微信小程序商家店铺怎么开通
- 行业动态
- 2024-03-31
- 9
开通微信小程序商家的步骤
随着移动互联网的发展,越来越多的企业和个人选择在微信上开展业务,开通微信小程序商家成为了一种便捷的线上经营模式,下面将详细介绍如何在微信平台上开通小程序商家及其具体步骤。
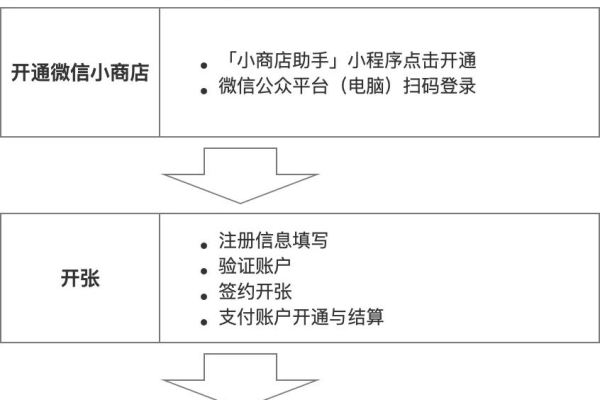
注册微信公众平台账号
要开通微信小程序商家,首先需要有一个微信公众平台账号,前往微信公众平台官网(mp.weixin.qq.com),使用邮箱注册并按照提示完成验证。
认证公众号
注册完成后,需要进行公众号的认证,认证过程中需要提供相关的企业信息或个人信息,并支付300元的认证费用,认证通过后,公众号会具备更多的功能权限。
申请小程序
登录微信公众平台,点击“小程序”选项卡,在页面中选择“立即申请”,填写相关信息,包括小程序的名称、介绍、主体信息等,需要注意的是,小程序名称一旦确定不可更改,所以要慎重选择。
提交资料审核
根据所选择的经营范围和提供的服务类型,上传相应的资质文件进行审核,这些可能包括但不限于营业执照、组织机构代码证、税务登记证等。

设置小程序功能
审核通过后,就可以开始设置小程序的各项功能了,这包括小程序的页面布局、菜单设置、支付功能、数据统计等,可以使用微信提供的开发工具进行开发,或者利用第三方平台提供的模板快速搭建。
测试与发布
在小程序功能设置完成后,需要进行充分的测试,确保所有功能正常运行,测试无误后,可以提交审核,审核通过即可发布上线。
运营推广
小程序上线后,接下来就是运营推广的阶段,可以通过微信群、朋友圈、微信公众号等方式进行推广,吸引更多用户关注和使用小程序。
持续优化
根据用户的反馈和小程序的运营数据,不断优化小程序的功能和服务,提升用户体验。
相关问题与解答

Q1: 开通微信小程序商家是否需要编程能力?
A1: 不一定需要编程能力,如果使用微信官方提供的开发工具或者第三方平台提供的模板,可以通过拖拽组件的方式进行小程序的开发,不需要编写代码,当然,如果有编程能力,可以更灵活地定制小程序的功能。
Q2: 小程序的审核时间大概是多久?
A2: 小程序的审核时间会根据提交的资料完整性和审核人员的工作量而有所不同,一般情况下,审核时间为17个工作日。
Q3: 小程序商家是否支持跨境服务?

A3: 微信小程序支持跨境服务,但需要根据提供服务的地区遵守当地的法律法规,并可能需要提供相应的跨境经营资质。
Q4: 小程序商家如何收费?
A4: 小程序商家的收费标准因服务类型不同而异,微信平台本身对小程序的基础功能不收取费用,但如果使用了第三方服务商提供的增值服务,可能会产生相应的费用,如果使用了微信支付功能,微信会收取一定比例的交易手续费。
















