搬瓦工IP地址被封后购买IP地址方法
- 行业动态
- 2024-03-20
- 5
搬瓦工IP地址被封后购买IP地址方法
了解IP地址被封原因
在购买新的IP地址之前,首先需要了解为什么原有的IP地址被封,常见的原因包括:
1、违反了服务提供商的使用条款;
2、进行了非规活动或攻击行为;
3、被其他用户举报。
寻找可靠的供应商
要购买新的IP地址,需要找到可靠的供应商,以下是一些选择供应商时需要考虑的因素:
1、信誉和口碑:查看供应商的信誉和口碑,可以通过阅读用户评价或咨询其他用户来获取信息。
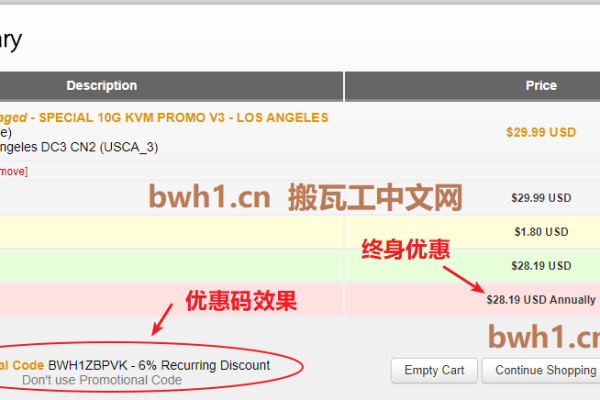
2、价格和套餐:比较不同供应商的价格和套餐,选择适合自己需求和预算的选项。
3、服务和支持:确保供应商提供良好的客户服务和技术支持,以便在需要时能够得到及时的帮助。

选择合适的IP地址类型
根据个人需求,选择合适的IP地址类型,常见的IP地址类型有:
1、共享IP地址:多个用户共享同一个IP地址,适用于个人和小型企业网站。
2、独立IP地址:每个用户拥有独立的IP地址,适用于需要更高安全性和稳定性的网站。
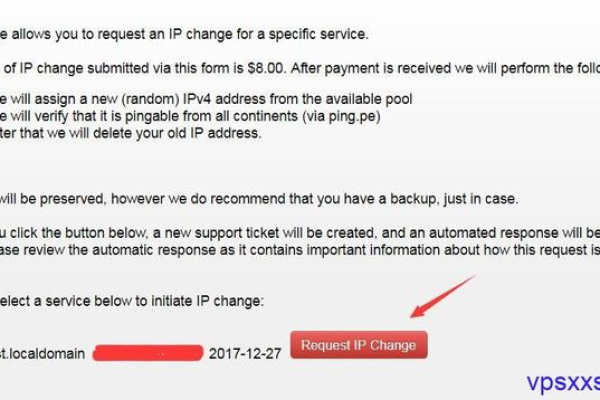
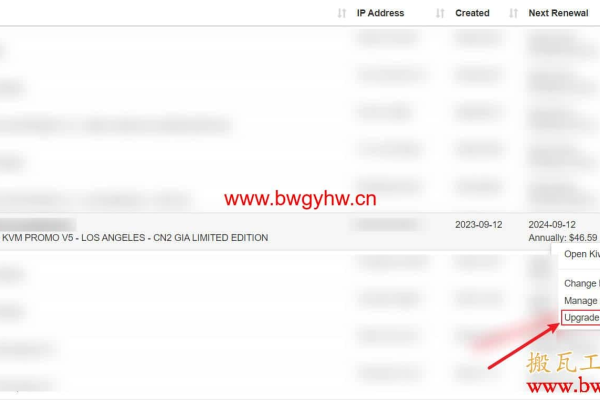
购买新的IP地址
完成以上准备工作后,可以按照以下步骤购买新的IP地址:
1、联系供应商:与选定的供应商联系,说明需要购买新的IP地址,并询问具体的购买流程和付款方式。
2、提供必要信息:根据供应商的要求,提供必要的信息,如账号信息、联系方式等。

3、完成支付:根据供应商提供的付款方式,完成支付流程。
4、等待开通:一旦完成支付,等待供应商开通新的IP地址,通常这个过程需要一定的时间。
5、配置新IP地址:在新的IP地址开通后,根据供应商的指示进行相应的配置,确保其正常使用。
测试新IP地址
购买新的IP地址后,需要进行测试以确保其正常运行,可以使用以下方法进行测试:
1、访问网站:尝试使用新IP地址访问自己的网站或其他网站,检查是否可以正常打开和访问。
2、Ping测试:使用Ping命令测试新IP地址的连通性和延迟情况。

3、Traceroute测试:使用Traceroute命令测试新IP地址的路由路径和延迟情况。
相关问题与解答:
问题1:如果购买的新IP地址仍然无法正常访问网站怎么办?
解答:如果购买的新IP地址仍然无法正常访问网站,可能是由于其他问题导致的,建议重新检查配置是否正确,并与供应商联系寻求进一步的支持和帮助。
问题2:如何避免再次被封禁IP地址?
解答:为了避免再次被封禁IP地址,建议遵守服务提供商的使用条款和使用规范,不要进行非规活动或攻击行为,定期检查服务器的安全性和稳定性,及时更新和维护系统也是重要的措施。