欧洲 服务器
- 行业动态
- 2024-02-28
- 6
欧洲服务器指的是位于欧洲的数据中心内的服务器,它们为该地区提供快速的网络连接和数据处理服务。
欧洲G口服务器是指部署在欧洲地区、具备高性能网络接口(通常指1Gbps以上的网络带宽)的服务器设备,这类服务器通常用于承载高流量网站、在线游戏、大数据处理和云计算服务等需求,其性能的强大不仅体现在高速的网络连接上,还包括计算能力、存储容量和稳定性等方面。
硬件配置
一个性能强大的欧洲G口服务器通常配备有先进的硬件资源,这包括但不限于:
处理器:采用多核心、高频率的CPU,如Intel Xeon或AMD EPYC系列,以提供足够的数据处理能力。
内存:大容量的RAM确保在处理大量数据请求时能够快速响应。
存储:使用SSD固态硬盘或NVMe存储解决方案,以实现更快的读写速度和更好的I/O性能。
网络接口:至少1Gbps的网络带宽,以及多端口网卡支持,保证数据传输的高速率和冗余性。
网络优化
网络性能是G口服务器的关键指标之一,为了确保服务器能够处理大量的网络流量,以下技术通常会被应用:

负载均衡:通过负载均衡器分配流量,可以有效分散到多个服务器,避免单点过载。
内容分发网络(CDN):将内容缓存至靠近用户的地理位置,减少延迟和带宽消耗。
DDoS防护:部署有效的DDoS防护措施,确保服务器在攻击下仍能稳定运行。
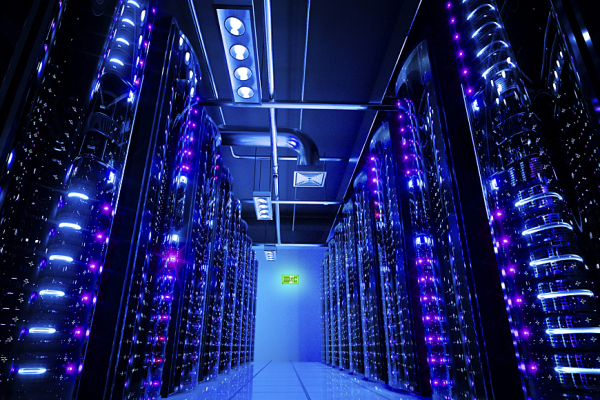
数据中心基础设施
服务器的性能还受到所在数据中心基础设施的影响,优质的数据中心通常具备以下特点:
稳定的电力供应:包括不间断电源(UPS)和备用发电机,确保电力供应的稳定性。
高效的冷却系统:使用先进的冷却技术,如液体冷却或热通道/冷通道布局,以维持设备在最佳温度运行。

物理安全:24/7的安全监控和访问控制,保护硬件不受人为破坏。
软件和服务支持
除了硬件和基础设施,软件和服务也是衡量服务器性能的重要因素:
操作系统和管理工具:选择适合业务需求的操作系统,并使用高效的管理工具进行维护。
技术支持:提供专业的技术支持团队,确保任何问题都能得到迅速解决。
相关问题与解答
Q1: 欧洲G口服务器适合哪些业务场景?

A1: 欧洲G口服务器适合需要高网络性能和稳定性的业务场景,如大型电商网站、在线游戏平台、视频流媒体服务、金融交易平台等。
Q2: 如何评估一个G口服务器的性能?
A2: 评估G口服务器性能可以从硬件配置(CPU、内存、存储)、网络带宽、延迟、数据传输速率、稳定性和技术支持等方面进行。
Q3: 欧洲G口服务器的安全性如何保障?
A3: 欧洲G口服务器的安全性可以通过物理安全措施、网络安全技术(如防火墙、载入检测系统)、数据加密、定期安全审计和合规性检查等方式来保障。
Q4: 选择欧洲G口服务器提供商时应注意哪些因素?
A4: 选择提供商时应注意其信誉和评价、服务质量(包括网络稳定性和技术支持)、价格透明度、用户评价以及是否满足特定的合规要求(如GDPR)。







