RDS for MySQL是否支持版本升级?探究MySQL版本升级的可行性
- 行业动态
- 2025-01-06
- 7
MySQL版本升级是数据库管理中的重要任务,它不仅关系到系统的性能和安全性,还涉及到数据的完整性和应用的兼容性,RDS for MySQL作为云数据库服务,提供了灵活的版本升级选项,以帮助用户顺利过渡到新版本。
RDS for MySQL版本升级
RDS for MySQL支持通过控制台直接升级数据库版本,也支持通过数据迁移(DTS)间接升级数据库版本,这两种方式都适用于所有MySQL版本的数据库升级,包括从5.5升级至5.6、从5.6升级至5.7、以及从5.7升级至8.0等,在选择升级方式时,需要根据实例规格和配置来选择合适的方法。
升级前的准备工作
在进行版本升级之前,有几项关键的准备工作是必不可少的:
1、了解新旧版本差异与优势:在升级前,应详细了解新版本带来的功能增强、性能提升以及可能的不兼容变化,从MySQL 5.7升级到8.0时,需要注意数据字典的变化、JSON支持的增强、隐藏索引等功能的引入。
2、检查实例与数据库配置:确保实例规格符合升级要求,如实例状态为运行中、主备节点状态健康且无延迟、数据库及所有库表都为InnoDB引擎等,对于不符合要求的实例,需要在升级前进行调整。
3、备份数据:无论采用哪种升级方式,都建议在升级前进行一次全量数据备份,以防万一。
4、调整日志清理策略:增加本地日志保留时长以及最大存储空间占有率,以确保升级过程中有足够的磁盘空间。

5、备份实例参数:由于MySQL在大版本升级后不再支持查看和修改部分在高版本废弃的低版本的参数,因此需要在升级前备份相关参数的修改记录。
升级过程与注意事项
通过控制台直接升级
1、登录管理控制台:选择相应的区域和项目,进入RDS信息页面。
2、选择升级方式:在“实例管理”页面,单击主实例名称,进入“概览”页面,选择“升级数据库版本”。
3、执行升级操作:系统会立即或在可维护时间段内升级数据库版本到目标版本。
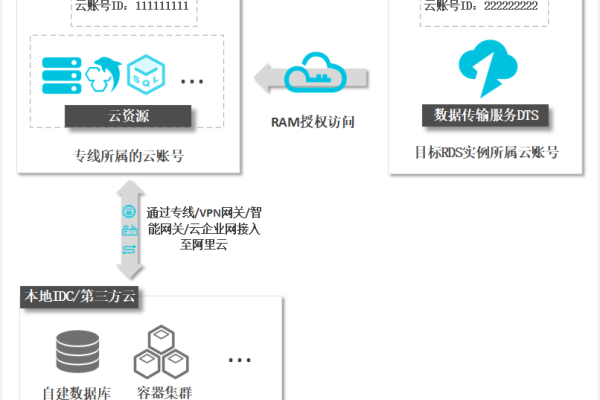
通过数据迁移(DTS)间接升级
1、准备高版本实例:新购一个高版本MySQL实例,确保其规格和配置满足需求。
2、执行数据迁移:使用DTS数据复制服务将原实例数据迁移至新实例中。

3、验证数据一致性:迁移完成后,务必验证数据的一致性和完整性。
常见问题解答
Q1: 升级过程中是否会有业务中断?
A1: 是的,无论是通过控制台直接升级还是通过数据迁移间接升级,都会有一定的业务中断时间,直接升级通常会造成约10~120秒的业务中断,而数据迁移的时间则取决于数据量大小。
Q2: 升级后是否可以回退到旧版本?
A2: 不建议回退到旧版本,因为升级过程中可能会涉及数据结构的变更和参数的调整,回退可能会导致数据不一致或系统不稳定。
小编有话说
MySQL版本升级是一个复杂但必要的过程,它关乎到系统的稳定性和未来的可扩展性,在进行升级之前,一定要做好充分的准备工作,包括了解新版本的特性、检查实例配置、备份数据等,选择合适的升级方式也至关重要,它可以减少业务中断时间和潜在的风险,切记在升级后进行全面的测试和验证,确保系统的正常运行和数据的一致性,希望本文能为您的MySQL版本升级之路提供有益的参考和帮助。