家庭网络高手,一步步指导您如何在家中搭建个人服务器?
- 行业动态
- 2024-08-29
- 8
在家里建立服务器可以用于多种目的,如个人网站、文件存储、游戏服务器或进行编程实验等,以下是如何在家建立服务器的步骤和注意事项:
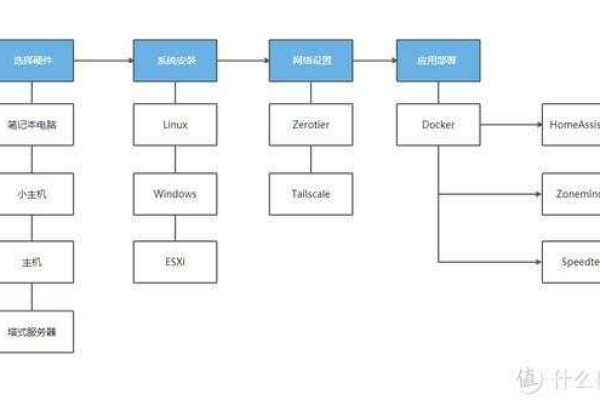
准备阶段
选择硬件
处理器:至少四核,根据需求选择合适的性能等级。
内存:至少8GB RAM,对于更高要求的应用可能需要16GB或更多。
存储:固态硬盘(SSD)优于机械硬盘(HDD),因为SSD读写速度快。
网络:确保有稳定的宽带连接,最好有静态IP地址。
选择操作系统
Windows Server:适合需要运行.NET应用或偏好图形界面的用户。
Linux(如Ubuntu Server):开源且免费,适合大多数服务器需求,尤其是Web服务和数据库。
安装与配置
安装操作系统
下载对应操作系统的ISO镜像文件。
使用刻录工具将ISO文件烧录到U盘或DVD。

从U盘/DVD启动并安装操作系统。
设置网络
确保服务器连接到路由器,并获得内网IP。
如果需要从外部访问,设置端口转发。
安装必要的软件
根据服务器用途安装相应软件,如Apache/Nginx(Web服务器)、MySQL/PostgreSQL(数据库)。
安全设置
设置防火墙规则,仅允许必要端口通信。
定期更新系统和应用软件以修复安全破绽。
维护与监控

定期备份
定期备份服务器数据,可以使用自动备份脚本。
性能监控
使用如Nagios、Zabbix等工具监控服务器性能和健康状况。
日志管理
审查日志文件,以便及时发现和解决问题。
相关问题与解答
Q1: 家庭服务器需要备案吗?
A1: 如果你的服务器要对外提供服务,并且是在中国境内,根据工信部规定,你需要对网站进行ICP备案,如果仅在本地网络使用,则不需要备案。
Q2: 家庭服务器的安全性如何保障?

A2: 保障家庭服务器的安全需要采取以下措施:
设置强密码并定期更换。
关闭不必要的服务和端口。
安装和更新防干扰软件。
使用SSH密钥认证代替密码登录。
定期检查日志文件,监控异常活动。
通过以上步骤和注意事项,你可以在家中搭建起一个功能齐全的服务器环境,不过,请记住根据你的具体需求来调整上述建议,确保你的服务器能够高效稳定地运行。