cdn模式下载
- 行业动态
- 2025-03-12
- 8
CDN模式下载:原理、方式与常见问题解答
一、CDN模式下载
1、定义
分发网络(CDN,Content Delivery Network)是一种通过全球分布式缓存架构,为经常访问的文件提供快速访问服务的技术,其核心目标是减少网络延迟,提高用户访问速度和体验。
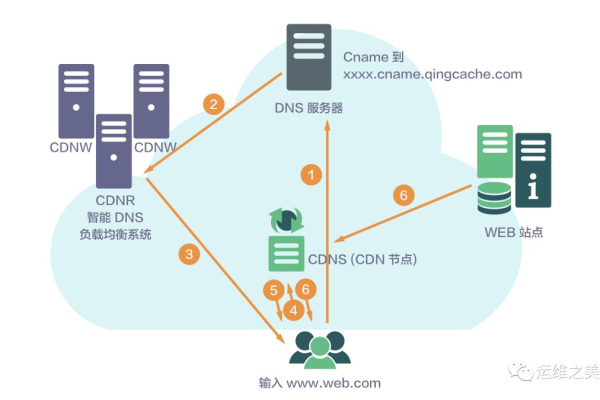
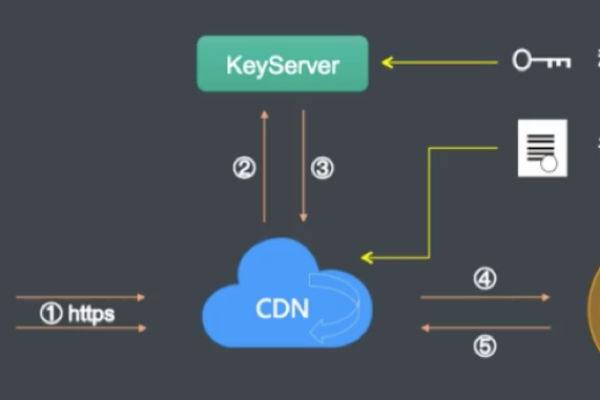
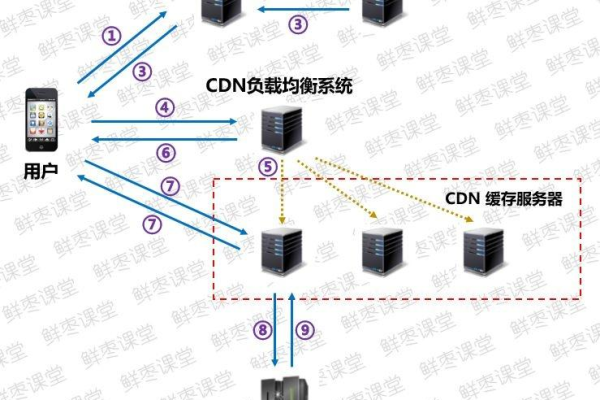
2、工作原理
CDN通过在世界各地部署节点服务器,将源站内容分发至所有CDN节点,当终端用户请求资源时,CDN会根据预先定义的策略(如内容类型、地理区域、网络负载状况等),选择最优的CDN节点提供内容,从而加速用户访问。
3、优势
提高访问速度:用户可从离自己最近的CDN节点获取内容,减少传输时间。
减轻源站压力:大量请求由CDN节点处理,避免源站过载。

提高可用性:即使部分节点故障,其他节点仍可提供服务。
二、CDN模式下载的实现方式
1、使用<a>标签
HTML中的<a>标签常用于创建超链接,但默认情况下,点击链接会在新标签页中打开资源而非下载,通过添加download属性,可以改变这一行为,使浏览器解析为下载链接。
 [点击下载图片](img/books/book1.jpg)
上述代码中,第一个链接会在新标签页中打开图片,而第二个链接则会弹出下载对话框。
2、使用window.open()函数

另一种方法是使用JavaScript的window.open()函数,并结合blob对象和URL.createObjectURL()方法来触发下载,这种方法适用于需要动态生成下载链接的场景,示例代码如下:
function downloadByURL(url, fileName) {
axios.get(url, { responseType: 'blob' })
.then(response => {
const blob = new Blob([response.data], { type: "image/png" });
const link = document.createElement("a");
link.href = URL.createObjectURL(blob);
link.download = fileName;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
}
调用downloadByURL(‘https://example.com/image.png’, ‘downloaded_image.png’)即可下载图片。
三、CDN模式下载的应用场景
1、网站加速:适用于有加速需求的网站,特别是包含大量静态资源(如图片、CSS、JavaScript文件)的网站。
2、文件下载加速:适用于提供大文件下载服务的网站、游戏客户端、APP商店等,通过CDN分发文件,可以提高下载速度和成功率。
3、点播加速:适用于在线教育、在线视频分享等提供音视频点播服务的客户,CDN可以减轻服务器负载,保证流畅的观看体验。

4、全站加速:适用于动静态内容混合的网站,通过智能路由和缓存策略,提升整体访问速度。
四、问题与解答
1、为什么有时<a>标签的download属性不生效?
答:这通常是由于浏览器的同源策略导致的,如果资源的域名与当前页面的域名不同,浏览器可能会阻止下载,解决方法是确保资源和页面处于同一域下,或者使用其他下载方式(如window.open()函数)。
2、如何选择合适的CDN服务提供商?
答:选择CDN服务提供商时,应考虑以下因素:节点分布范围、带宽资源、服务质量、安全性、技术支持以及价格等,建议根据具体需求进行评估和比较,选择最合适的服务商。















