如何解决Linux桌面无法进入的问题?
- 行业动态
- 2024-09-15
- 7
在面对Linux桌面无法进入的问题时,许多用户可能会感到手足无措,这是一个相对常见的问题,但解决方案可能需要一些技术知识,下面将探讨几种可能的解决方法,以帮助恢复您的Linux桌面环境。
1、检查错误信息
查看启动错误:当Linux桌面环境无法启动时,首要步骤是查看启动过程中的错误信息,这些错误信息可能会提供关于失败原因的线索,如某个关键文件丢失或配置不正确等。
2、使用命令行排查和修复
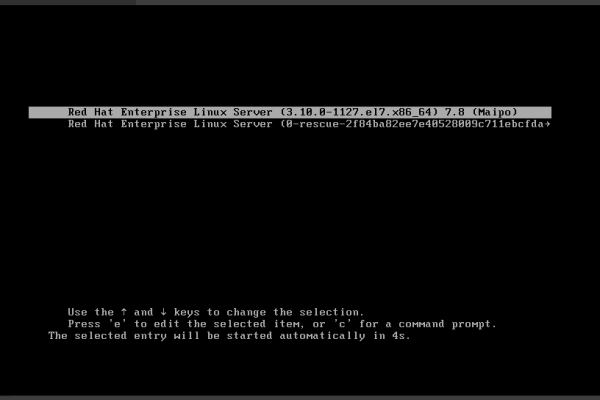
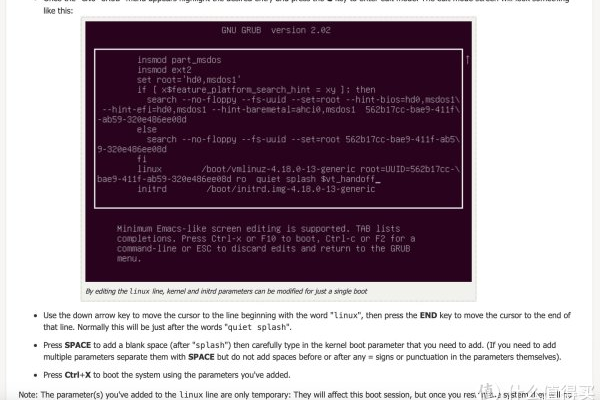
命令行界面访问:如果桌面环境无法加载,尝试在启动时使用恢复模式或进入命令行界面,这可以通过在启动时按下特定的键(如“ESC”或“Shift”键)选择不同的启动选项实现。
分析日志文件:在命令行模式下,可以使用例如dmesg、journalctl等命令查看系统日志,这些日志文件中可能包含导致桌面环境失败的详细错误信息。
3、重新安装桌面环境
安装 Gnome 包:如果错误与桌面环境相关,可以尝试重新安装或更新Gnome包,使用命令如sudo aptget install reinstall gnomeshell可以在基于Debian的系统中实施此操作。
更新系统运行级别:确保系统的运行级别设置正确,针对需要启动到图形界面的级别(如运行级别5),确认配置是正确的。
4、驱动和登陆组件的处理
卸载并重新安装驱动:不兼容或损坏的显卡驱动可能是桌面环境无法启动的原因,在命令行下卸载然后重新安装显卡驱动可能有助于解决问题。

重新安装登录组件:登录管理器如 lightdm 或 gdm 也可能因配置错误或文件损坏而无法工作,重新安装这些组件有时可以解决登录问题。
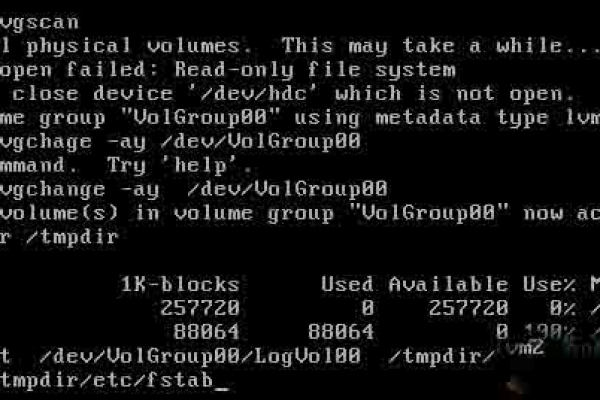
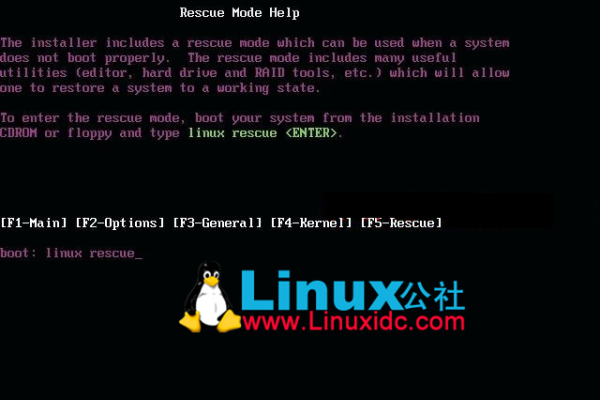
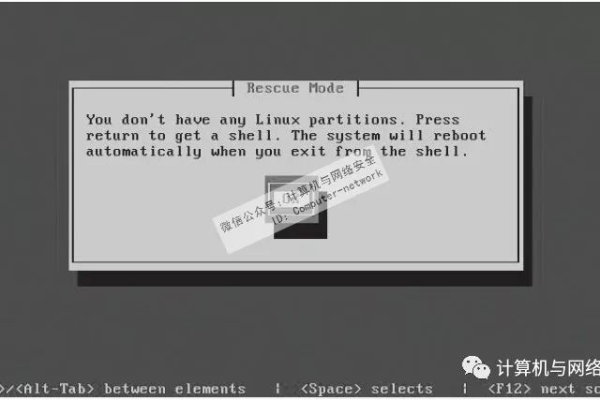
5、救援模式与系统修复
进入救援模式:对于严重的启动问题,可使用Live CD或USB启动盘进入救援模式,这一模式允许用户对系统进行更深层次的修复。
命令行系统修复:在救援模式下,有更多的工具和命令可用于修复或重置系统设置,如重新配置引导加载器、检查和修复文件系统等。
6、具体案例和常见错误处理
处理startx问题:历史上,一些用户因为执行了startx命令而导致.Xauthority文件问题,进而无法进入桌面环境,这种情况下,删除或移动错误的 .Xauthority 文件可能有助于解决问题。
TTY相关错误:Ubuntu和其他一些发行版中,无法进入桌面的问题有时与TTY配置有关,检查和调整TTY设置可能有助于解决启动问题。

在深入理解并应用上述技术后,您可能已经恢复了您的Linux桌面环境,为了进一步巩固知识和解决可能的其他问题,以下部分将提供一些实用的资源和注意事项:
备份重要数据:在进行系统级别的操作前,请确保所有重要数据都已备份。
查看发行版文档:不同Linux发行版可能在处理某些问题上有不同的官方推荐方法,查看相关文档总是一个好习惯。
社区支持:利用Linux社区论坛和帮助文档可以获得额外的支持和指导,如Ubuntu Forums、Stack Overflow等。
希望以上内容能帮助您解决Linux桌面无法进入的问题,记得,面对任何系统问题,保持耐心和细致是解决问题的关键,将提供一些常见问题及其解答,以供参考。
相关问答FAQs
为什么Linux启动后进不了桌面?

可能的原因:包括软件包损坏、驱动不兼容、配置错误、或是关键文件丢失等。
如何诊断:首先查看启动时的错误信息,使用命令行工具检查日志文件,以确定问题的根源。
怎样才能恢复Linux桌面环境?
恢复步骤:根据错误信息采取相应措施,如重新安装图形界面包、更新驱动、重置LightDM或GDM等。
注意事项:确保在进行任何重要操作前备份个人数据,并跟随适合您的Linux发行版的官方指南或建议进行操作。
尽管无法进入Linux桌面环境可能给用户带来不便,但通过上述方法大多数情况下都能找到问题的原因并加以解决。