如何判断服务器地址是否正常?
- 行业动态
- 2024-11-11
- 3043
在当今的数字化时代,服务器是支撑互联网服务和应用程序的核心组件,一个正常的服务器地址对于确保网站或应用的可访问性至关重要,以下是关于服务器正常地址的一些关键信息。
服务器地址的基本概念
服务器地址通常指的是IP地址,它是由四组数字组成的,每组数字的范围从0到255,例如192.168.1.1,IP地址是互联网上每一台设备的唯一标识符,用于在网络中定位和识别设备,除了IP地址,域名系统(DNS)也常被用来表示服务器的地址,它将易于记忆的域名转换为对应的IP地址。
服务器地址的类型
服务器地址可以分为静态IP地址和动态IP地址两种类型:
静态IP地址:这种类型的IP地址是固定的,不会改变,适用于需要长期稳定访问的设备,如服务器、路由器等。
动态IP地址:这种类型的IP地址会定期更换,通常由互联网服务提供商(ISP)分配给家庭和小型企业用户。
如何获取服务器的正常地址
要获取一个服务器的正常地址,可以采取以下几种方法:
1、联系服务提供商:如果你是从一个服务提供商那里租用服务器,他们通常会提供一个IP地址或者域名作为访问服务器的方式。
2、使用命令行工具:在Windows系统中,可以使用ipconfig命令查看本地网络配置,包括IP地址,在Linux或Mac系统中,可以使用ifconfig或ip addr命令。
3、检查控制面板:许多托管服务提供商会在他们的控制面板中显示服务器的IP地址或提供获取IP地址的方法。
4、DNS查询:如果你知道服务器的域名,可以使用在线DNS查询工具来查找对应的IP地址。
服务器地址的重要性
服务器地址对于网站的可用性和性能至关重要,如果服务器地址发生变化或出现故障,可能会导致用户无法访问网站,从而影响用户体验和业务运营,保持服务器地址的稳定性和可靠性是非常重要的。
常见问题解答(FAQs)
Q1: 如果服务器的IP地址发生变化,我应该怎么做?
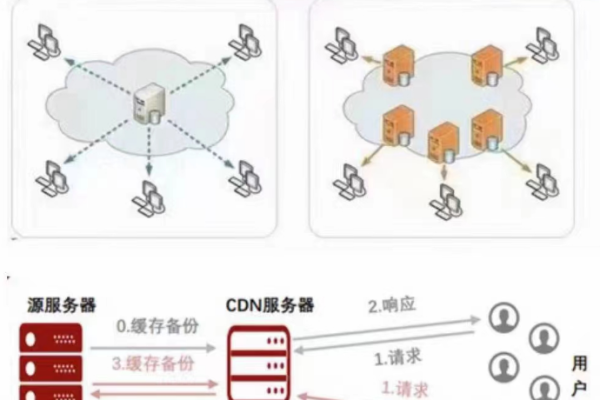
A1: 如果你的服务器IP地址发生了变化,你需要更新所有指向旧IP地址的DNS记录,以确保用户能够通过新的IP地址访问你的网站,如果你使用的是CDN(内容分发网络),也需要更新CDN的配置以反映新的IP地址。
Q2: 如何防止服务器IP地址泄露?
A2: 为了防止服务器IP地址泄露,你可以采取以下措施:
使用防火墙规则限制对服务器的直接访问。
配置Web服务器使用反向代理或负载均衡器来隐藏真实的服务器IP地址。
定期更改外部暴露的IP地址,并更新DNS记录。
通过上述措施,可以有效地保护服务器的安全,防止未授权的访问和潜在的安全威胁。
到此,以上就是小编对于“服务器正常的地址”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/82478.html