Wp Rocket CDN,如何优化网站性能与CDN集成?
- 行业动态
- 2025-03-04
- 9
WP Rocket与CDN的完美结合:加速网站,提升用户体验
在当今数字化时代,网站速度和性能对于用户体验、SEO排名以及转化率至关重要,WP Rocket作为一款功能强大的WordPress缓存插件,与CDN(内容分发网络)配合使用,能够显著提升网站的速度和性能,本文将详细介绍WP Rocket及其与CDN的结合使用方法,帮助您优化网站,实现更快的加载速度和更好的用户体验。
一、WP Rocket简介
1、功能:WP Rocket是一款高级缓存插件,旨在提高WordPress网站的性能和加载速度,它通过多种优化技术,如页面缓存、静态文件压缩和懒加载等,减少服务器负载并加快页面加载时间。
2、主要特点:除了基本的缓存功能外,WP Rocket还提供了丰富的优化选项,包括CSS和JS文件优化、数据库优化、图片延迟加载、CDN集成等,这些功能共同作用,使得WP Rocket成为提升网站速度的首选工具。
二、WP Rocket安装与配置
1、安装步骤:购买WP Rocket插件后,从官网下载最新版本的安装包,登录到WordPress后台,导航至“插件 -> 安装插件”,选择上传插件,然后上传下载的WP Rocket安装包并点击“现在安装”,安装完成后,启用插件。
2、仪表盘设置:启用WP Rocket后,进入“设置 -> WP Rocket”以访问插件的仪表盘,您可以进行各种优化设置。

3、缓存设置:在缓存设置中,勾选“启用缓存”以激活页面缓存功能,根据需要,您还可以选择启用移动端缓存和为已登录用户启用缓存,建议将缓存有效期设置为较长时间(如30天),以减少缓存重建的频率。
4、文件优化:在文件优化部分,勾选“压缩CSS文件”和“压缩JS文件”以减小文件大小,启用“CSS递送优化”可以进一步优化CSS文件的加载方式,对于JavaScript文件,建议启用“异步加载”以提高页面渲染速度。
5、媒体优化:在媒体设置中,勾选“懒加载”以延迟加载图片,仅在图片进入视口时才加载,从而减少初始页面加载时间,如果服务器支持WebP格式,还可以勾选“开启WebP缓存”以利用更高效的图片格式。
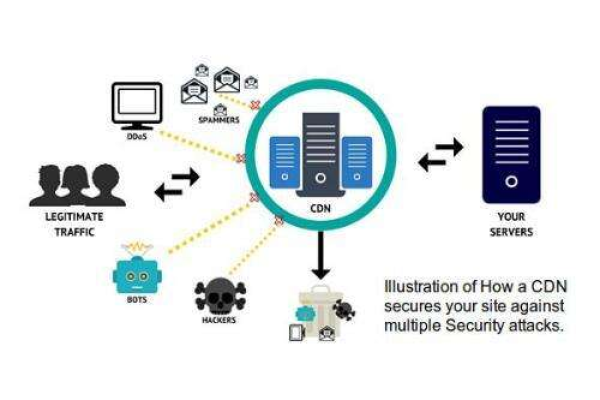
三、WP Rocket与CDN集成
1、CDN选择:选择一个可靠的CDN服务提供商,如酷盾安全(kdun.cn)CDN、阿里云CDN或Cloudflare等,注册并登录到CDN控制台,创建加速域名,并按照提供商的指南完成域名配置和缓存设置。

2、在WP Rocket中配置CDN:返回WordPress后台,进入“设置 -> WP Rocket -> CDN”页面,在“CDN CNAME”字段中填入之前配置的CDN域名(如cdn.example.com),保存更改后,WP Rocket将开始使用CDN来分发网站的静态资源。
3、测试与验证:完成配置后,使用在线工具如Google PageSpeed Insights或GTmetrix测试网站速度,确保CDN正常工作,并且网站性能得到显著提升。
四、常见问题与解答
1、Q: WP Rocket能否与其他缓存插件同时使用?
A: 不建议同时使用多个缓存插件,因为这可能会导致冲突和性能问题,启用WP Rocket前,请确保禁用或删除其他缓存插件。

2、Q: 如何选择合适的CDN服务提供商?
A: 选择CDN服务提供商时,应考虑价格、性能、节点分布、易用性和技术支持等因素,建议选择知名度高、口碑好的提供商,并根据网站的实际需求进行选择。
通过合理配置WP Rocket并结合CDN使用,可以显著提升WordPress网站的速度和性能,这不仅有助于改善用户体验,还能提高网站的SEO排名和转化率,希望本文能为您提供有价值的指导,助力您的网站迈向成功。