年付1美元起,快速获取你想要的域名
- 行业动态
- 2024-01-30
- 3
在当今的数字化时代,拥有一个自己的网站已经成为了许多企业和个人展示自我、推广产品的重要方式,而在这个网站的建设过程中,选择一个合适的域名无疑是至关重要的,一个好的域名不仅可以让人们更容易记住你的网站,还可以提升你的品牌形象,如何快速获取你想要的域名呢?年付1美元起,这是一个非常吸引人的价格,下面就来详细介绍一下。
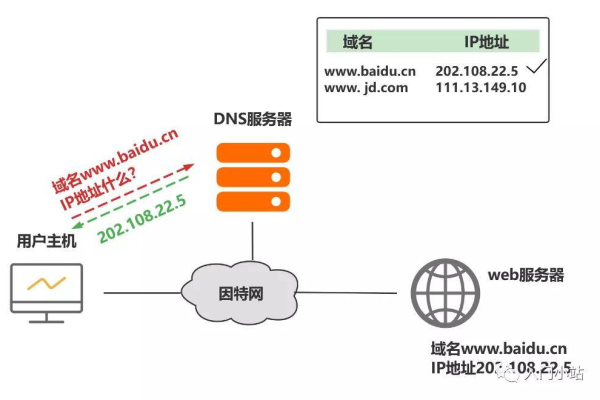
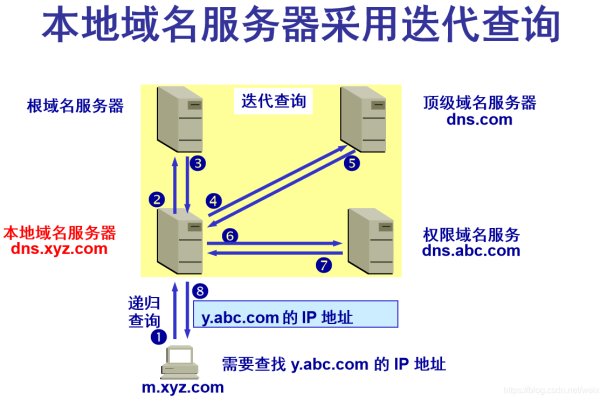
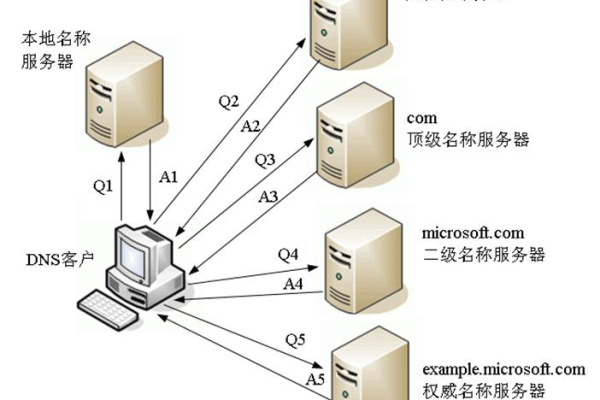
我们需要了解什么是域名,域名,顾名思义,就是网络上的门牌号码,它是互联网上的一种资源,是用于标识和定位互联网上计算机的层次结构式的字符标识,与该计算机的互联网协议(IP)地址相对应,简单来说,就是我们在浏览器中输入的网址。
如何注册一个域名呢?其实,注册域名的过程非常简单,你只需要找到一个可靠的域名注册商,然后在其网站上搜索你想要的域名是否可用,如果可用,你就可以进行注册了,注册过程通常包括填写一些个人信息,如姓名、联系方式等,然后支付相应的费用。
在这里,我们推荐使用GoDaddy作为你的域名注册商,GoDaddy是全球最大的域名注册商,拥有超过2亿个注册域名,服务覆盖200多个国家和地区,GoDaddy提供的域名种类丰富,价格公道,而且操作简单,是你注册域名的理想选择。
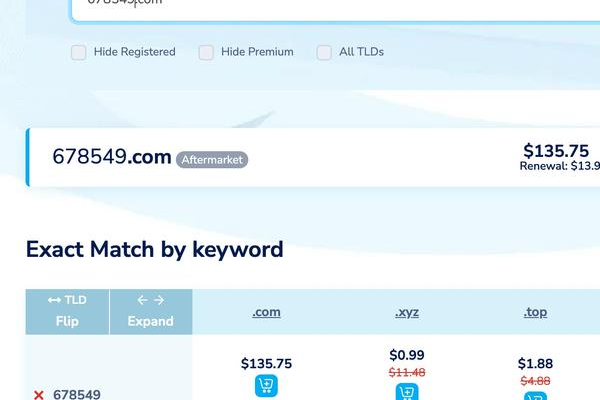
GoDaddy的年付1美元起的优惠活动,是指你可以选择每年支付1美元的费用,就可以注册一个.com或.net的域名,这个价格是非常优惠的,因为在其他许多域名注册商那里,这个价格可能高达十几甚至几十美元。
除了价格优惠,GoDaddy还提供了许多其他的服务,你可以使用GoDaddy的网站建设工具,快速创建一个专业的网站;你还可以使用GoDaddy的电子邮件服务,获得一个以你的域名为后缀的电子邮件地址;GoDaddy还提供了SSL证书、网站备份、SEO优化等一系列的服务。

通过GoDaddy的年付1美元起的优惠活动,你可以以非常低廉的价格,快速获取你想要的域名,然后建立你自己的网站,推广你的产品或服务,无论你是一个企业还是个人,这都是一个非常好的选择。
接下来,我们来看一下一些可能的问题和解答:
问题一:我已经有了一个域名,还可以参加这个优惠活动吗?
答:不可以,这个优惠活动只针对新注册的域名。

问题二:我可以注册哪些类型的域名?
答:你可以注册.com或.net的域名,其他类型的域名可能需要支付更高的费用。
问题三:我可以转让我已经注册的域名吗?
答:可以,你可以在GoDaddy的网站上进行域名转让。

问题四:如果我不满意GoDaddy的服务,我可以退款吗?
答:这需要根据GoDaddy的具体政策来确定,如果你在购买后的45天内取消订单,你可以申请全额退款,如果你超过了这个期限,你可能无法申请退款,建议你在购买前详细阅读GoDaddy的退款政策。
以上就是关于年付1美元起,快速获取你想要的域名的介绍和相关问题的解答,希望对你有所帮助。