asp.net视频网站的构建与运营挑战?
- 行业动态
- 2025-03-03
- 9
ASP.NET 视频网站开发全解析
在当今数字化时代,视频网站的需求日益增长,无论是在线教育、娱乐分享还是企业宣传等领域,都离不开功能丰富且稳定的视频平台,而 ASP.NET 凭借其强大的性能和丰富的开发框架,成为构建视频网站的理想选择之一。
一、ASP.NET 技术优势
1、强大的开发框架
ASP.NET 提供了多种开发框架,如 MVC(Model-View-Controller)模式,这种模式将业务逻辑、数据展示和用户交互分离,使得代码结构清晰,易于维护和扩展,在视频网站的开发中,模型(Model)可以负责处理视频数据、用户信息等业务逻辑;视图(View)专注于页面的呈现,如视频播放页面、用户个人中心页面等;控制器(Controller)则协调模型与视图之间的交互,根据用户的请求调用相应的模型方法,并将处理结果传递给视图进行展示。
ASP.NET 还支持 Web Forms 开发模式,它类似于传统的 Windows 窗体应用程序开发,对于熟悉事件驱动编程的开发者来说上手容易,开发者可以通过拖拽控件到页面上,快速构建出具有交互性的网页界面,如视频播放器控件、登录注册页面等。
2、高效的性能
ASP.NET 运行在服务器端的公共语言运行库(CLR)上,CLR 对代码进行了优化和管理,提高了代码的执行效率,在处理大量视频请求时,能够快速响应并返回视频流数据给用户,减少用户等待时间,ASP.NET 支持缓存机制,可以将经常访问的数据或页面片段缓存起来,进一步提高性能,对于热门视频的播放列表、用户头像等信息可以进行缓存,下次用户访问时直接从缓存中获取,而无需再次查询数据库。
3、安全性保障
在视频网站中,用户信息安全和视频版权保护至关重要,ASP.NET 提供了一系列的安全特性,如身份验证和授权,通过使用表单认证、Windows 认证等方式,确保只有合法用户能够访问特定的视频资源或功能模块,对于付费视频内容,只有购买了相应套餐的用户才能观看,系统会验证用户的购买记录和权限信息。
ASP.NET 还支持数据加密技术,在传输敏感信息(如用户密码、支付信息等)时,采用 SSL/TLS 协议对数据进行加密,防止数据被窃取或改动。
二、视频网站功能模块设计

1、用户管理模块
注册与登录:提供用户注册功能,收集用户基本信息,如用户名、密码、邮箱等,注册成功后,用户可以使用用户名和密码登录网站,登录过程中,系统会对用户输入的信息进行验证,确保用户身份合法。
用户资料编辑:用户可以在个人中心修改自己的个人信息,如头像、昵称、密码等,系统会对用户输入的信息进行合法性检查,如密码强度验证、头像格式限制等。
用户权限管理:根据用户的角色(普通用户、会员、管理员等)分配不同的权限,管理员可以对视频内容进行审核、管理用户账号等操作;会员可能享有高清视频播放、无广告等特权。
2、视频管理模块
视频上传:允许用户上传自己的视频文件到网站服务器,在上传过程中,系统会对视频文件的格式、大小等进行验证,确保视频符合网站的要求,只接受常见的视频格式(如 MP4、AVI 等),限制视频大小在一定范围内,以防止用户上传过大的文件占用过多服务器空间。
视频分类与标签:为了方便用户查找视频,需要对视频进行分类和添加标签,管理员可以创建不同的视频分类,如电影、电视剧、纪录片、教学视频等,并为每个视频添加相应的标签,如“喜剧”“动作”“科普”等,用户在浏览视频时,可以通过分类导航或搜索标签来快速找到自己感兴趣的视频。
视频播放与控制:实现视频的流畅播放是视频网站的核心功能之一,通过集成第三方视频播放插件(如 JW Player、Video.js 等)或自行开发视频播放组件,提供视频的播放、暂停、快进、快退、音量调节等基本控制功能,还可以记录用户的播放进度,以便用户下次继续观看时能够从上次停止的位置开始播放。
3、评论与互动模块

视频评论:用户可以对观看的视频发表评论,表达自己的看法和感受,其他用户可以对评论进行回复,形成互动交流,系统会对评论内容进行审核,过滤掉不良信息,如广告、辱骂性语言等。
点赞与收藏:用户可以对喜欢的视频进行点赞和收藏操作,点赞数可以反映视频的受欢迎程度,收藏功能则方便用户保存自己喜欢的视频,以便日后再次观看,系统会统计每个视频的点赞数和收藏数,并在视频详情页面展示给用户。
分享功能:提供视频分享链接,用户可以将视频分享到社交媒体平台(如微信、微博、QQ 等),扩大视频的传播范围,吸引更多的用户访问网站。
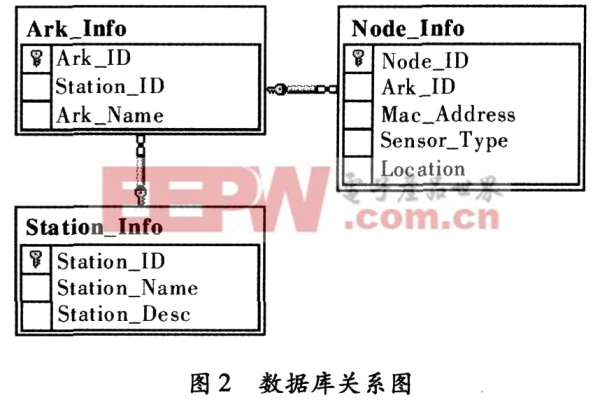
三、数据库设计
1、用户表(Users)
| 字段名 | 数据类型 | 描述 |
| UserID | int | 用户唯一标识 ID,主键 |
| Username | nvarchar(50) | 用户名 |
| Password | nvarchar(100) | 用户密码(加密存储) |
| nvarchar(100) | 用户邮箱 | |
| Avatar | nvarchar(200) | 用户头像路径 |
| Role | nvarchar(20) | 用户角色(普通用户、会员、管理员) |
2、视频表(Videos)
| 字段名 | 数据类型 | 描述 |
| VideoID | int | 视频唯一标识 ID,主键 |
| Title | nvarchar(200) | |
| Description | ntext | 视频简介 |
| CategoryID | int | 视频分类 ID,外键关联 Categories 表 |
| Tags | nvarchar(200) | 视频标签(多个标签用逗号分隔) |
| UploadTime | datetime | 视频上传时间 |
| FilePath | nvarchar(200) | 视频文件存储路径 |
3、评论表(Comments)
| 字段名 | 数据类型 | 描述 |
| CommentID | int | 评论唯一标识 ID,主键 |
| VideoID | int | 所属视频 ID,外键关联 Videos 表 |
| UserID | int | 发表评论的用户 ID,外键关联 Users 表 |
| Content | ntext | |
| CreateTime | datetime | 评论发布时间 |
四、开发环境搭建
1、安装 Visual Studio:Visual Studio 是 ASP.NET 开发的强大集成开发环境(IDE),可以从微软官方网站下载最新版本的 Visual Studio 并进行安装,在安装过程中,选择包含 ASP.NET 和 Web 开发工作负载的选项,以确保安装了必要的开发工具和组件。

2、配置 IIS 服务器:IIS(Internet Information Services)是 Windows 操作系统自带的 Web 服务器软件,在控制面板中找到“程序和功能”,点击“启用或关闭 Windows 功能”,勾选“Internet Information Services”及其相关子组件进行安装和配置,安装完成后,可以在 IIS 管理器中创建新的网站项目,并将其绑定到本地端口(如 8080 端口),以便在浏览器中访问开发中的视频网站。
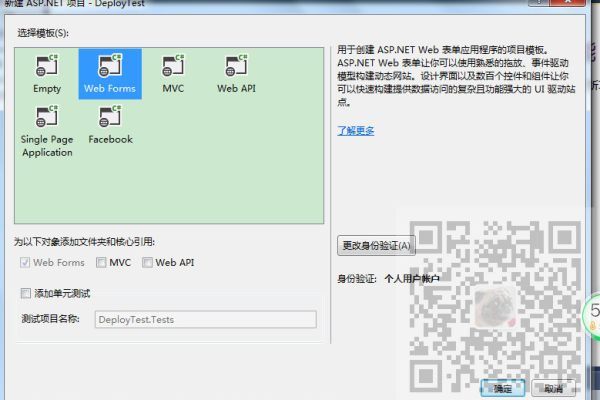
3、创建 ASP.NET 项目:打开 Visual Studio,选择“创建新项目”,在项目模板中选择“ASP.NET Web 应用程序(.NET Framework)”,在弹出的对话框中选择目标框架版本(如 .NET Framework 4.7.2),然后点击“确定”,可以选择使用 MVC 或 Web Forms 模板创建项目,并根据项目需求添加相应的引用和配置文件。
五、常见问题解答(FAQs)
1、问题:如何优化 ASP.NET 视频网站的加载速度?
回答:可以从以下几个方面优化加载速度,一是压缩和合并静态资源,如 CSS、JavaScript 文件,减少请求次数;二是使用内容分发网络(CDN)加速图片、视频等资源的加载;三是对数据库查询进行优化,建立合适的索引,避免复杂的查询语句;四是采用异步加载技术,在页面初次加载时只加载关键内容,其他非必要内容在后续需要时再加载。
2、问题:如何防止用户上传非规视频文件?
回答:在前端,可以通过设置文件输入框的 accept 属性限制用户只能选择特定格式的视频文件,在后端,当用户上传文件后,再次对文件格式进行严格验证,检查文件头信息是否符合指定格式,可以使用第三方库对视频文件进行扫描,检测是否包含反面代码或违规内容,如果发现非规文件,及时提示用户并阻止上传。