如何调整 Dedecms v5.7 编辑器使回车键实现换段而非换行?
- 行业动态
- 2024-10-01
- 3947
在DedeCMS v5.7中,编辑器默认的回车键(Enter)功能是用于换行的,如果你希望修改编辑器默认的行为,使其回车键切换到换段落而不是换行,你可以通过以下步骤进行修改:
1、备份原始文件:
在修改任何文件之前,请确保备份原始文件,以防万一修改后出现问题,可以恢复到原始状态。
2、定位编辑器配置文件:
Dedecms的编辑器通常是基于FCKeditor或Kindeditor等第三方编辑器,你需要找到编辑器的配置文件,通常情况下,这个文件位于DedeCMS安装目录下的includeeditor文件夹中。
3、编辑编辑器配置文件:
打开编辑器的配置文件,比如fckconfig.js(如果是FCKeditor)或editor.js(如果是Kindeditor)。
4、修改回车键行为:
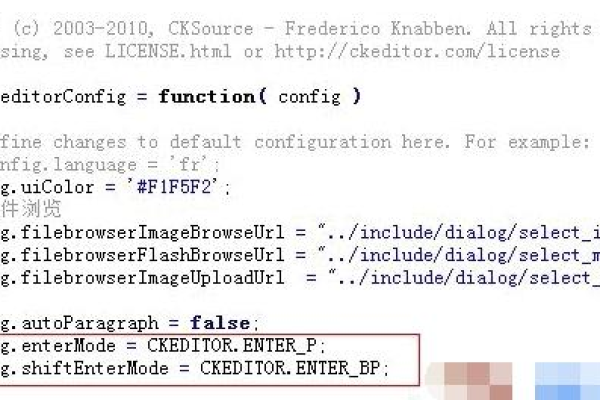
在配置文件中,查找控制回车键行为的代码,对于FCKeditor,你可能需要找到并修改以下代码行:
“`javascript
// FCKConfig.EnterMode = FCKEnterMode.Para ; // 段落
// FCKConfig.EnterMode = FCKEnterMode_BR ; // 换行
“`
将注释掉的代码行取消注释,并根据需要选择是使用段落模式还是换行模式,如果要设置为换段落的模式,取消注释FCKConfig.EnterMode = FCKEnterMode.Para ;这行。
对于Kindeditor,你可能需要修改以下代码:
“`javascript
// 设置回车键行为
KindEditor.ready(function(K) {
K.create(‘textarea[name="content"]’, {
// 其他配置…
enterType : ‘p’,
// enterType : ‘br’,
// ‘p’ 表示段落,’br’ 表示换行
});
});
“`
将enterType : 'br'改为enterType : 'p'即可设置为换段落。
5、保存并测试:
保存配置文件后,登录后台,尝试使用编辑器,看看回车键是否按预期工作。
6、部署:
如果修改正常,你可以将修改后的配置文件上传到服务器的相应位置,并覆盖原有的文件。
具体的配置代码可能因编辑器版本的不同而有所差异,因此上述步骤仅供参考,如果编辑器配置文件中不存在上述代码,可能需要根据实际情况进行调整,在修改配置文件时,请确保理解每行代码的含义,以免造成不必要的错误。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/82512.html