java session的工作原理
- 行业动态
- 2024-03-01
- 5
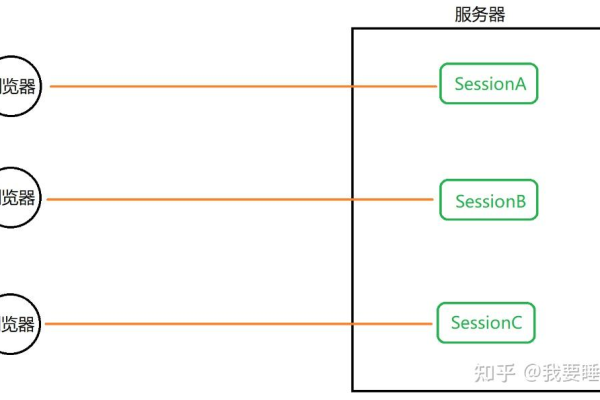
Java Session是用于在Web应用程序中跟踪用户会话状态的对象。它存储用户特定的信息,如登录凭据、购物车内容等。Session对象由服务器创建,并通过唯一的Session ID与用户关联。这个ID通常存储在浏览器的Cookie中,以便服务器能够识别并检索用户的Session数据。
在Java中,会话(Session)是一种在多个请求间保持用户状态的机制,它主要用于Web应用程序中,以便跟踪用户的活动,存储用户特定的信息,并在用户的整个会话期间保持这些信息。
Session的工作原理
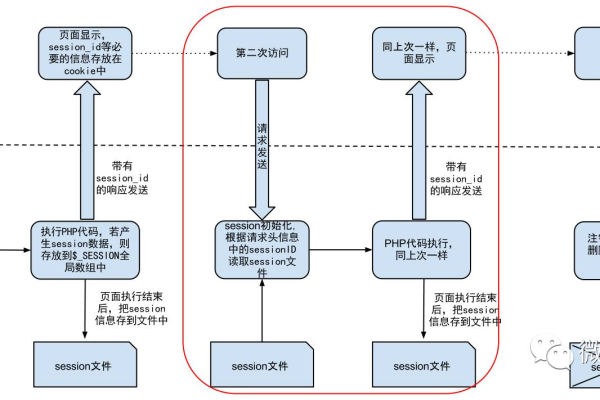
当一个用户访问Web应用程序时,服务器会创建一个新的Session对象,这个Session对象与特定的用户相关联,并且可以通过HTTP请求进行访问,Session对象中可以存储任何类型的数据,如用户的首选项、登录信息等。
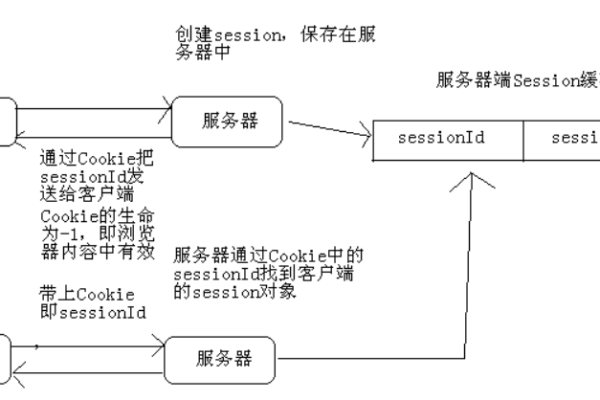
1、客户端请求:用户通过浏览器发送HTTP请求到服务器。
2、服务器响应:服务器接收到请求后,如果这是用户第一次访问,服务器会创建一个新的Session对象,并将其与用户关联,服务器会生成一个唯一的Session ID,并将这个ID作为Cookie发送回客户端浏览器。
3、客户端存储Session ID:浏览器接收到包含Session ID的Cookie后,会将其存储在本地。
4、后续请求:当用户再次发送请求到服务器时,浏览器会自动将存储的Session ID一起发送,这样,服务器就可以通过Session ID识别用户,并获取与之关联的Session对象。
5、会话管理:服务器端的Session对象是有时间限制的,如果在指定的时间内没有活动(如用户没有发送任何请求),那么Session对象将会过期,被服务器销毁。
6、会话终止:用户可以通过程序代码显式地结束Session,或者当用户关闭浏览器时,Session也会自动结束。
这种机制使得Web应用程序能够在多个请求之间保持状态,而不需要依赖于URL中的查询参数或表单提交的数据,这对于实现购物车、用户认证等功能非常有用。
Session的优缺点
优点:
提供了一种在多个请求间保持用户状态的方法。

可以在用户的整个会话期间存储和访问数据。
支持跨多个Web页面共享数据。
缺点:
使用Session可能会增加服务器的内存消耗。
如果Session数据量过大,可能会影响服务器的性能。
对于分布式系统,Session的管理可能会变得复杂。
相关问题与解答
1、如何在Java Web应用程序中创建Session?
在Java Web应用程序中,可以通过调用HttpServletRequest对象的getSession()方法来获取或创建一个Session对象。
“`java

HttpSession session = request.getSession();
“`
2、如何设置和获取Session属性?
可以使用HttpSession对象的setAttribute()和getAttribute()方法来设置和获取Session属性。
“`java
session.setAttribute("username", "John");
String username = (String) session.getAttribute("username");
“`
3、如何删除Session属性?
可以使用HttpSession对象的removeAttribute()方法来删除Session属性。

“`java
session.removeAttribute("username");
“`
4、如何手动结束Session?
可以使用HttpSession对象的invalidate()方法来手动结束Session。
“`java
session.invalidate();
“`