如何在WordPress中轻松设置下拉菜单以优化网站导航?
- 行业动态
- 2024-08-01
- 2055
在WordPress中添加下拉菜单,首先进入后台,选择”外观”>”菜单”。创建新菜单或编辑现有菜单,然后选择要添加到下拉菜单的页面或自定义链接。拖动这些项目到上级菜单项下方以创建层次结构,保存菜单即可。
在WordPress中添加下拉菜单,是提升网站导航效率和用户体验的有效方式,通过组织良好的下拉菜单,可以将相关内容聚集在一起,使网站结构更加清晰,同时也帮助用户更快捷地找到他们需要的信息,小编将}
{概述}={详细介绍如何在WordPress中创建和管理下拉菜单,并提供一些优化技巧及故障排除方法:

1、选择支持下拉菜单的主题
兼容性确认:在选择主题时,首先要确保所选的WordPress主题支持下拉菜单功能,大多数现代化的WordPress主题都会提供这一功能,但如果不确定,可以查看主题的描述或文档确认其是否支持下拉菜单。
2、创建基础的导航菜单
访问菜单设置:操作开始于WordPress后台,进入“外观”选项,然后选择“菜单”来创建和管理您的导航菜单,您会添加要显示在导航菜单中的项目,它们可以是页面、文章、自定义链接等。
3、向菜单添加子项
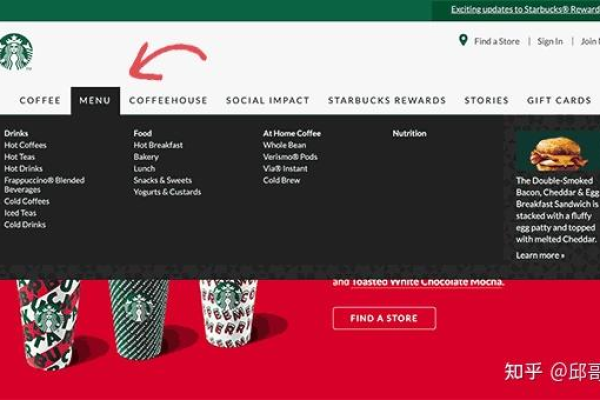
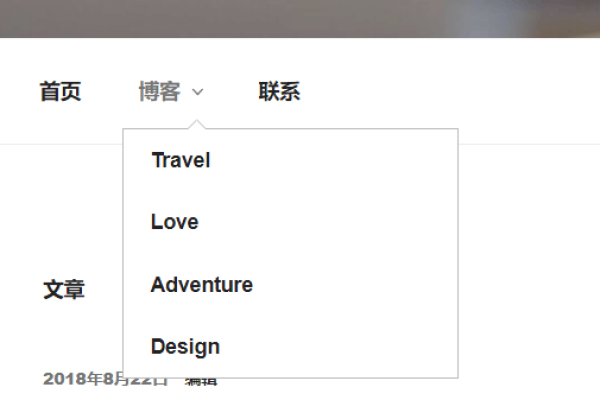
创建下拉效果:在您的基础上导航菜单项目创建好后,可以通过将一些项目设为“子项”来形成下拉菜单,只需简单地将一个菜单项拖放到另一个菜单项下面,它就会成为子项,这样在前端就会呈现为下拉菜单的形式。
层级关系:确保理解WordPress菜单的层级关系,主菜单项位于第一层级,任何置于其下的项自动成为子菜单,形成下拉效果。
4、配置菜单的显示位置
主题支持的位置:不同的主题可能对导航菜单的位置有不同的配置选项,在设置导航菜单时,要查看您的主题允许在哪些位置显示菜单,并选择适合的位置进行配置。
5、发布下拉菜单
保存并检查:配置好菜单项之后,不要忘记点击“保存”按钮来更新您的设置,然后可以预览前台的效果,确保一切如预期那样显示。
6、使用全站点编辑器创建下拉菜单
利用块编辑器:如果你使用的是区块主题并且熟悉全站点编辑功能,可以利用区块编辑器来创建更加动态和交互式的下拉菜单,这通常涉及更多的定制化选项,而且需要一定的技术知识。
7、优化和故障排除
插件增强功能:为了增强下拉菜单的功能性和外观,可以考虑安装特定的WordPress插件,如为下拉菜单添加特效或者改善布局的插件。
故障排除:如果遇到下拉菜单不显示或者显示错误的问题,首先检查是否所有步骤都已正确执行,包括菜单项的设置和保存,确认没有启用的插件冲突导致的问题,并查看浏览器控制台是否有相关错误信息输出。
在了解以上内容后,以下还有一些其他建议:
当设计下拉菜单时,保持菜单项清晰和简洁,避免过长的菜单项名称,这样可以减少用户的滚动和查找时间。
考虑在下拉菜单中包含搜索框或联系方式的快速链接,这样可以提高用户体验。
对于多层次的下拉菜单,确保层级逻辑清晰,避免用户在导航时感到困惑。
考虑到不同设备的显示效果,最好在手机和平板等移动设备上测试下拉菜单的响应性和可用性。
使用直观的图标或色彩高亮,可以增加下拉菜单的吸引力和易用性。
确保下拉菜单的打开和关闭动画流畅,避免因动画效果过于复杂而影响网站的加载速度。
通过上述步骤和技巧,可以为WordPress网站添加具有良好用户体验的下拉菜单,这不仅有助于提升网站的导航效率,还能加强用户的互动和满意度,记得在每次修改后都要仔细检查,确保下拉菜单在各种设备和屏幕尺寸上都能完美工作,以及与网站的总体设计风格保持一致。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/74517.html