静态文件CDN如何优化及面临的挑战?
- 行业动态
- 2025-03-09
- 7
在当今互联网应用中,静态文件(如图片、CSS 和 JavaScript 文件)的快速加载对于提升用户体验至关重要,内容分发网络(CDN)作为一种有效的解决方案,被广泛应用于加速静态资源的传输。
一、什么是静态文件 CDN
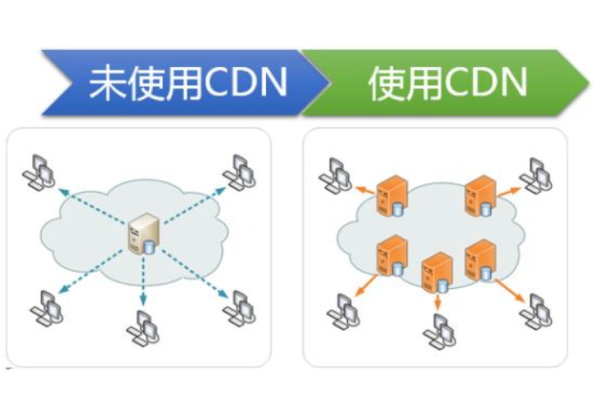
CDN是一种分布式服务器系统,用于在全球范围内缓存和交付静态资源,其工作原理是将网站的静态文件缓存到全球各地的服务器上,使用户能够从最近的服务器加载这些文件,从而减少延迟并提高加载速度。
二、使用静态文件 CDN 的优势
1、提高网页加载速度:通过将静态文件缓存在全球多个服务器上,用户可以从离他们最近的服务器加载文件,大大减少了加载时间。
2、减轻服务器负载:托管到 CDN 上的静态文件可以减少源服务器的负载,因为请求直接由 CDN 服务器处理。
3、节省带宽成本:由于 CDN 服务器承担了大部分流量,网站的流量成本会显著降低。
三、选择合适的 CDN 供应商
市场上有许多 CDN 供应商可供选择,以下是一些知名的供应商及其特点:
1、Cloudflare:提供全球范围内的 CDN 服务,具有强大的安全功能和性能优化选项。
2、AWS CloudFront:亚马逊的 CDN 服务,与 AWS 的其他服务集成良好。

3、Fastly:以高性能著称,适合需要快速内容分发的应用。
4、七牛云:提供全面的 CDN 服务,支持 HTTPS 传输,适用于国内和国际的网站加速。
5、Staticfile CDN:专注于开源库的 CDN 服务,收录了大量的优秀开源项目,并提供免费的 CDN 加速。
四、如何使用 CDN 提供静态文件
1、选择 CDN 供应商:根据需求和预算选择一个合适的 CDN 供应商。
2、配置 CDN:在 CDN 供应商的控制台中创建一个 CDN 分发,并配置相关参数和设置。

3、上传静态文件:将静态文件上传到 CDN 供应商提供的存储桶或容器中。
4、更新网站代码:将网站代码中的静态文件链接替换为 CDN 链接。
五、示例代码
以下是一个使用 Flask 和 CDN 提供静态文件的简单示例:
from flask import Flask, render_template
app = Flask(__name__)
定义一个宏来生成 CDN 链接
def cdn_static(filename):
return f'https://cdn.example.com/{filename}'
@app.route('/')
def index():
return render_template('index.html', cdn_url=cdn_static)
if __name__ == '__main__':
app.run() 在 HTML 模板中,可以使用{{ cdn_url('styles/main.css') }} 来引用 CSS 文件,确保浏览器从 CDN 加载静态文件而不是从 Flask 服务器加载。
六、相关问题与解答
1. 如何确保 CDN 上的文件是最新的?

答:大多数 CDN 供应商都提供了自动更新机制,可以定期检查源存储空间中的文件是否有更改,并在检测到更改时自动更新 CDN 上的缓存,还可以手动触发缓存刷新或预加载 URL 以确保用户获取的是最新版本的文件。
2. 如何处理 CDN 缓存未命中的情况?
答:当 CDN 缓存未命中时,CDN 服务器通常会回退到源服务器来获取所需的文件,为了减少这种情况的发生,可以优化 CDN 的配置和缓存策略,例如设置适当的缓存过期时间和缓存级别。
3. 是否可以同时使用多个 CDN 供应商?
答:是的,可以根据地理位置和用户需求使用多个 CDN 供应商来实现更好的性能和可靠性,这被称为多 CDN 策略或智能路由,通过智能路由算法,可以将用户请求定向到最佳的 CDN 供应商以提供最快的响应时间。










