如何在Windows系统上安装并配置MySQL数据库?
- 行业动态
- 2024-09-05
- 9
MySQL是一个广泛应用在全球的开源关系型数据库管理系统,以其高效、稳定且易于使用的特点著称,在Web应用和企业级系统中尤为常见,下面将详细介绍MySQL的安装及基本使用方法,确保内容的实用性和操作性,帮助初学者快速掌握MySQL的安装与基础操作。
1、下载MySQL软件:访问MySQL官方网站,选择适合操作系统的MySQL版本进行下载,建议选择社区版(Community Edition),因为它是开源且免费的,根据你的操作系统(如Windows、Linux或MacOS)选择合适的版本,如需安装在非C盘,选择离线安装包方式,以便自定义安装路径。
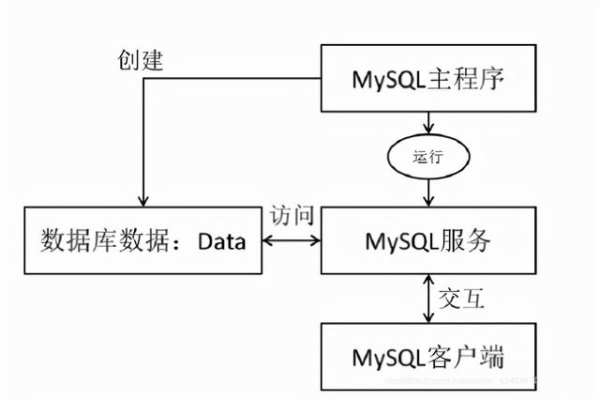
2、安装MySQL:安装分为几个步骤,包括选择组件、配置服务器、设置环境变量等,具体步骤如下:
打开下载好的安装包,并按照提示开始安装过程。
在组件选择界面,根据需要选择要安装的组件,对于大多数用户来说,默认选项即可满足需求。
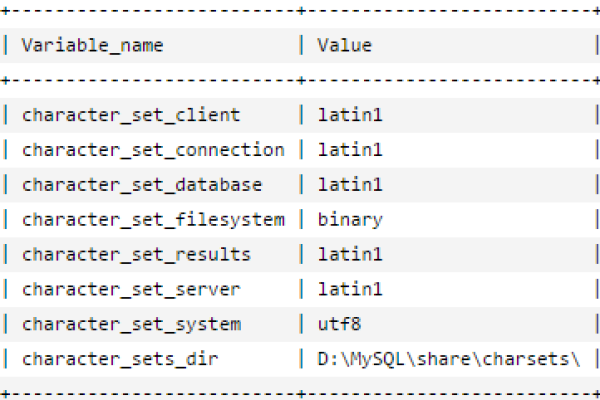
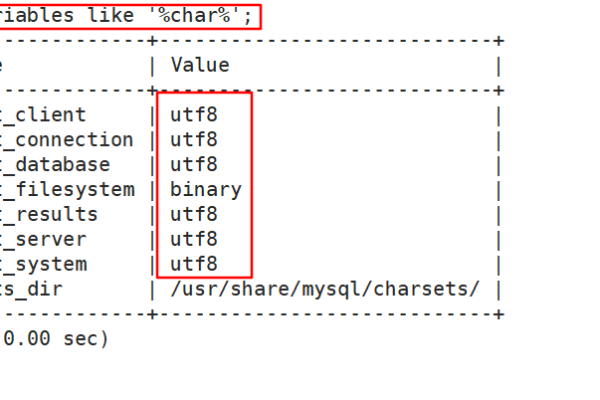
配置服务器时,可以设置字符集、排序规则等,一般使用默认设置即可。

设置root用户的密码,确保使用一个安全的密码,因为root用户拥有最高权限。
3、测试是否安装成功:安装完成后,为验证MySQL是否成功安装,可以通过以下步骤测试:
添加MySQL Server环境变量,这样可以直接在命令行中运行MySQL相关命令。
通过系统服务启动MySQL服务,使用简单的SQL查询命令测试连接,如SELECT 1;如果能看到查询结果,则说明MySQL已成功安装并且运行正常。
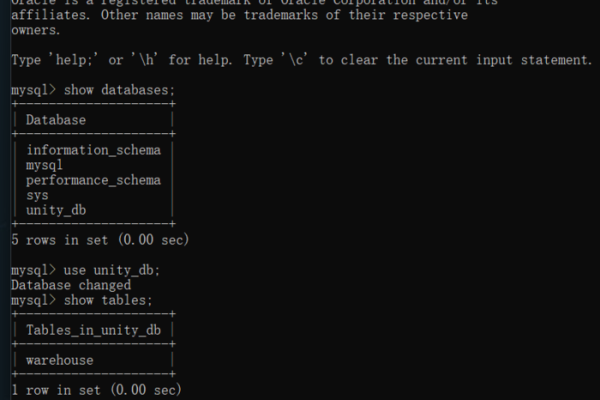
4、基本使用教程:登录MySQL服务器后,可以执行多种操作,如创建数据库、表格,以及进行数据的增加、删除、修改和查询,这些基本操作对于管理和使用数据库至关重要,创建一个新的数据库可以使用命令CREATE DATABASE database_name;,随后便可在此数据库中创建表格,插入数据等。
相关问答FAQs
如果在安装过程中遇到错误怎么办?

遇到错误时,首先应检查错误信息,常见的问题包括权限不足、磁盘空间不足等,根据错误信息回到相应的安装步骤,检查配置选项或权限设置,搜索错误信息通常可以在官方文档或论坛找到解决方案。
如何升级MySQL到最新版本?
可以通过官方网站下载最新版本的安装包,然后运行安装程序进行升级,在升级前,建议备份现有数据库,以防数据丢失,确保在升级过程中关闭所有依赖MySQL的服务和应用。
通过以上步骤和指导,您可以完成MySQL的安装和基本配置,MySQL作为一个强大的数据库管理系统,提供了广泛的功能支持现代应用的数据存储和处理需求,希望本教程能帮助您顺利安装和使用MySQL,发挥其在数据库管理方面的强大能力。