如何深入理解JavaScript的事件循环机制?
- 行业动态
- 2024-08-02
- 1
解读JavaScript中的事件循环

在JavaScript中,理解“事件循环(Event Loop)”的概念是掌握其异步编程原理的关键,事件循环机制不仅影响前端开发,也深入后端如Node.js的应用,本回答旨在详细阐述事件循环的工作原理、任务队列的处理方式,以及在实际开发中的应用和问题解决策略。
事件循环的基本原理
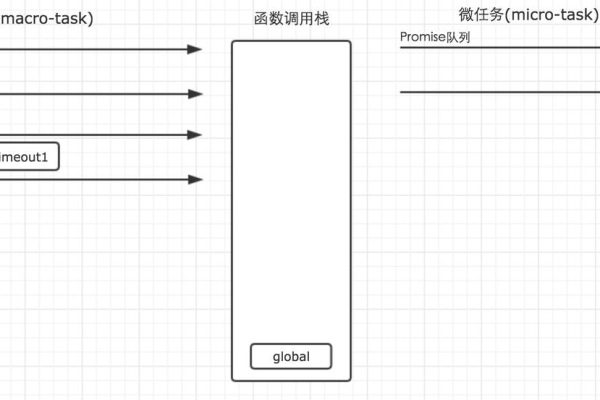
事件循环的核心在于处理任务队列中的异步任务,JavaScript引擎维护着两个重要的数据结构:执行栈和任务队列,同步任务直接进入执行栈中按顺序执行;而异步任务则被放置在任务队列中,等待执行栈中的同步任务执行完毕,一旦执行栈清空,JS引擎就会从任务队列中取出待执行的异步任务,放入执行栈中执行,这一过程往复进行,直至任务队列为空,事件循环结束。
任务类型与处理
在JavaScript中,任务主要分为两大类:宏任务和微任务,宏任务通常包括整体的脚本执行、setTimeout及setInterval定时器的延时调用、以及I/O操作如XHR或fetch请求等,微任务则是更小的任务单元,例如Promise的处理和MutationObserver等,在事件循环中,每次宏任务执行完毕后,都会先处理所有的微任务,然后再继续下一个宏任务,这种机制确保了页面应用的流畅性与响应度。
浏览器与Node.js中的事件循环差异
尽管浏览器和Node.js都采用了事件循环,但两者在实现上有所不同,浏览器中,事件循环主要用于处理用户的交互操作,如点击和滚动等GUI事件,同时管理异步请求和动画帧,而在Node.js中,事件循环则主要处理服务器端的I/O操作,如文件读写和网络请求,通过EventEmitter模型允许开发者自定义事件及其回调函数。
事件循环的实际影响
了解事件循环对前端性能优化尤为重要,过重的同步任务会阻塞渲染,导致页面卡顿,合理利用异步操作,如将耗时的计算或大数据处理放在Web Workers中执行,可以显著提高页面的响应速度和用户体验,正确使用requestAnimationFrame代替setTimeout进行动画处理,能更好地与浏览器的渲染节奏同步,创建更加流畅的视觉效果。
常见问题与解决策略
在实际应用中,开发者可能会遇到诸如“callback hell”(回调地狱)这样的问题,这通常是由于多层嵌套的回调函数引起的代码管理和可读性问题,可以利用Promises和async/await来重构代码,使异步流程更加清晰、易于管理,频繁和不当的使用定时器可能导致性能问题,建议谨慎设置定时器,并合理安排其执行间隔和次数。
归纳而言,JavaScript的事件循环是理解和掌握其异步处理机制的核心,通过深入了解事件循环的工作方式和任务处理规则,开发者可以更有效地编写出高性能、响应迅速的应用程序,对于事件循环的不同实现在浏览器和Node.js中有所了解,可以帮助开发者在不同平台间更顺畅地进行技术迁移和应用开发。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/74765.html
