CDN Cache Control策略如何影响网站性能?
- 行业动态
- 2025-03-10
- 6
CDN 缓存控制
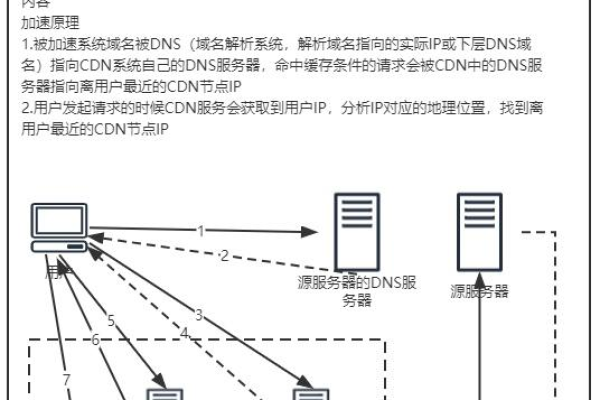
1、定义:CDN(Content Delivery Network,内容分发网络)缓存是指将网站的静态资源副本缓存到全球各地的服务器上,当用户请求这些资源时,可以直接从离用户最近的服务器获取,从而加快加载速度、减轻源服务器负载并提高用户体验。
2、作用:
加载速度:通过将内容分发到离用户更近的节点,用户可以从最近的节点获取内容,减少延迟。
减轻服务器负载:减少了源服务器的直接请求量,分担了服务器的压力。
提高可用性和容错性:当源服务器出现问题时,CDN节点可以继续提供缓存的内容,提高了系统的可用性。
3、常见缓存控制方法:

利用版本号进行缓存控制:在资源文件的URL中添加版本号或哈希值,确保每次资源更新时,URL会随之变化,从而使CDN缓存失效并强制获取新的资源文件,将app.js更改为app.v1.0.1.js,当文件更新时,变为app.v1.0.2.js。
设置合适的Cache-Control头:通过设置Cache-Control头,可以指定资源的缓存策略。Cache-Control: no-cache要求每次请求都要向服务器验证资源的有效性;Cache-Control: max-age=3600则表示资源在1小时内是新鲜的,可以被缓存。
使用ETag和Last-Modified头:ETag是资源的唯一标识符,当资源内容改变时,ETag也会改变,浏览器请求资源时会携带上次请求的ETag或Last-Modified值,服务器通过比较这些值来决定是否返回新的资源,服务器在响应头中返回ETag: "xyz123"和Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT。
结合Service Worker进行缓存管理:Service Worker是一种在后台运行的脚本,可以拦截和处理网络请求,可以在Service Worker中实现自定义的缓存逻辑,根据资源类型、请求时间等条件来决定是否使用缓存。
4、常见问题及解决方案:

缓存未更新导致用户获取旧资源:这可能是由于缓存策略配置不合理或版本号未更新所致,可以通过检查Cache-Control头的配置和版本号的更新情况来解决此问题。
缓存策略不合理导致性能问题:如果设置了过长的缓存时间,可能会导致用户长期使用旧的资源;而设置了过短的缓存时间,则可能导致频繁的网络请求,应根据资源的更新频率来设置合适的缓存策略。
相关问题与解答
1、什么是CDN缓存?
答:CDN缓存是指内容分发网络(CDN)上的缓存机制,通过在全球各地的边缘节点缓存网站内容,以提高用户访问速度和减轻源服务器的负载。
2、如何设置CDN缓存?

答:要设置CDN缓存,首先需要选择合适的CDN服务提供商,并在其控制面板中添加自己的域名,可以根据需要设置缓存规则,例如缓存时间、缓存策略等,将CDN提供商提供的DNS记录配置到域名解析中。
3、如何在代码中设置CDN缓存?
答:在代码中设置CDN缓存可以通过设置HTTP响应头来实现,可以使用缓存控制头字段(例如Cache-Control和Expires)来指定资源的缓存策略和有效期,通过设置适当的缓存策略,可以让浏览器和CDN缓存服务器缓存网页内容,从而加快用户的访问速度。







