域名被劫持了怎么处理
- 行业动态
- 2024-02-29
- 7
遇到域名劫持,应立即联系域名注册商和托管服务商,报告问题;检查并更新域名服务器设置;加强账户安全措施,如启用两步验证。
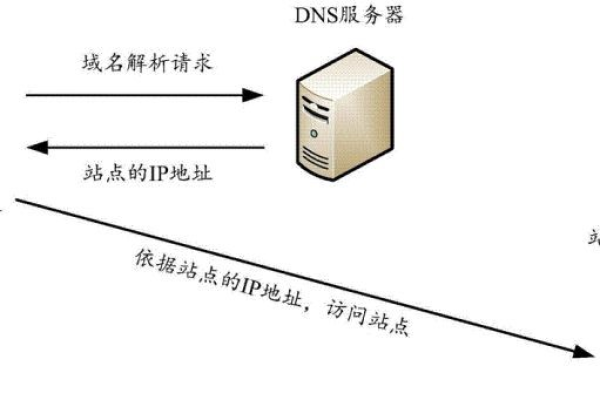
域名被劫持是指域名在解析过程中,由于某种原因被重定向到错误的服务器上,这种情况通常是因为DNS(域名系统)设置不当、网络攻击或反面软件造成的,解决域名被劫持的问题通常涉及几个步骤,包括检测、定位问题和采取相应的修复措施,以下是详细的技术介绍:
检测域名劫持
1、确认劫持现象:用户发现无法访问网站或被重定向到其他非规网站时,应首先确认是否所有用户都遇到了同样的问题。
2、使用DNS查询工具:通过使用诸如nslookup、dig等工具,检查域名的DNS解析情况,比较不同地点的解析结果,查看是否有异常。
3、检查DNS设置:登录域名注册商的控制面板,检查域名的DNS记录是否被未经授权地修改。
定位问题源头
1、分析DNS服务器响应:确定返回错误信息的DNS服务器,判断是否是权威DNS服务器的问题。
2、检查本地DNS缓存:清除本地计算机或网络设备的DNS缓存,以排除缓存被墙的可能性。
3、审查网络设备配置:检查路由器、防火墙等网络设备的配置,确保没有错误的DNS转发规则或劫持行为。

采取修复措施
1、更改DNS记录:如果发现DNS记录被改动,立即修正为正确的记录,并更新DNS服务器。
2、加强账户安全:更改域名注册商和DNS管理账户的密码,启用双因素认证(2FA)。
3、部署DNSSEC:使用DNS安全扩展(DNSSEC)对DNS查询进行数字签名,以防止DNS缓存投毒和欺骗。
4、与ISP协商:如果劫持是由互联网服务提供商(ISP)引起的,需要联系他们解决问题。
5、法律途径:若域名劫持是由于网络非规活动导致的,应当报告给执法机构,并寻求法律援助。
预防措施

1、定期监控:定期监控DNS解析情况和域名账户活动,及时发现异常。
2、选择信誉良好的DNS服务商:使用知名且安全性高的DNS服务商,避免使用公共WiFi等不安全网络环境进行敏感操作。
3、保持软件更新:确保操作系统和安全软件都是最新版本,以防止已知破绽被利用。
4、员工培训:对员工进行网络安全意识培训,特别是关于如何识别和防范钓鱼攻击。
相关问题与解答:
Q1: 如果我的域名被劫持,我该如何快速恢复网站的正常访问?
A1: 您应该立即更正任何不正确的DNS记录,并通过您的域名注册商或DNS服务提供商更新这些更改,清理本地和网络设备的DNS缓存可以帮助快速传播新的设置。

Q2: 怎样可以防止我的域名在未来再次被劫持?
A2: 实施强大的安全措施,如使用复杂密码、定期更新、启用双因素验证和部署DNSSEC,以及定期监控您的域名和DNS设置,可以帮助预防未来的劫持事件。
Q3: DNSSEC是什么,它如何帮助防止域名劫持?
A3: DNSSEC是对DNS查询进行数字签名的安全协议,它可以确保返回的DNS信息未被改动或伪造,从而增强DNS查询的安全性。
Q4: 如果我不能访问我的网站,但其他人可以,这是否意味着我的域名被劫持了?
A4: 不一定,这种情况可能是由于本地DNS缓存问题或其他网络特定问题造成的,建议运行DNS查询工具来检查解析路径,并尝试从不同的网络连接访问以比较结果。