在编辑模式下,找到屏幕底部的缩略图栏。

3、找到您想要删除的主屏幕页面缩略图,然后向左或向右滑动,直到看到垃圾桶图标。
4、点击垃圾桶图标,然后确认删除,这将删除整个主屏幕页面及其上的所有应用。
通过以上方法,您可以轻松地重新排列、禁用和删除 iPhone 主屏幕页面,更好地满足您的需求,希望这些信息对您有所帮助!
相关问题与解答
Q1: 如果我忘记了“指导访问”的密码,该如何解锁主屏幕页面?
A1: 如果您忘记了“指导访问”的密码,需要使用已设置的面容 ID 或 Touch ID 解锁,如果这些都不可用,您需要重置 iPhone 以清除密码,请注意,这将删除您的所有数据和设置,请在执行此操作之前确保已备份您的设备。

Q2: 我可以将多个应用一起移动到一个新的主屏幕页面吗?
A2: 不可以,在编辑模式下,您只能逐个移动应用图标,如果您想要将多个应用放在同一个页面上,需要分别移动每个应用。
Q3: 我可以将主屏幕页面设置为默认启动页面吗?
A3: 不可以,iPhone 没有提供将特定主屏幕页面设置为默认启动页面的功能,当您解锁设备时,总是会显示最左侧的主屏幕页面。
Q4: 我可以在主屏幕页面之间快速切换吗?
A4: 可以,您可以通过左右滑动屏幕来在不同的主屏幕页面之间切换,如果您有多个主屏幕页面,这将非常有用。