测试vps网络速度
- 行业动态
- 2024-03-21
- 7
Hostwinds 哪个机房快?使用 Superspeed 一键测试 Hostwinds 网速教程
1. 什么是Hostwinds?
Hostwinds是一家美国的云计算服务提供商,提供包括虚拟私人服务器(VPS)、专用服务器、云存储、云防火墙等服务,他们的数据中心分布在全球各地,包括美国、欧洲、亚洲等地。
2. 如何使用Superspeed测试Hostwinds的网速?
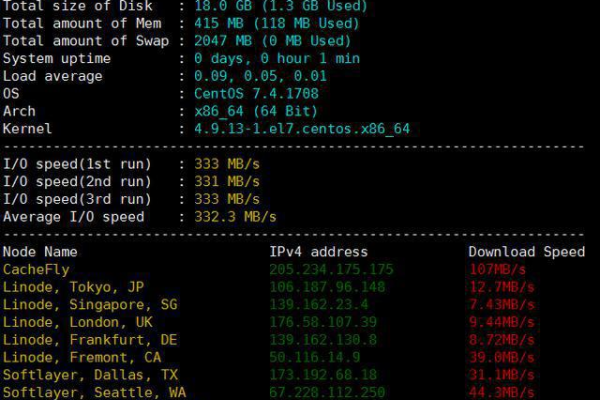
Superspeed是一个在线的网络速度测试工具,可以用来测试服务器的上传和下载速度,以下是使用Superspeed测试Hostwinds网速的步骤:

打开Superspeed网站。
在"Test Server"下拉菜单中选择你想要测试的Hostwinds机房。
点击"Test Speed!"按钮开始测试。
等待测试结果,你将看到上传和下载速度的结果。

3. Hostwinds哪个机房速度快?
由于网络速度受到很多因素的影响,包括你的地理位置、网络环境、服务器的负载等,因此不同的人可能会得到不同的结果,建议你根据自己的实际情况,使用Superspeed工具测试各个机房的速度,然后选择速度最快的那个。
相关问题与解答
Q1: 我在使用Superspeed测试时,发现上传和下载速度都很慢,这是怎么回事?

A1: 这可能是由于你的网络环境不佳,或者服务器的负载过高导致的,你可以尝试更换网络环境,或者在不同的时间进行测试,如果问题依然存在,建议联系Hostwinds的客服寻求帮助。
Q2: 我在使用Superspeed测试时,发现上传速度很快,但下载速度很慢,这是怎么回事?
A2: 这可能是由于你的网络环境对下载速度有限制导致的,你可以尝试更换网络环境,或者联系你的网络服务提供商寻求帮助,如果问题依然存在,建议联系Hostwinds的客服寻求帮助。