数据迁移是否需要进行数据清洗和转换?
- 行业动态
- 2024-02-10
- 4
数据迁移通常需要数据清洗和转换以确保新系统兼容性和数据准确性。
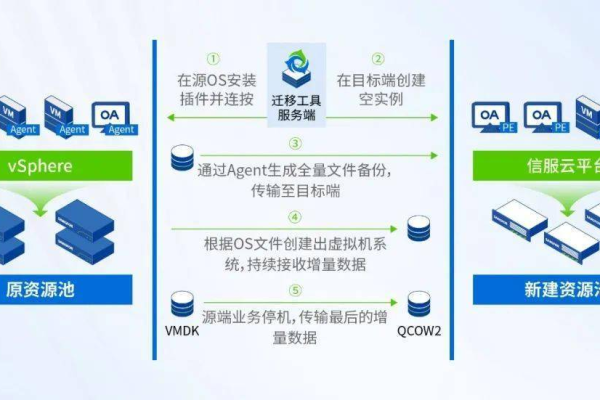
数据迁移是指在不同系统、平台或设备之间转移数据的过程,这个过程通常涉及数据的提取、传输和加载,旨在确保数据在新环境中的可用性和完整性,在数据迁移过程中,数据清洗和转换是至关重要的步骤,它们确保了数据的准确性、一致性和兼容性。
数据清洗
数据清洗的目的是提高数据质量,通过识别并纠正错误或不一致的数据来确保数据的准确性,数据清洗过程可能包括以下步骤:
1、删除重复记录:消除重复项,确保每条记录都是唯一的。
2、校正错误:更正拼写错误、格式问题和不准确的数据条目。
3、处理缺失值:识别缺失的数据并决定如何处理(填充缺失值、删除含有缺失值的记录或估算值)。
4、标准化数据格式:确保所有数据遵循统一的格式和标准。
5、验证数据一致性:检查数据之间的逻辑一致性和关系。
数据转换

数据转换涉及将数据从一种格式或结构转换为另一种,以适应新的系统或平台,这可能包括以下任务:
1、结构调整:改变数据的布局或结构,例如将宽表转换为长表或将层次数据扁平化。
2、编码转换:将字符编码从一个标准转换为另一个,如从ASCII到UTF-8。
3、单位转换:将度量单位从一个系统转换为另一个,例如从英寸转换为厘米。
4、数据类型转换:更改字段的数据类型,如将字符串类型的日期转换为日期类型。
5、规范化/去规范化:根据目标系统的需求对数据进行规范化或去规范化处理。
技术介绍

在进行数据清洗和转换时,可以使用多种工具和技术:
1、ETL工具:如Informatica PowerCenter, Talend, Microsoft SQL Server Integration Services (SSIS)等,这些工具提供了强大的数据抽取、转换和加载功能。
2、编程语言:如Python和R,它们拥有丰富的数据处理库(如Pandas, NumPy),可以用于复杂的数据清洗和转换任务。
3、数据库内置功能:许多现代数据库管理系统(如MySQL, PostgreSQL, Oracle)提供了内置函数和存储过程来支持数据清洗和转换。
4、数据质量管理工具:如IBM InfoSphere QualityStage, Trifacta等,这些工具专注于数据质量的提升,包括清洗和转换。
相关问题与解答
Q1: 数据迁移中是否总是需要进行数据清洗?

A1: 不一定,如果源数据的质量和格式已经符合目标系统的要求,那么可能不需要进行额外的清洗工作,但在大多数情况下,为了确保数据的一致性和准确性,数据清洗是必不可少的。
Q2: 数据转换是否总是必要的?
A2: 是的,几乎在所有的数据迁移项目中,数据转换都是必要的,因为不同的系统和平台往往有不同的数据格式和结构要求。
Q3: 是否可以手动进行数据清洗和转换?
A3: 可以,特别是数据集较小的情况下,但对于大型数据集,手动清洗和转换不仅效率低下,而且容易出错,因此通常推荐使用自动化工具。
Q4: 数据清洗和转换是否会增加数据迁移的时间和成本?
A4: 是的,这两个步骤可能会增加时间和成本,但它们对于确保数据迁移成功和数据在新系统中的有效使用至关重要,未经清洗和转换的数据可能导致错误的业务决策和分析结果。