获取cdn数据
- 行业动态
- 2025-03-11
- 12
获取 CDN 数据:全面解析与实践指南
一、CDN 数据的重要性
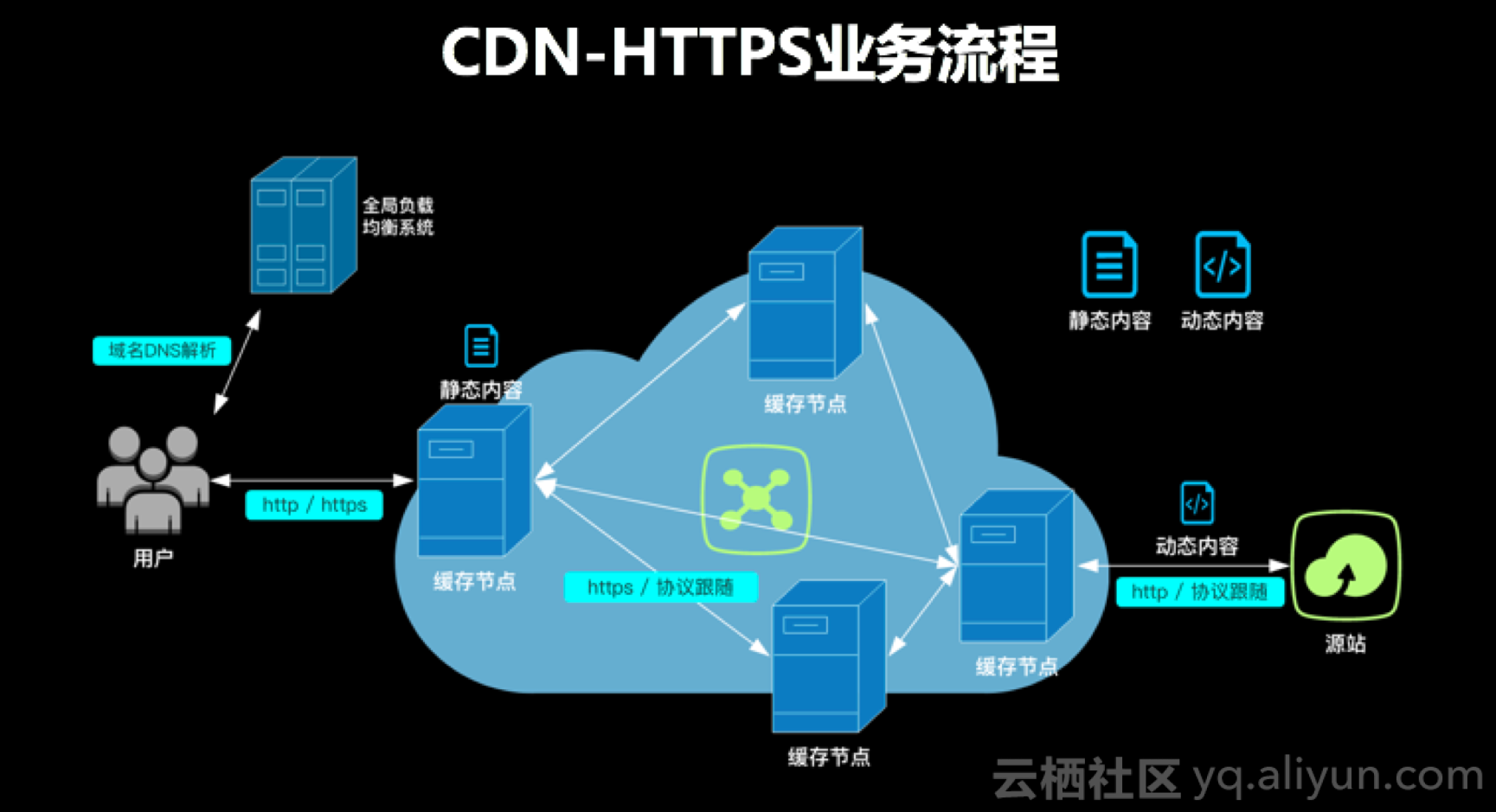
在当今数字化时代,内容分发网络(CDN)已成为互联网基础设施的关键组成部分,它通过将内容缓存到离用户更近的节点,显著提升了网站性能与用户体验,获取 CDN 数据对于网站运营者、开发者以及网络管理员而言至关重要,这些数据能精准反映 CDN 的运行状况,助力优化策略制定,确保内容高效、稳定地传递给全球用户。
二、常见 CDN 数据类型
| 数据类型 | 描述 | 详情示例 |
| 流量数据 | 涵盖 CDN 传输的总字节数、不同时间段的流量峰值与均值等,直观呈现带宽占用情况。 | 过去 24 小时总流量达 10TB,晚间高峰时段流量均值为 800Mbps。 |
| 请求次数 | 记录各类文件(如 HTML、CSS、JS、图片、视频等)的请求总量及细分类型请求量。 | 某热门图片文件当日被请求 5000 次,全站页面请求总数为 10 万次。 |
| 命中率 | 衡量 CDN 缓存有效性的核心指标,即从缓存直接返回内容的请求占比。 | 整体命中率为 70%,其中静态资源命中率高达 85%。 |
| 错误率 | 统计 CDN 服务中出现的错误请求比例,包括 404 未找到、500 服务器内部错误等。 | 当前错误率为 0.5%,主要错误类型为 404,占错误总数的 60%。 |
| 节点性能数据 | 各 CDN 节点的资源利用率(CPU、内存、磁盘 I/O 等)、响应时间及连接数等信息。 | A 节点 CPU 使用率平均为 60%,平均响应时间为 50ms,并发连接数达 2000 个。 |
三、获取 CDN 数据的方法

(一)CDN 服务提供商控制台
大多数主流 CDN 服务商,如阿里云 CDN、酷盾安全 CDN、网宿科技 CDN 等,均提供功能完备的控制台界面,用户登录后,可在控制台的“数据统计”“监控报表”等相关板块,依据自身需求筛选特定时间段、节点或业务类型的数据,系统会自动生成可视化图表与详细报表,操作便捷且数据实时性较高。
(二)API 接口调用
对于具备一定技术能力且有深度数据整合需求的用户,CDN 服务商提供的 API 是绝佳选择,以阿里云 CDN 为例,其 OpenAPI 允许用户通过编程方式(如使用 Python 的 requests 库)发送 HTTP 请求,按照指定参数规范获取所需数据,以下为简单示例代码:
import requests
import json
access_key = 'your_access_key'
secret_key = 'your_secret_key'
cdn_domain = 'your_cdn_domain'
start_time = '2024-12-01T00:00:00Z'
end_time = '2024-12-02T00:00:00Z'
url = f"https://cdn.aliyuncs.com/?Action=DescribeCdnDomainTrafficData&DomainName={cdn_domain}&StartTime={start_time}&EndTime={end_time}"
headers = {
'x-acs-access-key-id': access_key,
'x-acs-signature-method': 'HMAC-SHA1',
'x-acs-signature-nonce': 'unique_nonce',
'x-acs-signature-version': '1.0',
'x-acs-timestamp': '2024-12-02T12:00:00Z',
'x-acs-version': '2015-01-01'
}
response = requests.get(url, headers=headers)
data = response.json()
print(json.dumps(data, indent=4))
此代码可获取指定域名在特定时间段内的 CDN 流量数据,但需注意签名计算等安全机制细节,确保合法访问 API。

(三)第三方监测工具集成
部分专业的网络性能监测工具,如 Pingdom、New Relic 等,能够与 CDN 服务对接并收集相关数据,这些工具除了基础的 CDN 指标采集外,还常提供跨平台、多维度的性能分析功能,便于用户将 CDN 数据与其他网络环节数据综合考量,全面洞察网站整体运行态势,Pingdom 可通过添加 CDN 域名,实时监测其可用性、响应时间,并生成历史趋势报告,辅助用户快速定位性能瓶颈。
四、相关问题与解答
问题 1:如何判断 CDN 命中率低的原因?

解答:若 CDN 命中率偏低,可能由多种因素导致,一是缓存配置不合理,如缓存过期时间过短,频繁更新导致缓存失效;二是源站内容更新频繁且随机性强,使得缓存难以命中;三是存在大量动态内容请求,因动态内容难以缓存或缓存有效期短,拉低整体命中率,此时应检查缓存策略设置,分析源站内容更新规律,必要时优化内容架构,减少不必要的动态请求,提升缓存效率。
问题 2:CDN 节点性能数据出现异常波动如何处理?
解答:当 CDN 节点性能数据出现异常,如 CPU 使用率骤升、响应时间延长等情况时,首先排查是否为节点硬件故障或网络拥塞,可联系 CDN 服务商技术支持团队,确认节点状态,若为流量突发增长所致,考虑临时增加带宽或启用弹性扩展功能应对;若是遭受 DDoS 攻击等安全事件引发,及时启动安全防护机制,如流量清洗、IP 封禁等措施,保障节点稳定运行,同时持续关注性能指标恢复情况,以便进一步优化调整。