如何快速部署MySQL主从复制?
- 行业动态
- 2024-09-05
- 8
MySQL主从复制快速部署指南
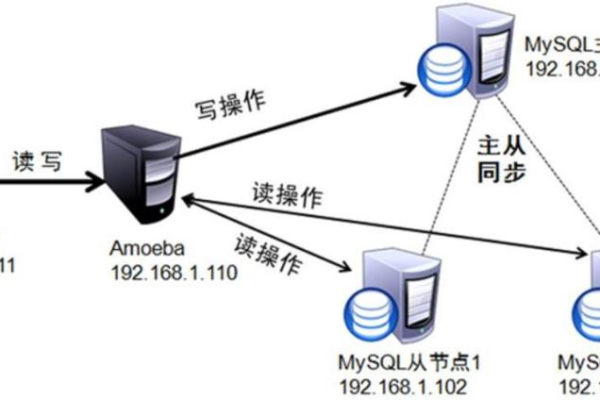
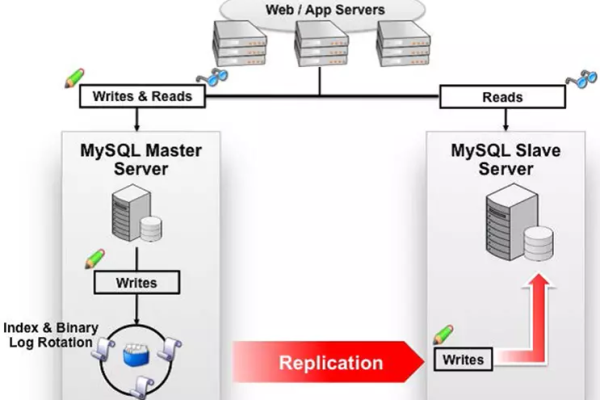
MySQL主从复制是一种在多个数据库服务器之间复制数据的技术,它能够实现数据的实时备份和读写分离,进而提高数据库的可用性和性能,本文将介绍如何快速部署MySQL主从复制,包括必要的条件、步骤和注意事项。
必要条件
在进行MySQL主从复制部署之前,需要确保满足以下几个条件:
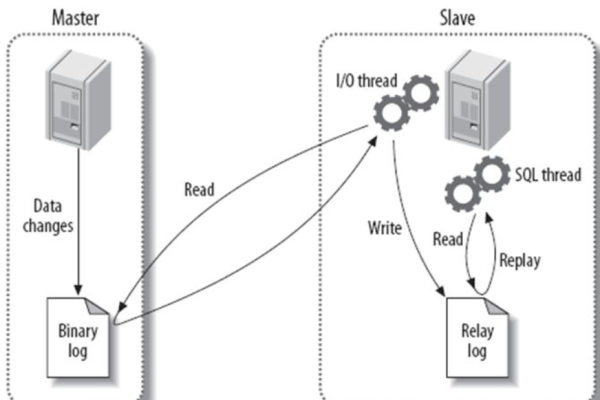
1、主库开启binlog日志:通过设置logbin参数来开启二进制日志功能,这是主从复制的基础。
2、主从serverid不同:确保每个数据库服务器具有唯一的serverid,避免在复制过程中发生冲突。
3、从库服务器连通主库:网络连接必须畅通,以确保从库可以连接到主库并接收更新。
部署步骤
接下来是具体的部署步骤:
1. 备份还原
使用mysqldump或xtrabackup工具为主库创建备份,并在从库上还原这些备份,确保数据的一致性。

2. 授权
在主库上为从库创建复制账号,并授权:
GRANT REPLICATION SLAVE ON *.* TO 'repl'@'从库IP' IDENTIFIED BY 'password';
3. 配置复制
在从库上执行change master to命令,指定主库信息:
CHANGE MASTER TO MASTER_HOST='主库IP', MASTER_USER='repl', MASTER_PASSWORD='password', MASTER_LOG_FILE='log文件名', MASTER_LOG_POS=位置;
4. 启动复制
在从库上启动复制进程:
START SLAVE;
5. 查看复制状态
使用show slave statusG命令查看从库的复制状态,确保复制正常运行。

注意事项
网络连接:确保主库和从库之间的网络连接稳定,如果使用虚拟机,注意处理好防火墙设置。
安全组设置:如果是云环境,确保安全组规则允许主从服务器之间的通信。
测试连接:使用如Navicat等工具测试主从服务器之间的连接,确保配置正确无误。
模式选择
MySQL主从复制支持半同步模式和异步模式,半同步模式提供了更强的数据一致性保证,但可能影响性能;而异步模式则牺牲了一定的一致性,以获得更高的性能,根据业务需求选择合适的模式。
通过上述步骤,可以实现MySQL的主从复制部署,这一过程不仅提高了数据的可靠性,还通过读写分离提升了数据库的性能,务必确保在部署过程中遵循最佳实践,并进行充分的测试,以确保部署的成功。
相关问答FAQs

Q1: 如何确认主从复制已经成功启动?
A1: 可以通过在从库上执行show slave statusG命令,并检查Slave_IO_Running和Slave_SQL_Running两个参数的值是否都为Yes,如果是,则表示主从复制已经成功启动并正常运行。
Q2: 如果主从复制出现问题,应如何排查?
A2: 同样使用show slave statusG命令,关注其中的Last_IO_Error和Last_SQL_Error字段,它们会提供错误信息,检查主库和从库的网络连接、权限设置是否正确,以及从库的配置文件是否有误,根据错误信息进行相应的解决措施。
通过以上内容的介绍,您应该对MySQL主从复制的快速部署有了全面的了解,在实际操作中,每一步都需要细心执行,以确保主从复制的正确实施。