cdn ssr
- 行业动态
- 2025-02-06
- 4
在当今互联网技术飞速发展的时代,CDN(内容分发网络)与SSR(服务器端渲染)已成为提升网站性能和用户体验的关键技术,下面将详细解释CDN与SSR的概念、原理、应用及优势,并通过具体示例展示它们如何协同工作,以优化网站性能:
一、CDN与SSR的基本概念
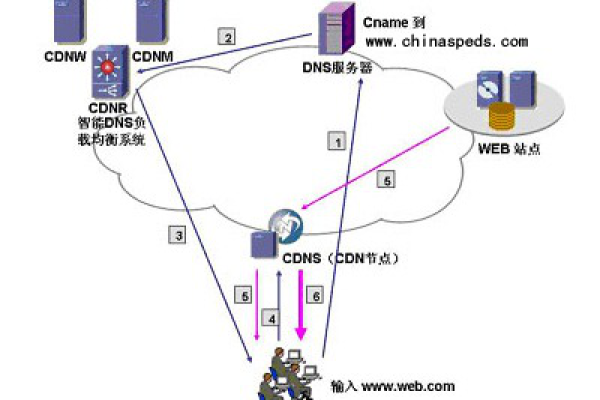
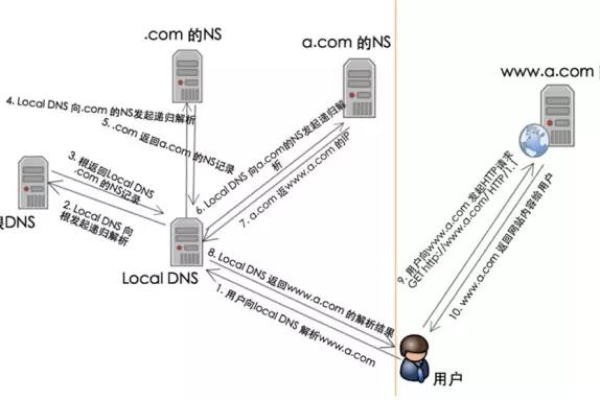
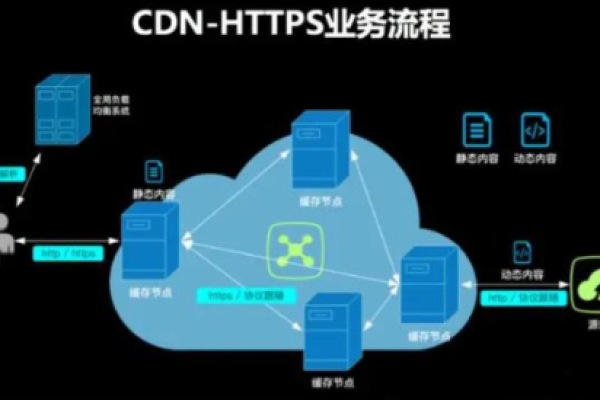
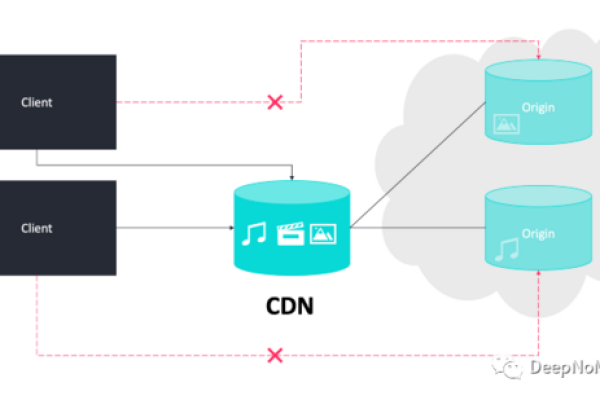
1、CDN:CDN是一种分布式网络服务系统,通过在多个地理位置部署服务器节点,将网站内容缓存到离用户最近的节点上,当用户请求网站内容时,CDN会根据用户的地理位置,将请求定向到距离最近的服务器节点,从而减少数据传输时间,提高访问速度。
2、SSR:SSR是一种网页渲染技术,与传统的客户端渲染(CSR)不同,SSR是在服务器端生成完整的HTML页面,然后将其发送给客户端浏览器,这样,浏览器只需解析HTML并呈现内容,而无需执行JavaScript来生成页面内容。
二、CDN与SSR的应用及优势
1、CDN的应用及优势
加速静态资源加载:CDN可以缓存网站的静态资源,如图片、CSS文件、JavaScript文件等,当用户再次访问这些资源时,可以直接从CDN节点获取,而无需再次从源服务器下载,从而大大加快了页面加载速度。
负载均衡:CDN通过智能路由技术,将用户请求分配到不同的服务器节点上,从而实现负载均衡,避免单一服务器过载。

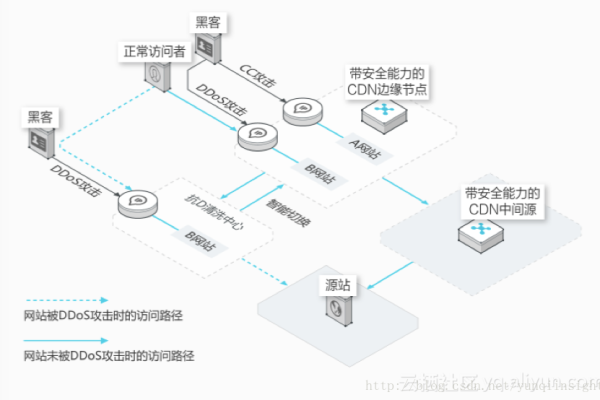
高可用性:由于CDN节点分布在全球各地,即使某个节点出现故障,用户的请求也可以被自动路由到其他正常节点,从而保证了网站的高可用性。
2、SSR的应用及优势
提高首屏加载速度:SSR在服务器端生成完整的HTML页面,包括首屏所需的所有内容,因此浏览器可以立即开始解析和呈现页面,无需等待JavaScript执行,从而提高了首屏加载速度。
改善搜索引擎优化(SEO):由于SSR生成的是完整的HTML页面,搜索引擎爬虫可以更容易地抓取和索引页面内容,从而提高了网站的SEO效果。
提高安全性:SSR可以在服务器端执行一些安全检查和数据处理逻辑,然后再将处理后的内容发送给客户端,从而减少了客户端的安全风险。

三、CDN与SSR的结合使用
在实际项目中,CDN和SSR可以结合使用,以实现更好的性能优化效果,在一个基于Vue.js构建的SSR应用中,可以将Vue组件和静态资源通过CDN进行分发和缓存,当用户访问应用时,CDN会根据用户的地理位置将请求定向到最近的节点上,如果节点上已经缓存了所需的资源,则可以直接返回给用户;否则,会回源到服务器获取资源并进行缓存,SSR应用可以在服务器端生成完整的HTML页面并发送给客户端,进一步提高首屏加载速度和SEO效果。
四、FAQs
1、为什么需要CDN?
CDN能够显著提高网站的访问速度和稳定性,通过缓存静态资源和负载均衡技术,减少源服务器的压力,提升用户体验。
2、为什么选择SSR?
SSR提高了首屏加载速度和SEO效果,同时增强了应用的安全性,它适用于对性能和用户体验有较高要求的应用。

3、CDN和SSR能否同时使用?
是的,CDN和SSR可以结合使用,CDN负责分发和缓存静态资源,而SSR负责在服务器端生成HTML页面,两者结合可以实现更好的性能优化效果。
五、小编有话说
CDN和SSR作为现代Web开发的两大关键技术,各自具有独特的优势和应用场景,在实际项目中,根据具体需求选择合适的技术或结合使用它们,可以显著提升网站的性能和用户体验,随着技术的不断发展,我们期待看到更多创新的技术和应用出现,为Web开发带来更多可能性。