如何有效设置响应式App网站模板以优化用户体验?
- 行业动态
- 2024-09-11
- 1
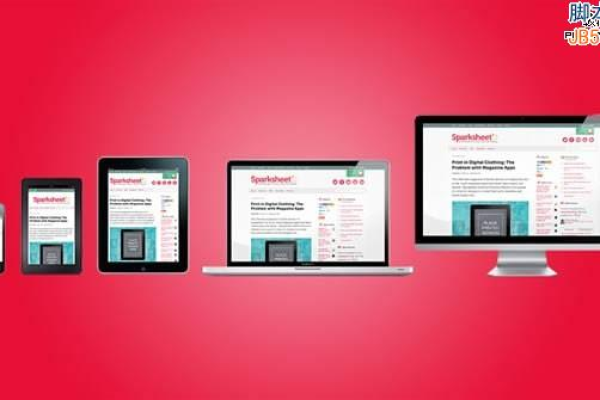
响应式网站模板是一种设计,它允许网站在不同设备上(如桌面电脑、平板和手机)以最适合的方式显示,这种模板的设置涉及到多种技术和策略,以确保用户无论使用何种设备访问网站时都获得良好的浏览体验。

1. 设计理念
响应式设计的核心理念是“移动优先”,这意味着在设计初期就优先考虑移动设备的用户体验,设计师需要从最小的屏幕开始设计,然后逐步增强以适应更大的屏幕尺寸。
2. 技术基础
a. HTML/CSS
HTML5:构建网站的骨架。
CSS3:用于样式设计,特别是媒体查询(Media Queries),它是实现响应式设计的关键。
b. JavaScript
JavaScript用于增强交互性,如动态调整布局或元素大小。
c. 框架与库
Bootstrap:提供一套预先制作的响应式设计组件。
Foundation:另一个流行的响应式设计框架。
3. 设计原则
a. 流体网格
使用百分比宽度而不是固定像素,确保元素可以根据屏幕大小伸缩。
b. 灵活图像
图像和其他媒体元素也需要能够适应不同大小的屏幕。
c. 媒体查询
通过CSS媒体查询可以针对不同的设备屏幕尺寸应用不同的样式规则。
d. 断点
确定关键的屏幕宽度“断点”,在这些点改变布局以适应不同设备。
4. 实施步骤
a. 规划
明确目标受众和他们使用的设备,决定哪些内容是必需的。
b. 设计
创建线框图和设计原型,确保它们在所有设备上都能良好工作。
c. 开发
编写代码,使用流体网格、灵活图像和媒体查询等技术。
d. 测试
在不同的设备和浏览器上测试网站,确保兼容性和功能性。
e. 发布与优化
发布网站后,根据用户反馈和分析数据持续优化。
5. 常见问题与解决策略
a. 加载时间过长
优化图片和代码。
使用缓存和CDN。
b. 布局错位
检查并调整CSS媒体查询和断点。
确保所有元素都是流体的。
相关问题与解答
Q1: 响应式设计与自适应设计有何不同?
A1: 响应式设计是通过同一网站适应所有设备,使用流体网格、灵活图像和CSS媒体查询来调整布局,而自适应设计则是为不同的屏幕尺寸创建多个固定的布局,每个布局适用于一种或几种屏幕尺寸。
Q2: 如何测试响应式网站的兼容性?
A2: 可以使用浏览器的开发者工具模拟不同设备的屏幕尺寸,或者使用专门的测试软件如BrowserStack,实际在多种设备上进行测试也非常重要。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/82077.html