服务器上安装mysql数据库
- 行业动态
- 2025-02-15
- 2778
在服务器上安装MySQL数据库是一个相对复杂的过程,尤其是对于初学者来说,以下是在不同操作系统的服务器上安装MySQL数据库的详细步骤:
1、Windows系统
下载安装包:访问MySQL官方网站(https://dev.mysql.com/downloads/installer/),下载适合Windows系统的MySQL安装包。
安装依赖库:如果双击运行安装包无反应,需要安装微软底层依赖库,下载地址为https://aka.ms/vs/17/release/vc_redist.x64.exe,右键点击安装包属性,解除锁定后再次尝试安装。
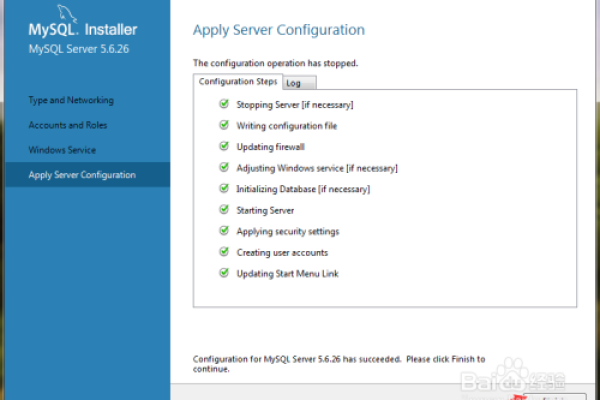
选择安装模式:运行安装程序,选择“Server only”模式进行安装,该模式下速度最快且性能最高。
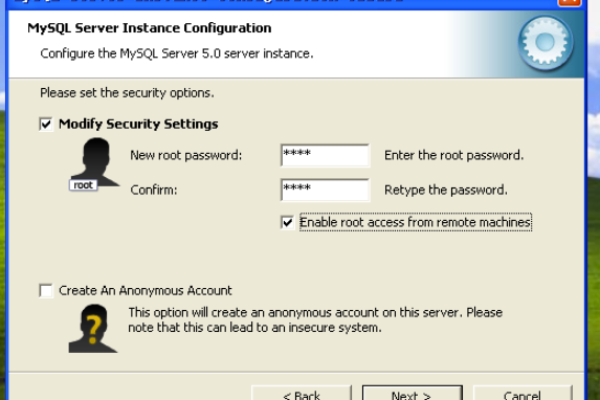
设置密码:按照提示设置数据库的root密码,建议不要设置弱密码,以确保数据库的安全性。
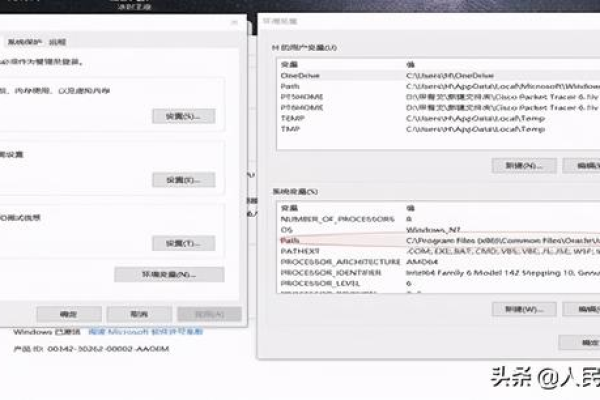
配置环境变量:安装完成后,为了能够在命令行中直接使用MySQL命令,需要手动配置环境变量,默认安装路径一般为“C:Program FilesMySQLMySQL Server x.xbin”,将该路径添加到系统的环境变量中。
验证安装:打开命令提示符(cmd),输入“mysql -u root -p”,然后输入之前设置的密码,能够登录成功即表示安装和配置完成。
2、Linux系统(以CentOS为例)

检查是否已安装:使用命令“yum list installed | grep mysql”检查服务器是否已经安装过MySQL,如果未安装,继续后续步骤;如果已安装,可根据需要选择升级或卸载后重新安装。
安装Yum Repository:执行命令“wget https://repo.mysql.com/mysql80-community-release-el7-1.noarch.rpm”下载MySQL官方的Yum Repository,然后使用“rpm -ivh mysql80-community-release-el7-1.noarch.rpm”进行安装。
安装MySQL服务器:运行命令“yum install mysql-server”,等待安装完成,安装过程中可能会提示确认操作,输入“y”继续。
启动MySQL服务:安装完成后,使用命令“systemctl start mysqld.service”启动MySQL服务。
查看运行状态:通过命令“systemctl status mysqld.service”查看MySQL服务的运行状态,确保其正常运行。
获取初始密码:MySQL安装完成后,root用户的初始密码是随机生成的,可以通过命令“grep ‘password’ /var/log/mysqld.log”在日志文件中找到初始密码。

登录并修改密码:使用初始密码登录MySQL,命令为“mysql -u root -p”,然后根据提示输入初始密码,登录成功后,使用命令“ALTER USER ‘root’@’localhost’ IDENTIFIED BY ‘新密码’;”修改root用户的密码,注意新密码需要符合一定的复杂度要求。
设置远程访问权限(可选)
开放端口:如果需要远程访问MySQL数据库,首先要开放服务器的3306端口,执行命令“firewall-cmd –permanent –zone=public –add-port=3306/tcp”开放端口,然后使用“firewall-cmd –reload”刷新防火墙配置。
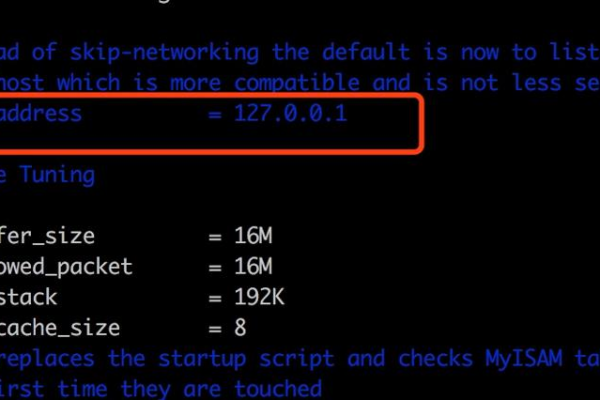
修改配置文件:编辑MySQL的配置文件“/etc/my.cnf”,在[mysqld]部分添加或修改“bind-address = 0.0.0.0”,允许所有IP地址访问数据库,保存配置文件后,重启MySQL服务使配置生效。
授权远程用户:登录MySQL,使用命令“GRANT ALL PRIVILEGES ON *.* TO ‘root’@’%’ IDENTIFIED BY ‘新密码’;”授予root用户远程访问权限,然后执行“FLUSH PRIVILEGES;”刷新权限。
以下是两个关于在服务器上安装MySQL数据库的常见问题及解答:

1、为什么在Windows系统上安装MySQL时需要安装微软底层依赖库?
答:这是因为MySQL的某些组件依赖于微软的Visual C++运行时库,这些库提供了一些必要的系统函数和功能支持,如果没有安装这些依赖库,MySQL可能无法正常运行或出现各种兼容性问题。
2、在Linux系统上安装MySQL时,如何确定是否已经安装了MySQL?
答:可以使用命令行工具来检查,在终端中输入“yum list installed | grep mysql”(以CentOS系统为例),系统会列出已安装的软件包中与MySQL相关的信息,如果已经安装了MySQL,会显示相应的软件包名称、版本号等信息;如果未安装,则不会显示相关内容。
小编有话说:在服务器上安装MySQL数据库需要仔细按照步骤操作,不同操作系统的安装方法略有差异,在安装过程中,要注意选择合适的安装模式、设置安全的密码以及正确配置环境变量等,如果在安装过程中遇到问题,可以查阅相关文档或寻求专业人士的帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/83.html