服务器连接加密保障信息安全 (与服务器的连接加密)
- 行业动态
- 2024-02-20
- 4
服务器连接加密是确保数据传输安全的关键措施,通过如SSL/TLS等协议实现,防止数据在传输过程中被截获或改动。
服务器连接加密保障信息安全
在数字化时代,数据的安全传输已经成为网络通信中最为关键的环节之一,无论是企业的内部数据、用户的个人信息还是在线交易的敏感信息,都需要通过互联网在客户端与服务器之间进行频繁的数据交换,确保这些数据在传输过程中的安全性,对于保护隐私和防止信息泄露至关重要,服务器连接加密技术就是在这样的背景下应运而生并被广泛应用的一种信息安全保护措施。
加密技术简介
加密技术是一种将明文信息(可读格式)转化为密文(不可读格式)的技术,目的在于防止未授权的用户读取或改动信息,当信息需要被安全地传输时,发送方会使用特定的加密算法和密钥对信息进行加密,而接收方则需要相应的解密算法和密钥来还原信息至其原始形态。
常见的服务器连接加密协议
1. HTTPS
HTTPS(Hypertext Transfer Protocol Secure)是HTTP的安全版本,它通过SSL/TLS协议为数据提供加密处理,当你在浏览器地址栏看到“https://”开头的网址时,就意味着你与该网站的通信是经过加密的。
2. SSL/TLS
安全套接层(SSL)和传输层安全性(TLS)协议是用于在互联网通信中提供安全和数据完整性的标准协议,它们主要用于Web浏览器和服务器之间的安全通信。
3. SSH

安全外壳协议(SSH)是一种网络协议,用于安全地访问远程计算机和服务,它可以为远程登录和其他网络服务提供安全的加密通道。
加密过程详解
以HTTPS为例,其加密过程大致如下:
1、客户端请求: 用户在浏览器中输入网址并访问网站,浏览器作为客户端向服务器发送HTTPS请求。
2、服务器证书: 服务器响应请求并向客户端提供自己的SSL证书,这个证书包含了公钥以及由受信任的证书颁发机构(CA)签名的服务器身份信息。
3、验证证书: 客户端浏览器验证服务器提供的证书是否有效,包括证书链的验证以及证书吊销列表(CRL)或在线证书状态协议(OCSP)的检查。
4、协商加密参数: 客户端和服务器协商确定使用的加密算法、密钥长度等安全参数。
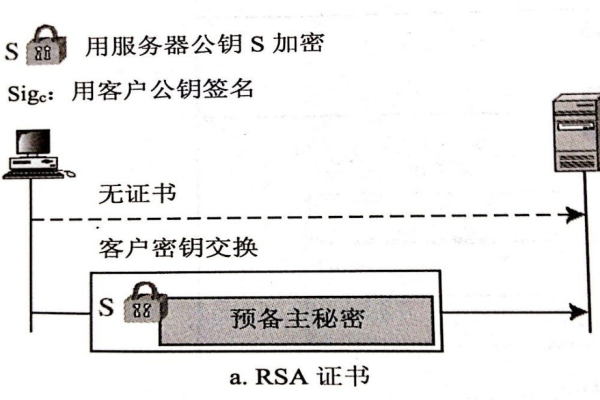
5、密钥交换: 使用服务器的公钥进行密钥交换,确保只有服务器能使用对应的私钥解密出预主密钥(pre-master secret)。

6、对称加密密钥生成: 双方根据预主密钥以及其他参数生成相同的对称加密密钥,后续的所有通信都将使用这个对称密钥进行加密和解密。
7、加密通信: 客户端与服务器开始使用对称加密进行安全的数据交换。
安全优势
数据保密性: 即使数据在传输过程中被截获,没有密钥也无法解密数据内容。
数据完整性: 加密协议通常包含消息验证码(MAC),可以检测数据在传输过程中是否被改动。
身份验证: 通过证书验证,客户端可以确认它正在与真正的服务器通信,而不是一个中间人攻击者。
相关问题与解答
Q1: HTTPS真的完全安全吗?

A1: 尽管HTTPS提供了强有力的加密保护,但没有任何系统是绝对安全的,如果遇到了高级的攻击手段,如量子计算潜在的威胁或者证书颁发机构的妥协,那么即使是HTTPS也可能受到威胁。
Q2: 如何选择合适的SSL/TLS协议版本?
A2: 应该选择最新的、被广泛认可的、且经过充分安全审核的SSL/TLS版本,比如TLS 1.3,避免使用已知存在破绽的旧版本。
Q3: 如果网站仅含有公开信息,是否还有必要使用HTTPS?
A3: 即使内容是公开的,使用HTTPS也有助于保护用户与你的网站之间通信的安全,防止中间人攻击和数据改动。
Q4: 部署HTTPS会对网站性能产生多大影响?
A4: 现代的硬件和软件优化已经减少了HTTPS对性能的影响,虽然加密和解密过程确实需要额外的计算资源,但对于大多数网站来说,这种影响是微不足道的,并且通常会被用户对安全性的期望所抵消。