ASPNET中Repeater控件实现分页功能的疑问解答
- 行业动态
- 2025-03-09
- 4
在ASP.NET程序中,使用Repeater控件实现分页功能需要结合数据绑定和分页逻辑,以下是详细的步骤和示例代码:
一、准备工作
1、创建ASP.NET Web应用程序:打开Visual Studio,创建一个新的ASP.NET Web应用程序项目,并命名为RepeaterPagingDemo或其他合适的名称。
2、添加Repeater控件到页面:在默认生成的Default.aspx页面中,切换到设计视图,从工具箱中找到Repeater控件,并将其拖放到页面上合适的位置。
二、设置Repeater控件的数据源
1、定义数据源:Repeater控件需要绑定到一个数据源,这个数据源通常是一个数据集(DataSet)或数据表(DataTable),你需要根据你的实际需求来获取数据,例如从数据库中查询数据。
2、编写数据获取代码:在Default.aspx.cs文件中,编写方法来获取数据,如果你从数据库中获取数据,可以使用SqlConnection、SqlCommand和SqlDataAdapter等类来执行SQL查询,并将结果填充到DataSet中。

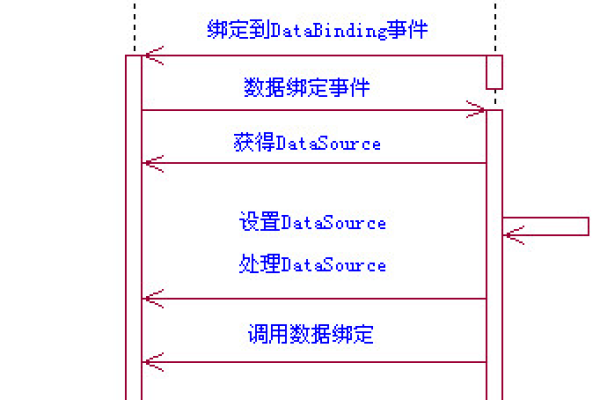
3、绑定数据到Repeater:在获取到数据后,将数据绑定到Repeater控件的DataSource属性,并调用DataBind()方法来更新Repeater的显示内容。
三、实现分页逻辑
1、确定每页显示的记录数:定义一个变量来指定每页显示的记录数,例如const int pageSize = 10;。
2、计算总页数:根据数据源中的记录总数和每页显示的记录数,计算出总页数,可以使用数学运算来实现这一点,例如int totalPages = (int)Math.Ceiling((double)dataSource.Rows.Count / pageSize);。
3、处理页码变化:当用户点击分页按钮时,需要更新当前页码,并根据新的页码重新获取数据并绑定到Repeater控件,可以通过按钮的点击事件来实现这一点。

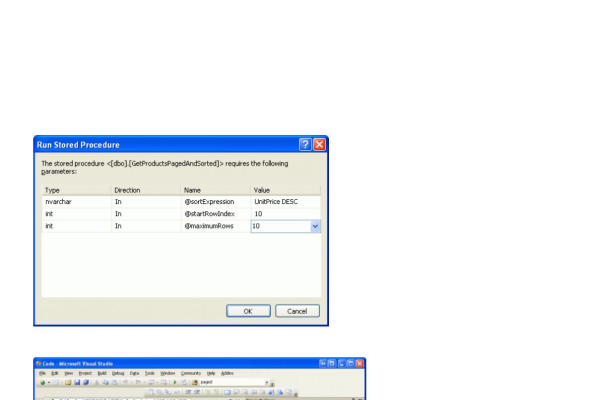
4、限制数据查询范围:在获取数据时,使用SQL查询的LIMIT子句(对于SQL Server)或TOP关键字(对于其他数据库)来限制返回的记录数,使用OFFSET子句(对于SQL Server)或ROW_NUMBER()函数(对于其他数据库)来跳过已经显示的记录。
四、示例代码
以下是一个使用Repeater控件实现分页的简单示例代码:
// Default.aspx.cs 文件
using System;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI;
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
private void BindData()
{
string connectionString = "your_connection_string";
string query = "SELECT FROM your_table";
using (SqlConnection con = new SqlConnection(connectionString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
DataSet ds = new DataSet();
da.Fill(ds, "your_table");
Repeater1.DataSource = ds.Tables["your_table"];
Repeater1.DataBind();
}
}
}
}
protected void btnNext_Click(object sender, EventArgs e)
{
// 实现下一页的逻辑
}
protected void btnPrevious_Click(object sender, EventArgs e)
{
// 实现上一页的逻辑
}
} <!-Default.aspx 文件 -->
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="RepeaterPagingDemo._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Repeater Paging Demo</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<div>
<%# Eval("ColumnName") %>
</div>
</ItemTemplate>
</asp:Repeater>
<br />
<asp:Button ID="btnPrevious" runat="server" Text="Previous" OnClick="btnPrevious_Click" />
<asp:Button ID="btnNext" runat="server" Text="Next" OnClick="btnNext_Click" />
</div>
</form>
</body>
</html> 五、注意事项
1、性能优化:当数据量较大时,需要考虑性能优化问题,可以采用缓存技术来减少数据库访问次数,或者使用更高效的数据查询方式。
2、用户体验:为了提供更好的用户体验,可以在页面上显示当前页码、总页数等信息,并允许用户直接跳转到指定的页码。

3、错误处理:在实际应用中,需要添加必要的错误处理代码来应对可能出现的异常情况,例如数据库连接失败、SQL查询错误等。
通过以上步骤和示例代码,你可以在ASP.NET程序中使用Repeater控件实现基本的分页功能,根据具体需求,你还可以进一步扩展和完善该功能。