2021 Godaddy域名解锁、获取转移码及转出注意事项
- 行业动态
- 2024-03-21
- 4
2021年,要从GoDaddy转出域名,需先解锁域名、获取转移码(Auth Code)。在账户中选中相应域名,选择“管理”>“设置”,关闭“防止转移保护”。随后,在“获取EPP代码”处获取转移码。注意保持域名注册信息准确,避免转移期间续费或到期导致失败。
2021年GoDaddy域名解锁、获取转移码及转出注意事项
解锁GoDaddy域名
要解锁您的GoDaddy域名,请按照以下步骤操作:
1、登录到您的GoDaddy账户。
2、转到“域名”部分。
3、选择您要解锁的域名。
4、在域名信息页面中,找到“锁定”选项。
5、点击“解锁”按钮以解锁您的域名。
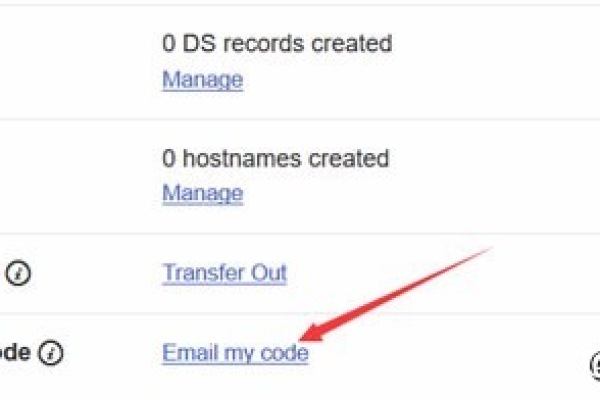
获取转移码(EPP代码)
要获取您的GoDaddy域名的转移码(也称为EPP代码或授权码),请按照以下步骤操作:

1、登录到您的GoDaddy账户。
2、转到“域名”部分。
3、选择您要获取转移码的域名。
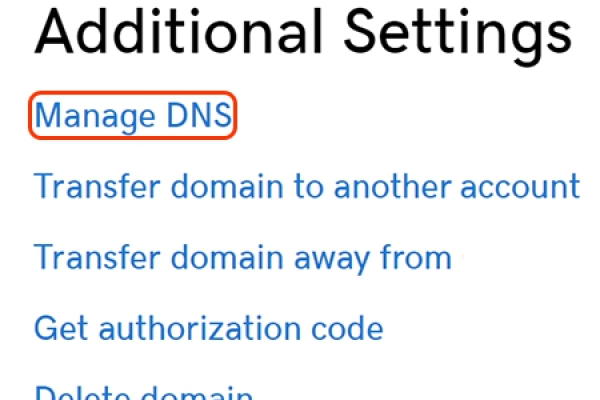
4、在域名信息页面中,找到“转移”选项。
5、点击“获取转移码”按钮。
6、系统将生成一个随机的转移码,请确保将其保存在安全的地方,因为在转移过程中需要使用它。
域名转出注意事项

在将您的GoDaddy域名转移到其他注册商之前,请注意以下事项:
1、确保您的域名已经解锁。
2、确保您拥有正确的转移码(EPP代码)。
3、检查您的域名是否满足转移条件,例如注册期限已超过60天。
4、准备好新的注册商的详细信息,包括其域名服务器和转移码。
5、在开始转移过程之前,请确保您的域名联系人信息是最新的。
6、转移过程可能需要几天到几周的时间,具体取决于您的域名后缀和涉及的注册商。

相关问题与解答
问题1:我是否需要支付费用来解锁我的GoDaddy域名?
答:通常,解锁您的GoDaddy域名是免费的,在某些情况下,如果您的域名处于锁定状态以防止未经授权的转移,您可能需要联系GoDaddy客户支持以请求解锁,在这种情况下,可能会涉及一些费用。
问题2:我可以在没有转移码的情况下转移我的GoDaddy域名吗?
答:不可以,转移码(EPP代码)是进行域名转移的必要条件,在开始转移过程之前,您必须拥有正确的转移码。