Android模拟器发送短信功能如何使用?
- 行业动态
- 2025-03-03
- 9
Android模拟器发短信的方法
方法一:使用Android Studio的扩展功能
1、打开Android Studio:确保你已经安装了最新版本的Android Studio。
2、启动模拟器:在Android Studio中,点击工具栏上的“AVD Manager”图标(或者使用快捷键Tools ->AVD Manager),选择你想要测试的模拟器并点击“Start”按钮来启动它。
3、打开扩展功能:当模拟器成功启动后,在Android Studio的主界面中找到并点击底部状态栏中的“Extended controls”(扩展控件)图标,这通常位于模拟器窗口旁边或下方。
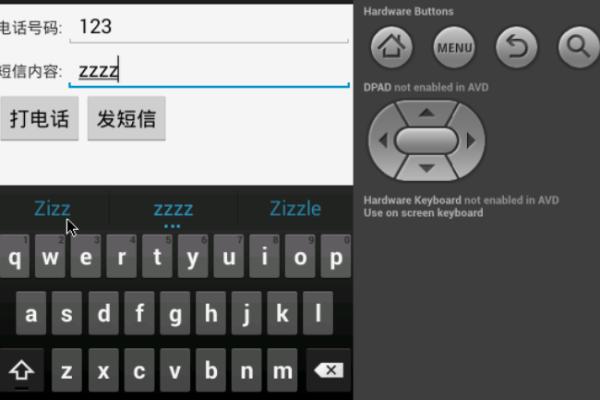
4、发送短信:在弹出的扩展控制窗口中,你会看到一个名为“Telephony”(电话)的部分,你可以找到发送短信的相关选项,输入目标电话号码和你想要发送的消息内容,然后点击“Send SMS”按钮即可将消息发送到指定的模拟器上。
方法二:使用ADB命令行工具
1、启用开发者选项和USB调试:首先需要在Android设备上启用“开发者选项”,并在其中开启“USB调试”,不同品牌和型号的手机可能略有不同,但通常可以通过多次点击“关于手机”或“版本号”来激活开发者模式。
2、连接设备与电脑:使用USB数据线将Android设备连接到计算机。
3、打开命令提示符/终端:在Windows系统中,可以按Win+R键,输入cmd并回车打开命令提示符;在macOS或Linux系统中,可以直接打开终端应用程序。
4、输入ADB命令:

在命令行中输入以下命令来检查设备是否已正确连接:
adb devices
如果看到设备序列号出现在列表中,说明设备已成功连接。
使用下面的命令来发送短信(请根据实际情况替换电话号码和消息内容):
adb shell am start -a android.intent.action.SENDTO --ez target "电话号码" --es android.intent.extra.TEXT "短信内容"
如果你想给号码为"1234567890"的人发送一条包含"Hello World!"的消息,则应该执行:
adb shell am start -a android.intent.action.SENDTO --ez target "1234567890" --es android.intent.extra.TEXT "Hello World!"
注意事项
确保你的模拟器支持接收短信功能,并非所有类型的模拟器都能处理短信接收。
如果你使用的是实体设备而不是虚拟模拟器,请记得授予必要的权限,比如读取联系人、发送短信等。
某些安全软件可能会阻止未知来源的信息传输,请根据需要调整相关设置。
相关问题与解答
1、问:为什么我按照上述步骤操作后仍然无法发送短信?
答:可能是由于以下几个原因导致的:

模拟器不支持接收短信功能。
未正确安装或配置ADB工具。
模拟器或设备的网络连接有问题。
安全软件阻止了短信发送。
请检查以上几点,并尝试重新操作。
2、问:我可以向多个收件人同时发送短信吗?
答:是的,你可以通过修改ADB命令来实现这一点,只需在命令中添加多个收件人的电话号码即可,用逗号分隔每个号码。
adb shell am start -a android.intent.action.SENDTO --ez target "1234567890,0987654321" --es android.intent.extra.TEXT "Hello Everyone!"
这样就能同时向这两个号码发送相同的消息了。