jq cdn链接
- 行业动态
- 2025-03-12
- 6
一、CDN
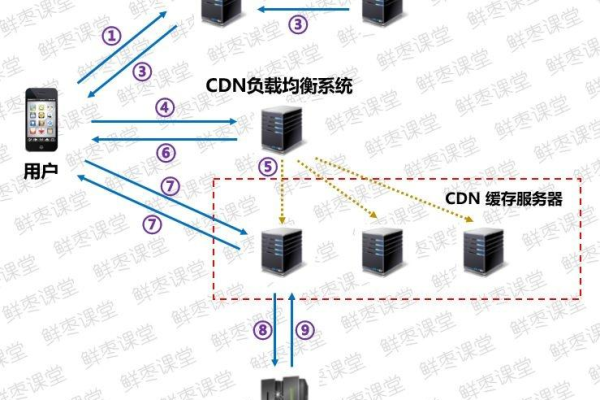
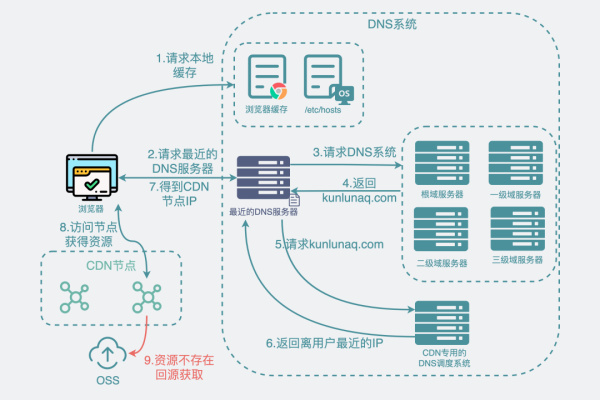
CDN(Content Delivery Network,内容分发网络)是一种通过在多个地理位置分布服务器来加速内容交付的网络架构,使用CDN可以显著提高网站的加载速度和性能,因为用户可以从最近的服务器获取资源。
二、常用CDN提供商
1、Google CDN
地址:https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
2、Microsoft CDN
地址:https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js
3、jsDelivr CDN
地址:https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
4、Cloudflare CDN

地址:https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
三、在HTML文件中引入jQuery
要在HTML文件中通过CDN引入jQuery,只需在<head>或<body>标签中添加以下任意一个<script>标签即可:
<!-Google CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-Microsoft CDN --> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script> <!-jsDelivr CDN --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <!-Cloudflare CDN --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
选择其中一个CDN链接添加到你的HTML文件中,就可以使用jQuery了,通常建议将这个<script>标签放在<head>标签中,以确保页面加载时jQuery库能够被优先加载。
四、在JavaScript文件中使用jQuery
在JavaScript文件中使用jQuery之前,需要确保已经在HTML文件中通过CDN引入了jQuery,可以直接在JavaScript代码中使用$符号来调用jQuery的方法和属性。
$(document).ready(function() {
console.log("jQuery is ready!");
});
这段代码会在文档加载完成后输出“jQuery is ready!”到控制台。

五、其他注意事项
1、版本兼容性:确保所引入的jQuery版本与项目其他库和插件兼容,不同版本的jQuery可能存在API变化,导致不兼容问题。
2、调试与测试:在开发过程中,建议使用未压缩版本的jQuery库以便于调试和查找错误,在生产环境中再切换到压缩版本以提高加载速度。
3、性能优化:在引入jQuery库的同时,也要注意其对页面性能的影响,尽量减少不必要的DOM操作,使用事件代理等技术优化代码性能。
4、项目团队管理系统推荐:如果你在项目开发中涉及到团队协作和项目管理,推荐使用以下两个系统:
研发项目管理系统PingCode:专为研发团队设计,提供全面的项目管理和协作功能。
通用项目协作软件Worktile:适用于各种类型的项目管理,支持任务分配、进度跟踪和团队协作。

六、相关问题与解答
1、问题:我该如何在我的HTML文件中引入jQuery(jq)的JS文件?
回答:您可以按照以下步骤在HTML文件中引入jQuery(jq)的JS文件:下载并保存jQuery(jq)的JS文件到您的项目文件夹中,在您的HTML文件中,在<head>标签中使用<script>标签来引入JS文件,代码如下:
<script src="路径/至/您的/jquery.js"></script> 这里的路径/至/您的/jquery.js是指您保存jQuery(jq)的JS文件的相对路径或绝对路径,确保您的HTML文件中的其他JS代码在引入jQuery(jq)之后使用,以确保它们可以正确地与jQuery(jq)进行交互。 2、问题:如何通过CDN引入jQuery(jq)的JS文件?回答:您可以按照以下步骤通过CDN引入jQuery(jq)的JS文件:在您的HTML文件中,在<head>标签中使用<script>标签来引入CDN链接,代码如下:
这里的CDN链接是指托管jQuery(jq)的CDN(内容分发网络)服务提供商的URL,确保您的HTML文件中的其他JS代码在引入CDN链接之后使用,以确保它们可以正确地与jQuery(jq)进行交互,使用CDN链接引入jQuery(jq)的JS文件可以提供更快的加载速度和更好的缓存效果,并且无需下载和保存文件到您的项目文件夹中。















