cdn取数据
- 行业动态
- 2025-03-12
- 10
CDN取数据全解析
一、CDN取数据的基本原理
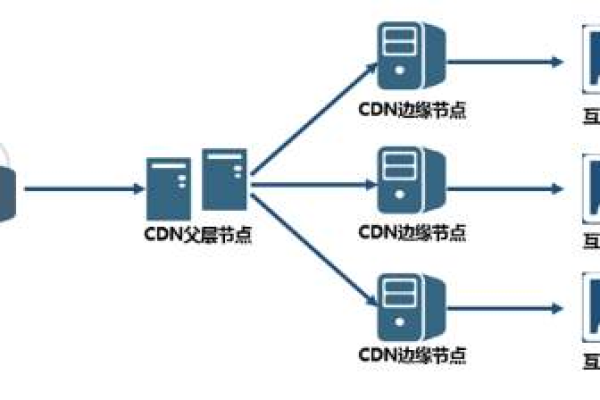
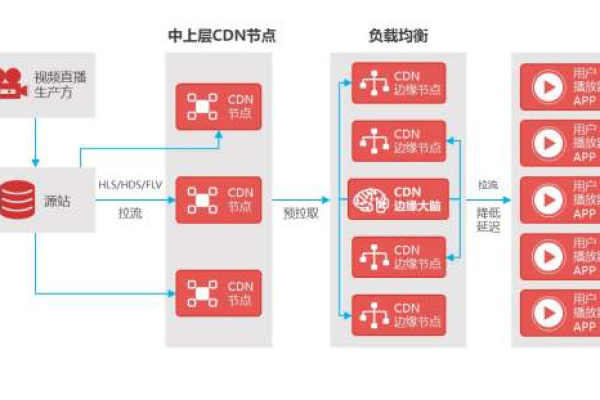
CDN(内容分发网络)通过在全球范围内部署多个节点服务器,来加速用户访问网站内容,其核心原理是将静态内容缓存到离用户最近的节点上,从而减少延迟并提高访问速度,当用户请求某个资源时,CDN会先检查是否有可用的缓存数据,如果有则直接返回给用户;如果没有,则从源站获取数据,再将其缓存起来供后续使用。
二、CDN取数据的详细步骤
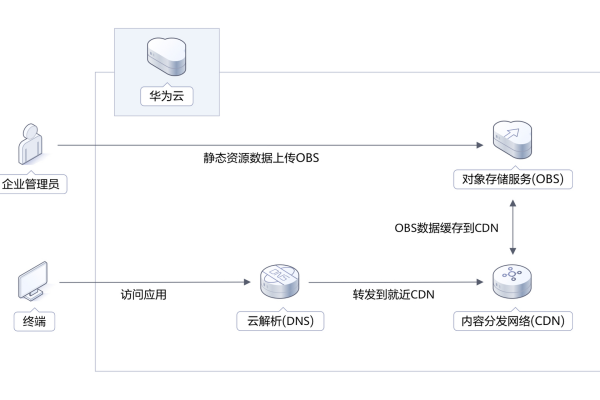
1、DNS解析:用户在浏览器中输入网站域名后,首先需要将该域名转换为IP地址,CDN通过智能DNS解析系统,将用户的请求引导到最适合的CDN节点。
域名查询:用户浏览器向本地DNS服务器发起域名查询请求。
本地DNS服务器查询:如果本地DNS服务器没有缓存该域名的解析结果,它会继续向上级DNS服务器查询,直到查询到权威DNS服务器。
权威DNS服务器返回CDN节点IP:权威DNS服务器返回CDN节点的IP地址给本地DNS服务器,本地DNS服务器再返回给用户浏览器。
用户浏览器连接CDN节点:用户浏览器根据解析到的IP地址,连接到对应的CDN节点。
2、回源请求:当用户请求的内容在CDN节点上不存在或已过期时,CDN节点会向源站发起回源请求,以获取最新的数据。
用户请求到达CDN节点:用户请求到达CDN节点后,CDN节点检查缓存中是否存在所需内容。

缓存未命中:如果缓存未命中,CDN节点会向源站发起回源请求。
源站返回数据:源站接收到CDN节点的请求后,返回所需的数据。
CDN节点缓存数据:CDN节点将源站返回的数据缓存下来,并将其返回给用户。
3、缓存策略:CDN使用缓存策略来决定哪些内容需要缓存、缓存多长时间以及何时刷新缓存。
时间到期策略(TTL):通过设置缓存时间(Time to Live,TTL),CDN节点在指定时间内缓存内容,超过该时间后重新获取最新数据。

条件请求:CDN节点在请求源站数据时,通过If-Modified-Since或If-None-Match等HTTP头字段,判断源站内容是否更新,决定是否更新缓存。
主动刷新更新频繁或重要的场景下,源站可以主动通知CDN节点刷新缓存。
三、实际案例和注意事项
1、使用JavaScript Fetch API:以下是一个使用Fetch API从CDN获取数据的例子:
fetch('https://cdn.example.com/resource')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error)); 2、使用Python的requests库:如果你使用Python,可以使用requests库:
import requests
url = 'https://cdn.example.com/resource'
headers = {
'User-Agent': 'Mozilla/5.0',
'Authorization': 'Bearer YOUR_API_TOKEN'
}
response = requests.get(url, headers=headers)
if response.status_code == 200:
data = response.json()
print(data)
else:
print('Failed to retrieve data:', response.status_code) 3、错误处理与故障排除:在实际应用中,错误处理是确保系统稳定性的重要环节,常见错误包括404(未找到)、403(禁止访问)和500(服务器错误),你需要根据错误类型采取不同的措施,对于404错误,你可能需要检查URL是否正确;对于403错误,检查权限和API密钥。

4、安全性注意事项:确保数据传输的安全性是关键,你可以使用HTTPS加密传输、DDoS防护、Web应用防火墙(WAF)等措施来提升系统的安全性。
四、相关问题与解答
1、问题:CDN缓存策略有哪些?如何选择合适的缓存策略?
回答:CDN缓存策略主要包括时间到期策略(TTL)、条件请求和主动刷新,选择合适的缓存策略需要根据具体应用场景和需求来决定,对于不经常变化的内容,可以使用较长的TTL时间;对于频繁变化的内容,则需要更短的TTL时间或使用条件请求来确保缓存内容的及时更新。
2、问题:如何解决CDN跨域问题?
回答:解决CDN跨域问题可以通过配置CORS(跨域资源共享)来实现,在服务器端设置适当的CORS头信息,如Access-Control-Allow-Origin、Access-Control-Allow-Methods和Access-Control-Allow-Headers等,以允许浏览器从不同域访问资源,在客户端发送请求时,也需要确保请求头和请求方式与服务器配置匹配。







