域名泛解析怎么做
- 行业动态
- 2024-02-29
- 6
域名泛解析是一种将无限个二级域名解析到同一个IP地址的技术,通过在DNS解析服务商中添加一条通配符解析记录,实现对任意二级域名的解析。
域名泛解析是一种允许单个域名指向多个IP地址的技术,它通常用于负载均衡和容错,当一个域名被泛解析时,任何与该域名关联的子域都会被自动解析到设定好的IP地址,以下是进行域名泛解析的步骤和技术细节。
了解DNS记录
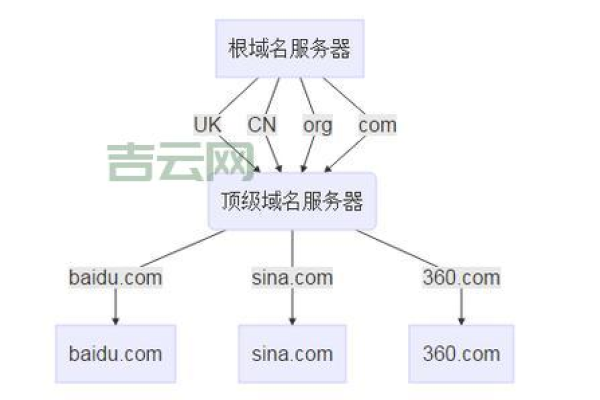
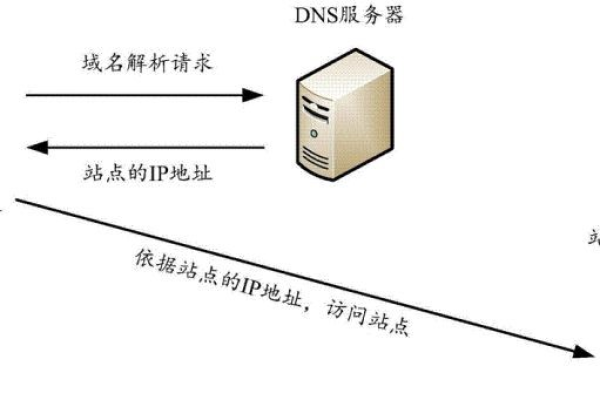
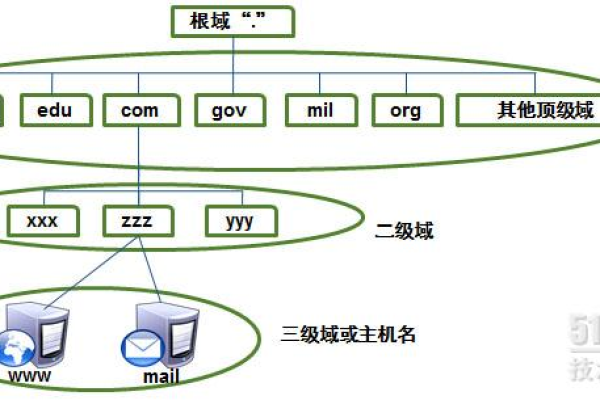
在开始泛解析之前,需要理解DNS(Domain Name System)的基本概念,DNS是互联网的电话簿,将人类可读的域名转换为机器可读的IP地址,泛解析涉及到的主要DNS记录类型有:
1、A记录:将域名映射到IPv4地址。
2、AAAA记录:将域名映射到IPv6地址。
3、CNAME记录:将一个域名指向另一个域名。
设置域名泛解析
要实现域名的泛解析,一般需要通过以下步骤:

1、登录域名注册商或DNS管理面板:你需要登录你的域名注册商提供的网站,或者直接登录到你用来管理DNS记录的控制面板。
2、选择要泛解析的域名:在控制面板中,找到你要进行泛解析的域名,并进入其DNS设置页面。
3、**添加通配符*记录**:点击添加记录或类似的按钮,创建一个新记录,选择“通配符”选项作为子域,并将记录类型设置为A或AAAA(取决于你的需要),在目标IP地址栏中输入你想要所有子域指向的IP地址。
4、保存设置:完成以上操作后,保存你的设置,这可能会立即生效,也可能需要一段时间全球的DNS服务器更新后才生效。
5、测试泛解析:使用DNS查询工具,如dig或nslookup,来测试不同子域是否都解析到了正确的IP地址。
注意事项
安全考虑:泛解析可以方便地管理大量子域,但也可能导致安全风险,确保你的服务器配置能够防止反面流量。
缓存问题:DNS记录更改可能需要一些时间才能在全球范围内传播和生效,这被称为DNS缓存,修改记录后,并不是立刻就能在所有地方看到效果。
服务兼容性:并非所有的DNS服务提供商都支持泛解析功能,确保你的提供商支持这一功能。
相关问题与解答
Q1: 泛解析会对SEO产生影响吗?
A1: 泛解析本身不会直接影响SEO,但如果同一域名下的不同子域内容质量参差不齐,可能会间接影响整个域名的搜索引擎评价。
Q2: 是否可以撤销泛解析设置?
A2: 是的,你可以通过删除或修改泛解析的DNS记录来撤销设置,更改后,全球DNS服务器会在缓存刷新后反映这些更改。
Q3: 泛解析对网站性能有何影响?
A3: 泛解析本身不直接影响网站性能,但如果由于泛解析导致大量流量涌向单一服务器,可能会对该服务器的性能造成压力。
Q4: 如何保护泛解析不被滥用?
A4: 为了防止滥用,可以设置DNS记录的访问限制,只允许特定IP地址访问,或者使用SSL/TLS加密来增强安全性,监控异常流量和定期审查DNS设置也很重要。