如何进行Linux网络调试?
- 行业动态
- 2024-11-21
- 7
ping, traceroute, netstat,和 tcpdump 来检查网络连通性、路由路径、端口状态及数据包。
在Linux系统下进行网络调试是一项复杂但必不可少的任务,它涉及到多个命令和工具的使用,本文将详细介绍如何在Linux环境下进行网络调试,包括基本的网络配置检查、网络连通性测试以及一些高级的故障排除技巧。
基本网络配置检查
我们需要检查网络的基本配置是否正确,以下是常用的几个命令:
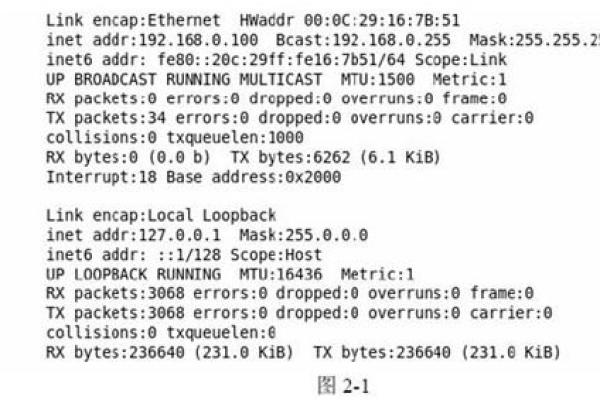
ifconfig: 显示或配置网络接口。
ip addr: 显示网络接口信息。
route -n: 显示路由表。
使用这些命令可以查看网络接口的状态、IP地址、子网掩码、默认网关等信息,如果发现配置不正确,可以通过编辑配置文件(如/etc/network/interfaces或/etc/sysconfig/network-scripts/ifcfg-<interface>)来进行调整。
网络连通性测试
我们可以使用以下命令来测试网络的连通性:
ping: 测试与目标主机之间的连通性。
traceroute: 跟踪数据包到达目标主机所经过的路由路径。
telnet: 测试与目标主机特定端口的连接。
nc (netcat): 多功能网络工具,可用于读写网络连接。

使用ping命令测试与Google服务器的连通性:
ping www.google.com
如果无法接收到响应,可能是网络配置问题或者网络中断,此时可以使用traceroute进一步诊断问题:
traceroute www.google.com
通过观察数据包经过的路由节点,可以判断问题发生在哪个环节。
高级故障排除技巧
当基本的网络配置和连通性测试都无法解决问题时,我们可能需要进行更深入的故障排除,以下是一些高级技巧:
tcpdump: 网络数据包分析器,用于捕获和分析网络上的数据包。
wireshark: 图形界面的网络协议分析器,功能强大但需要安装。
ss: 显示套接字统计信息,类似于netstat。
iptables: 检查防火墙规则是否阻止了某些连接。
使用tcpdump捕获数据包的命令如下:
sudo tcpdump -i eth0 host www.google.com
这将会捕获所有发送到或从Google服务器经过的数据包,通过对捕获的数据包进行分析,可以找到可能的问题所在。
常见问题及解决方案
在进行网络调试时,可能会遇到各种问题,以下是一些常见问题及其解决方案:
问题: 网络接口未激活。
解决方案: 使用ifconfig <interface> up或ip link set <interface> up命令激活网络接口。

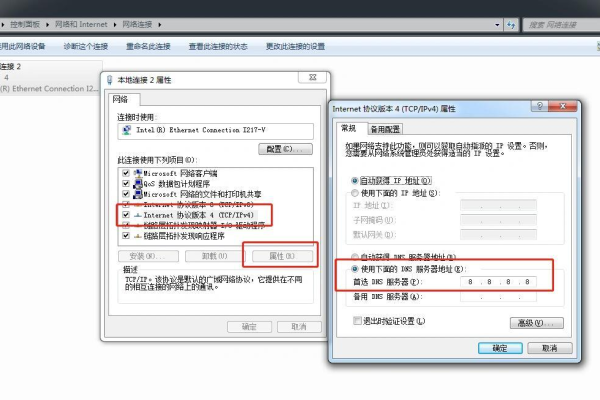
问题: DNS解析失败。
解决方案: 检查/etc/resolv.conf文件中的DNS服务器配置是否正确,或者尝试更换为公共DNS服务器(如8.8.8.8)。
问题: 网络延迟高。
解决方案: 使用traceroute命令检查数据包经过的路由路径,找出瓶颈所在;或者尝试优化路由表。
问题: 防火墙阻止了连接。
解决方案: 使用iptables -L命令查看防火墙规则,必要时添加允许规则。
FAQs
Q1: 如何更改Linux系统的默认网关?
A1: 你可以通过修改路由表来更改默认网关,使用以下命令:
sudo route add default gw <new_gateway>_ip dev <interface>
要将默认网关更改为192.168.1.1,并且网络接口是eth0,可以使用:
sudo route add default gw 192.168.1.1 dev eth0
Q2: 如果ping不通某个网站,但其他网站正常,可能是什么原因?
A2: 这种情况通常是由于DNS解析问题或者目标网站的服务器不可达,首先检查/etc/resolv.conf中的DNS服务器配置是否正确,然后可以尝试直接ping目标网站的IP地址,如果仍然无法ping通,则可能是目标网站的服务器有问题或者中间路由存在问题。
以上就是关于“linux 网络调试”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!