Ubuntu安装ssh
- 行业动态
- 2023-11-26
- 2
在Ubuntu系统中,我们可以使用OpenSSH来创建一个SSH服务器,以下是详细的步骤:
1. **更新系统软件包列表:** 我们需要更新我们的Ubuntu系统的软件包列表以确保我们可以获取最新的软件包版本,打开终端,然后输入以下命令并按回车键: bash Copy code sudo apt-get update
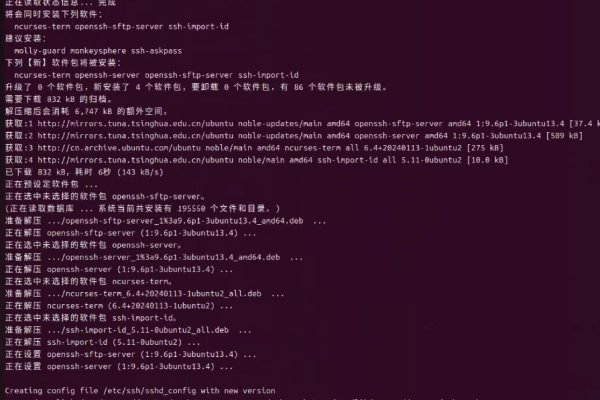
2. **安装OpenSSH:** 接下来,我们需要安装OpenSSH服务器,在终端中输入以下命令并按回车键: bash Copy code sudo apt-get install openssh-server
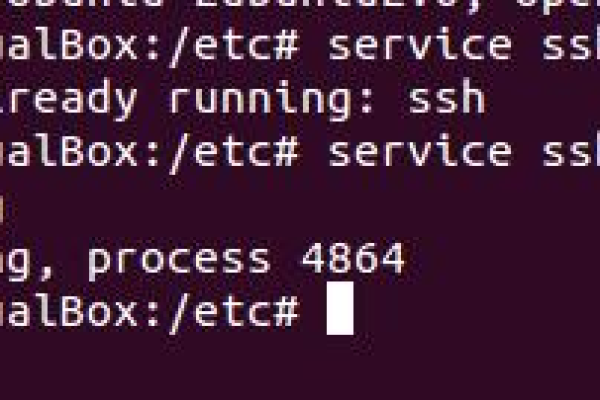
3. **启动SSH服务:** 安装完OpenSSH后,我们需要启动SSH服务,在终端中输入以下命令并按回车键: bash Copy code sudo systemctl start ssh
4. **设置开机启动:** 为了确保每次开机时SSH服务都会自动启动,我们需要将其设置为开机启动,在终端中输入以下命令并按回车键: bash Copy code sudo systemctl enable ssh
5. **配置防火墙:** 我们需要配置防火墙以允许外部用户通过SSH连接到我们的服务器,在终端中输入以下命令并按回车键: bash Copy code sudo ufw allow ssh

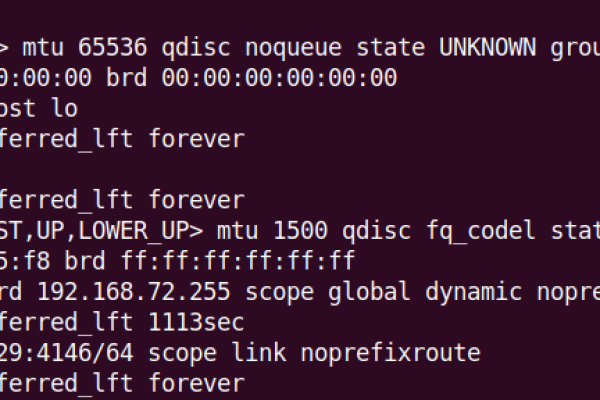
我们已经在Ubuntu上成功安装并配置了SSH服务器,任何人都可以通过SSH连接到我们的服务器,只要他们知道我们的IP地址和我们在服务器上的用户名。
相关问题与解答的栏目:
Q1:如何在Ubuntu上查看当前的SSH端口号?
A:你可以使用以下命令来查看当前的SSH端口号: bash Copy code sudo netstat -tuln | grep ssh

Q2:如果我想改变SSH服务的默认端口号怎么办?
A:你可以编辑`/etc/ssh/sshd_config`文件,将`Port`行更改为你想要的端口号,然后保存并关闭文件,你需要重新启动SSH服务才能使更改生效。
Q3:如果我忘记了我的SSH密码怎么办?
A:如果你忘记了你的SSH密码,你可以使用`passwd`命令来重置它,但是请注意,这将删除你的所有SSH密码历史记录。

Q4:如何从远程服务器使用SSH登录到Ubuntu?
A:你只需要知道远程服务器的IP地址、Ubuntu服务器的用户名和密码,然后在远程服务器上运行以下命令(替换’username’为你的Ubuntu用户名): bash Copy code ssh username@server_ip_address
希望这些信息对你有所帮助!







