cdn静态化
- 行业动态
- 2025-03-12
- 7
CDN 静态化
一、CDN 静态化的概念
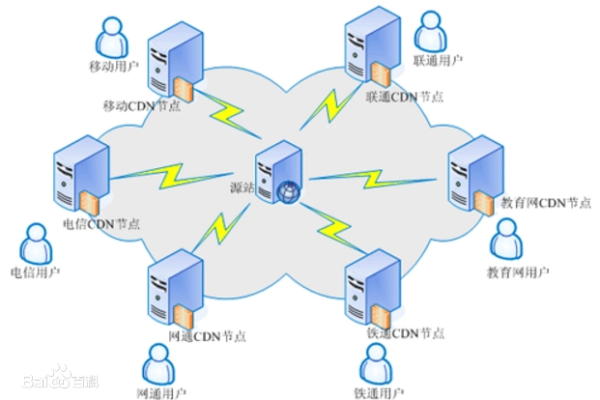
CDN(Content Delivery Network)即内容分发网络,而 CDN 静态化是将网站中的静态资源(如 HTML 文件、CSS 样式表、JavaScript 脚本、图片、视频等)通过 CDN 进行分发和加速的过程。
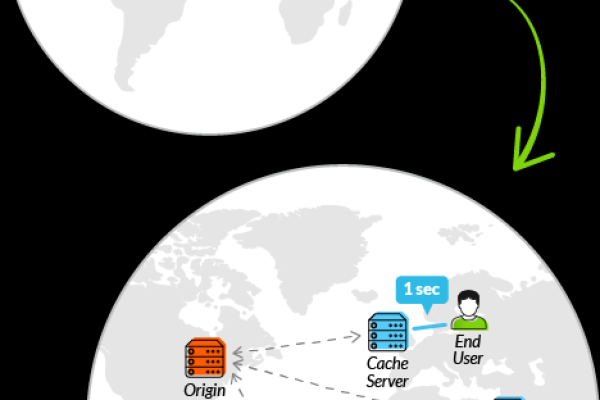
在传统的网站访问模式中,当用户请求一个网页时,浏览器会向网站的源服务器发送请求,获取网页所需的各种资源,如果网站的访问量较大,源服务器可能会面临较大的压力,导致网页加载速度变慢,而 CDN 静态化可以将这些静态资源缓存到离用户较近的 CDN 节点上,当用户再次请求这些资源时,就可以直接从 CDN 节点获取,大大减少了数据传输的延迟,提高了网页的加载速度和用户体验。
一个位于北京的用户访问一个在上海的网站,如果没有 CDN 静态化,浏览器需要从上海的源服务器获取所有资源,这中间的网络传输时间较长,但如果采用了 CDN 静态化,该用户的请求可能会被路由到北京附近的 CDN 节点,从而快速获取资源,就像访问本地服务器一样迅速。
二、CDN 静态化的优势
| 优势类型 | 具体描述 |
| 提高网站性能 | 显著减少网页加载时间,尤其是对于含有大量静态资源的网页,通过将静态资源分散到多个 CDN 节点,避免了源服务器的带宽瓶颈,能够同时处理更多的用户请求,确保网站在高流量情况下也能稳定运行。 |
| 提升用户体验 | 快速的页面加载速度可以降低用户的等待时间,减少用户因长时间等待而产生的焦虑和不满情绪,增加用户对网站的满意度和忠诚度,电商网站如果加载速度快,用户可以更流畅地浏览商品、下单购买,从而提高转化率。 |
| 减轻源服务器负载 | 大部分静态资源的请求由 CDN 节点处理,源服务器只需处理动态内容的请求,大大降低了源服务器的压力,使其能够更高效地运行,减少硬件升级的成本和频率。 |
三、实现 CDN 静态化的步骤

1、选择 CDN 服务提供商:市场上有许多知名的 CDN 服务提供商,如阿里云 CDN、酷盾安全 CDN、七牛云 CDN 等,在选择时,需要考虑价格、节点分布、服务质量、技术支持等因素。
2、配置域名解析:将网站的域名解析到 CDN 服务提供商提供的 CNAME 地址上,这样,当用户访问网站时,DNS 服务器会将域名解析到对应的 CDN 节点 IP 地址。
3、上传静态资源到 CDN:可以通过 CDN 服务提供商提供的控制台或 API,将网站的静态资源上传到 CDN 存储空间中,有些 CDN 服务还支持自动同步源存储空间的静态资源,方便管理和维护。
4、设置缓存策略:根据不同类型的静态资源和业务需求,设置合理的缓存过期时间、缓存刷新规则等,对于经常更新的图片资源,可以设置较短的缓存过期时间;而对于很少变化的 CSS 和 JavaScript 文件,可以设置较长的缓存过期时间。
5、测试与优化:在完成 CDN 静态化配置后,需要进行全面的测试,检查网页是否正常加载、资源是否能够正确从 CDN 节点获取等,还可以通过监控工具分析 CDN 的性能数据,如命中率、带宽使用情况等,进一步优化缓存策略和资源配置。

四、相关问题与解答
问题 1:CDN 静态化是否适用于所有类型的网站?
答:虽然 CDN 静态化对大多数网站都有显著的好处,但并非适用于所有情况,对于一些小型个人博客或访问量极低的网站,可能使用 CDN 带来的性能提升效果不明显,而且配置和管理 CDN 还需要一定的成本和精力,如果网站的内容实时性要求非常高,例如金融交易类网站的某些动态数据展示部分,过度依赖 CDN 缓存可能会导致数据更新不及时的问题,但对于中大型商业网站、电商网站、新闻资讯类网站等,CDN 静态化是非常有效的优化手段。
问题 2:如何判断 CDN 静态化是否成功生效?
答:可以通过以下几种方法来判断:

使用浏览器开发者工具:在浏览器中打开网站的页面,然后按下 F12 键打开开发者工具,切换到“Network”选项卡,重新加载页面后,观察资源的加载情况,如果静态资源是从 CDN 节点的 IP 地址加载的,而不是源服务器的 IP 地址,并且加载速度明显加快,说明 CDN 静态化已经成功生效。
查看 CDN 服务提供商的统计报表:登录到所使用的 CDN 服务提供商的控制台,查看流量统计、缓存命中率等数据,如果有流量产生且缓存命中率逐渐上升,说明 CDN 正在正常工作并缓存了静态资源。
在不同地区访问网站:由于 CDN 节点分布在不同地区,可以从多个不同的地理位置访问网站,检查页面加载速度是否都比未使用 CDN 之前有明显提升,如果各个地区都能快速加载页面,也说明 CDN 静态化生效良好。