搭建台湾电商CRM服务器多少钱
- 行业动态
- 2024-03-01
- 7
搭建台湾电商CRM服务器的成本因需求不同而异,包括硬件、软件、维护和人员成本。具体费用需根据企业规模和功能需求来评估。
在当今电子商务迅猛发展的时代,搭建一个高效、稳定的电商CRM(Customer Relationship Management,客户关系管理)系统对于台湾企业来说尤为重要,这样的系统能够帮助企业更好地理解客户需求,提升服务质量,增强顾客忠诚度,并最终推动销售增长,搭建一个电商CRM服务器涉及多方面的费用,包括硬件设备、软件许可、维护和人员培训等,下面将详细探讨搭建台湾电商CRM服务器的费用情况。
硬件成本
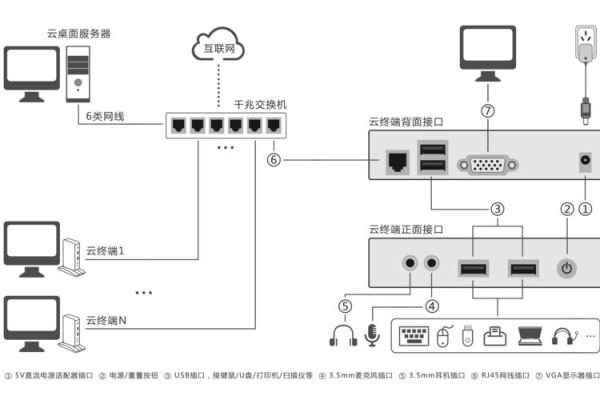
我们要考虑的是服务器的硬件成本,这包括了服务器本身、存储设备、网络设备等,根据电商企业的规模和预期的用户访问量,硬件的成本可以从几千新台币到几十万甚至更高,一台中等规模的服务器可能需要投入约5万新台币左右,而大型电商平台可能需要投资数十万至数百万新台币用于高性能的服务器集群。
软件成本
是CRM软件本身的成本,这可能包括购买或订阅CRM软件的费用以及可能的定制开发费用,市面上的CRM解决方案既有开源免费的,也有按月订阅的服务,价格差异较大,开源软件初期成本低,但需要自行配置和维护;而商业CRM软件则提供专业服务和技术支持,但价格相对较高,这部分费用可能从每年几千新台币到几十万新台币不等。
维护和升级成本

接下来是系统的维护和升级成本,无论是硬件还是软件,都需要定期的维护和更新以保持系统的稳定性和安全性,这通常需要专业的IT人员来完成,因此会产生额外的人力成本,随着企业的发展和市场的变化,系统可能需要进行升级以适应新的需求,这也会产生额外费用。
培训和支持成本
还需要考虑到员工的培训成本和技术支持成本,员工需要接受CRM系统的使用培训,以确保他们能够充分利用系统功能来提高工作效率,企业在遇到技术问题时,可能需要向第三方服务提供商寻求帮助,这也会产生一定的费用。
搭建一个电商CRM服务器的总成本取决于多种因素,包括企业规模、选择的软件类型、硬件配置、维护需求等,初步估计,搭建一个基本的电商CRM服务器可能需要从几万新台币到几十万新台币的投入,而更复杂的系统则可能需要更高的投资。
相关问题与解答:

1、如何选择适合自己企业的CRM软件?
答:企业在选择CRM软件时应考虑业务需求、预算、易用性、可扩展性和厂商的技术支持等因素,建议先确定核心需求,然后对比不同CRM软件的功能和价格,选择性价比最高的解决方案。
2、为什么需要对CRM系统进行定期维护?
答:定期维护可以确保系统的稳定性和安全性,避免潜在的故障和安全风险,维护还可以优化系统性能,提升用户体验。
3、如何评估CRM系统的投资回报率(ROI)?

答:可以通过比较系统实施前后的业务指标变化来评估ROI,如客户满意度、销售转化率、客户留存率等,还应考虑成本节约,如减少的客户流失成本和提高的工作效率。
4、是否有必要为CRM系统聘请专职IT人员?
答:这取决于企业的规模和技术能力,对于大型企业或技术基础较弱的企业,拥有专职IT人员可以确保系统的稳定运行和及时更新,对于中小企业,可以考虑外包IT服务或使用易维护的CRM解决方案。