关于ASP.NET数据控件的疑问与挑战
- 行业动态
- 2025-03-09
- 10
在ASP.NET中,数据控件是用于展示和操作数据的重要工具,以下是对ASP.NET中常用数据控件的详细解析:
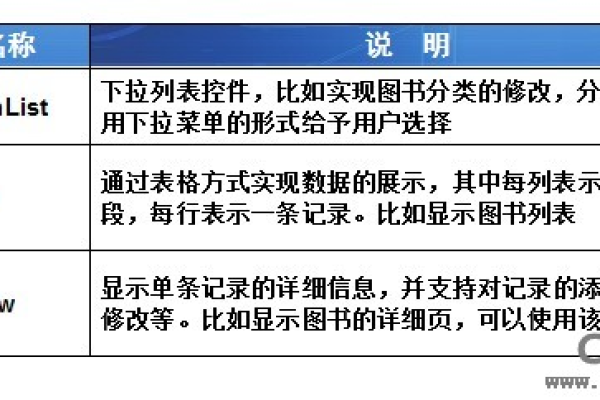
1、GridView控件
功能特点:以表格形式展示数据,支持自动生成列、排序、分页、数据编辑和删除等功能,它是ASP.NET中最常用的数据列表控件之一,提供了丰富的功能和灵活的设计选项,能够轻松实现复杂的数据展示和交互操作。
适用场景:适用于需要展示大量数据且要求用户能够进行排序、分页和编辑操作的场景,如商品列表、订单列表等。
示例代码:
“`C#
// C# 代码示例
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 模拟数据源
DataTable dt = new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
dt.Rows.Add(1, "Alice");
dt.Rows.Add(2, "Bob");
// 绑定数据源
GridView1.DataSource = dt;
GridView1.DataBind();
}

}
2、DetailsView控件功能特点:一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能,它通常用在主/详细信息方案中,其中主控件(如GridView控件)中的所选记录决定了DetailsView控件显示的记录。适用场景:适用于需要展示单条记录的详细信息,并允许用户进行编辑和删除操作的场景,如用户信息详情页、订单详情页等。示例代码:
```C#
// C# 代码示例
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 模拟数据源
DataTable dt = new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
dt.Rows.Add(1, "Alice");
dt.Rows.Add(2, "Bob");
// 绑定数据源
DetailsView1.DataSource = dt;
DetailsView1.DataBind();
}
}
3、FormView控件
功能特点:与DetailsView控件类似,一次呈现数据源中的一条记录,并提供翻阅多条记录以及插入、更新和删除记录的功能,但FormView控件不指定用于显示记录的预定义布局,而是通过创建包含控件的模板来显示记录中的各个字段。
适用场景:适用于需要高度自定义布局来展示单条记录的场景,如自定义表单页面、复杂详情页等。
示例代码:
“`C#
// C# 代码示例
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 模拟数据源
DataTable dt = new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));

dt.Rows.Add(1, "Alice");
dt.Rows.Add(2, "Bob");
// 绑定数据源
FormView1.DataSource = dt;
FormView1.DataBind();
}
}
4、Repeater控件功能特点:使用数据源返回的一组记录呈现只读列表,它不指定内置布局,可以完全按照开发者的需求来定制页面结构和样式,Repeater控件是最简单和灵活的数据列表控件之一。适用场景:适用于需要完全自定义布局来展示数据列表的场景,如新闻列表、产品展示等。示例代码:
```C#
// C# 代码示例
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// 模拟数据源
List<string> items = new List<string> { "Item1", "Item2", "Item3" };
// 绑定数据源
Repeater1.DataSource = items;
Repeater1.DataBind();
}
}
5、DataList控件
功能特点:以表的形式呈现数据,可以通过该控件使用不同的布局来显示数据记录,例如将数据记录排成列或行的形式,它同样支持分页、排序和编辑等功能,与GridView相比,DataList提供的数据功能较弱,需要程序员自己写代码来实现想要的功能。
适用场景:适用于需要自定义布局来展示数据列表的场景,但不需要像GridView那样强大的内置功能。
示例代码:
“`C#
// C# 代码示例
protected void Page_Load(object sender, EventArgs e)
{

if (!IsPostBack)
{
// 模拟数据源
DataTable dt = new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
dt.Rows.Add(1, "Alice");
dt.Rows.Add(2, "Bob");
// 绑定数据源
DataList1.DataSource = dt;
DataList1.DataBind();
}
}
相关问答FAQs 1、问:GridView控件如何实现数据的排序功能?答:GridView控件默认支持数据的排序功能,你可以通过设置AllowSorting属性为true来启用排序功能,可以在RowCommand事件中处理排序逻辑,根据用户点击的列头来决定排序的字段和顺序,重新绑定数据源以应用排序。 2、问:FormView控件与DetailsView控件有何区别?答:FormView控件与DetailsView控件的主要区别在于布局的自定义性,FormView控件不指定用于显示记录的预定义布局,而是通过创建包含控件的模板来显示记录中的各个字段;而DetailsView控件则使用基于表格的布局,在这种布局中,数据记录的每个字段都显示为控件中的一行,如果需要高度自定义布局来展示单条记录,应选择FormView控件;如果希望使用简单的表格布局来展示单条记录,则可以选择DetailsView控件。
















