localstorage使用方法
- 行业动态
- 2024-02-05
- 7
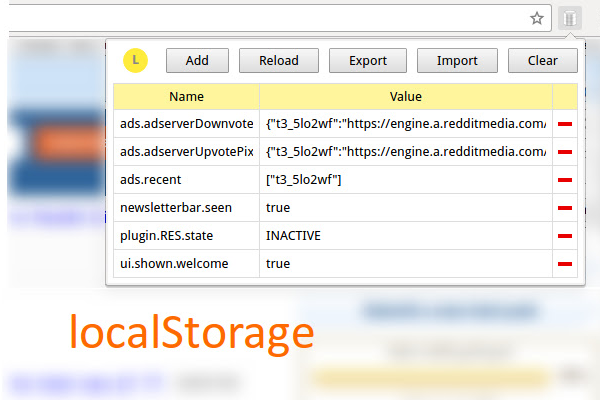
LocalStorage 是一种在浏览器中存储数据的机制,它允许我们在用户的本地设备上保存数据。
LocalStorage 是 Web Storage API 的一部分,它提供了一种在用户的浏览器中存储键值对的方式,这种存储方式是非持久性的,即数据只在浏览器窗口打开时存在,当用户关闭窗口或标签页时,数据会被清除,LocalStorage 主要用于在不需要服务器存储的情况下,在用户的浏览器中保存数据。
LocalStorage 的特点
数据存储在用户的浏览器中。
数据没有过期时间设置,直到用户手动清除浏览器缓存或通过代码删除。
存储容量通常比 Cookie 大,一般为 5MB。
数据只在同一个域名下的页面中共享。
支持事件监听,可以监听 storage 事件。
使用方法
存储数据
要在 LocalStorage 中存储数据,可以使用 localStorage.setItem(key, value) 方法,key 是唯一标识符,用于后续获取数据,value 是要存储的数据。

// 存储一个字符串
localStorage.setItem('name', '张三');
// 存储一个对象(需要先转换为字符串)
const user = { name: '张三', age: 30 };
localStorage.setItem('user', JSON.stringify(user));
获取数据
要从 LocalStorage 中获取数据,可以使用 localStorage.getItem(key) 方法,传入之前存储数据的 key。
// 获取一个字符串
const name = localStorage.getItem('name');
// 获取一个对象(需要先转换为对象)
const user = JSON.parse(localStorage.getItem('user'));
删除数据
要从 LocalStorage 中删除数据,可以使用 localStorage.removeItem(key) 方法,传入要删除数据的 key。
// 删除一个键值对
localStorage.removeItem('name');
清除所有数据
要清除 LocalStorage 中的所有数据,可以使用 localStorage.clear() 方法。
// 清除所有数据 localStorage.clear();
判断是否支持 LocalStorage
在使用 LocalStorage 之前,最好先判断用户的浏览器是否支持。

if (typeof Storage !== 'undefined') {
// 支持 LocalStorage
} else {
// 不支持 LocalStorage
}
注意事项
1、LocalStorage 中的所有数据都是字符串,如果需要存储其他类型的数据(如对象、数组等),需要先转换为字符串(如使用 JSON.stringify())。
2、LocalStorage 不适合存储敏感信息,因为它容易受到 XSS 攻击。
3、不同的浏览器对 LocalStorage 的容量限制不同,一般为 5MB,如果超出容量限制,再进行存储操作会抛出异常。
4、LocalStorage 的事件监听可以用于实时监听存储数据的变化,
window.addEventListener('storage', function(event) {
console.log('LocalStorage 发生变化:', event);
});
相关问题与解答
Q1: LocalStorage 和 SessionStorage 有什么区别?
A1: LocalStorage 和 SessionStorage 的主要区别在于生命周期,LocalStorage 的数据没有过期时间,除非被清除;而 SessionStorage 的数据在浏览器窗口关闭后会被清除。

Q2: 如何判断用户的浏览器是否支持 LocalStorage?
A2: 可以通过判断 typeof Storage 是否为 ‘undefined’ 来判断浏览器是否支持 LocalStorage。
Q3: LocalStorage 的容量限制是多少?
A3: LocalStorage 的容量限制一般为 5MB,但不同的浏览器可能有所不同。
Q4: 如何在 LocalStorage 中存储对象?
A4: 在 LocalStorage 中存储对象时,需要先使用 JSON.stringify() 将对象转换为字符串,然后再存储,获取数据时,使用 JSON.parse() 将字符串转换为对象。