如何加速提升CDN性能?
- 行业动态
- 2025-03-10
- 6
一、基础概念
CDN,即内容分发网络,是一种通过在全球各地部署缓存服务器,将网站的内容缓存在这些服务器上,使用户能够从离他们最近的服务器获取内容的技术,其核心在于缓存和分发,当用户请求一个网页时,CDN会根据用户的地理位置和服务器负载情况,将请求重定向到最近的缓存服务器,如果该服务器上已有用户请求的内容,则直接返回给用户;如果没有,则从源服务器获取内容并缓存,然后返回给用户。
二、优势
1、提高访问速度:用户可以从最近的服务器获取内容,减少网络传输时间。
2、减轻源服务器负担:通过缓存,减少了源服务器的访问压力。
3、提高网站可用性:即使源服务器出现故障,用户仍然可以从其他缓存服务器获取内容。
4、增强安全性:CDN可以提供DDoS防护等安全功能。
三、类型
1、网页加速:提高静态网页和动态网页的加载速度。
2、文件下载加速:加速大文件的下载速度。
3、视频点播/直播加速:优化视频内容的传输速度和质量。
4、应用加速:提高各种在线应用的响应速度。
四、应用场景
1、电商网站:提高商品页面加载速度,提升用户体验。

2、视频网站:优化视频播放体验,减少缓冲时间。
3、社交媒体:加快图片和视频的加载速度。
4、游戏平台:减少游戏加载时间和更新时间。
五、常见问题及解决方法
1、CDN缓存未生效
原因:可能是缓存配置错误,或者内容更新频率过高。
解决方法:检查CDN配置,确保缓存规则正确;使用版本控制或时间戳来管理内容更新;清除缓存或等待缓存自动过期。
2、CDN加速效果不明显

原因:可能是用户地理位置与缓存服务器距离较远,或者网络状况不佳。
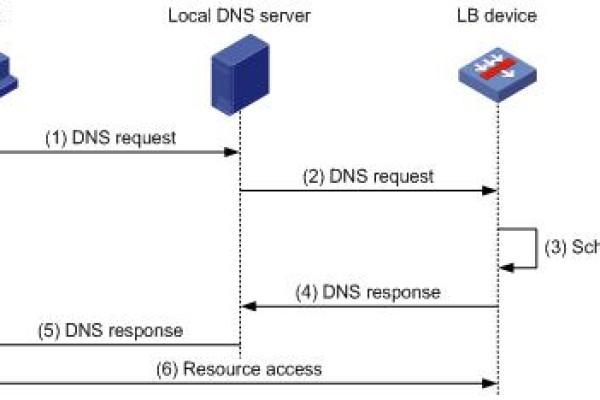
解决方法:增加CDN节点数量,覆盖更多地区;使用智能DNS解析,将用户请求导向最近的节点;优化网站代码和资源加载策略。
3、CDN安全问题
原因:可能是CDN配置不当,导致安全破绽。
解决方法:配置HTTPS加密传输,防止数据泄露;启用DDoS防护和其他安全功能;定期检查和更新CDN配置。
六、示例代码
以下是一个简单的HTML示例,展示如何使用CDN加速jQuery库:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CDN加速示例</title>
<!-使用CDN加速jQuery -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
</head>
<body>
<h1>CDN加速示例</h1>
<button id="btn">点击我</button>
<script>
$(document).ready(function() {
$('#btn').click(function() {
alert('Hello, CDN!');
});
});
</script>
</body>
</html>
七、相关问题与解答
1、什么是CDN?

答:CDN代表内容分发网络,它通过在全球各地部署缓存服务器,将网站内容缓存在离用户最近的服务器上,从而提高用户访问速度和体验。
2、CDN如何工作?
答:当用户请求一个网页时,CDN会根据用户的地理位置和服务器负载情况,将请求重定向到最近的缓存服务器,如果该服务器上已有用户请求的内容,则直接返回给用户;如果没有,则从源服务器获取内容并缓存,然后返回给用户。
3、CDN有哪些优势?
答:CDN的优势包括提高访问速度、减轻源服务器负担、提高网站可用性和增强安全性等。