ASP.NET数据库连接与数据获取方法详解,如何高效操作?
- 行业动态
- 2025-03-02
- 10
SqlConnection连接数据库,通过 SqlCommand执行查询,用 SqlDataReader读取数据。
在ASP.NET中连接数据库并获取数据的方法多种多样,每种方法都有其特点和适用场景,以下是几种常见的方法归纳:
1、ADO.NET
连接数据库:首先需要在项目中添加数据库连接字符串,该字符串包含了数据库的服务器名、数据库名、用户名和密码等信息,然后使用SqlConnection类来建立连接。
string connectionString = "Server=myServerAddress;Database=myDataBase;User Id=myUsername;Password=myPassword;";
using (SqlConnection connection = new SqlConnection(connectionString))
{
connection.Open();
// 执行数据库操作
} 执行SQL命令:使用SqlCommand类来执行SQL命令,如查询、插入、更新和删除操作,例如查询操作:
string query = "SELECT FROM Users";
using (SqlCommand command = new SqlCommand(query, connection))
{
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
// 处理查询结果,如读取某一列的值
string userName = reader["UserName"].ToString();
}
}
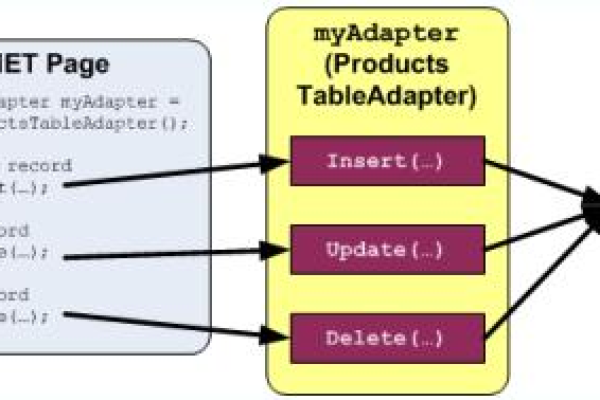
} 处理数据:可以通过SqlDataReader类读取查询结果,逐行读取数据;也可以使用SqlDataAdapter类将数据填充到DataSet或DataTable中,以便进行更复杂的数据处理和操作,例如使用SqlDataAdapter填充DataSet:
string query = "SELECT FROM Users";
using (SqlDataAdapter adapter = new SqlDataAdapter(query, connection))
{
DataSet dataSet = new DataSet();
adapter.Fill(dataSet);
// 处理数据集,如遍历DataSet中的表和行
foreach (DataRow row in dataSet.Tables[0].Rows)
{
string userName = row["UserName"].ToString();
}
} 2、Entity Framework(EF)

安装与配置:首先需要在项目中安装Entity Framework,可以使用NuGet包管理器来安装,然后创建数据模型,通常通过定义实体类来表示数据库中的表,并使用DbContext派生类来管理数据库上下文。
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
public class MyDbContext : DbContext
{
public DbSet<User> Users { get; set; }
} 操作数据库:使用DbContext类来操作数据库,可以进行查询、添加、修改和删除等操作,例如查询所有用户:
using (var context = new MyDbContext())
{
var users = context.Users.ToList();
foreach (var user in users)
{
Console.WriteLine(user.Name);
}
} LINQ查询:EF支持强大的LINQ查询功能,可以方便地进行各种复杂的查询操作,例如按条件查询用户:
using (var context = new MyDbContext())
{
var users = from u in context.Users
where u.Email == "example@example.com"
select u;
foreach (var user in users)
{
Console.WriteLine(user.Name);
}
} 3、Dapper

安装:需要在项目中安装Dapper,同样使用NuGet包管理器来安装。
执行SQL命令:Dapper的用法相对简洁,直接使用IDbConnection接口执行SQL命令,例如查询所有用户:
using System.Data.SqlClient;
using Dapper;
using (IDbConnection db = new SqlConnection(connectionString))
{
string query = "SELECT FROM Users";
var users = db.Query<User>(query).ToList();
foreach (var user in users)
{
Console.WriteLine(user.Name);
}
} 处理数据:Dapper处理数据的方式比较直接,它将查询结果映射到指定的对象列表中,方便后续的处理和操作,例如插入新用户:
string insertQuery = "INSERT INTO Users (Name, Email) VALUES (@Name, @Email)";
var user = new User { Name = "John", Email = "john@example.com" };
using (IDbConnection db = new SqlConnection(connectionString))
{
db.Execute(insertQuery, user);
} 相关问答FAQs
1、问:在ASP.NET中使用ADO.NET连接数据库时,如何提高性能?

答:可以采取以下措施提高性能,一是使用连接池,默认情况下ADO.NET会自动使用连接池,减少连接创建和销毁的开销;二是尽量使用参数化查询,避免SQL注入的同时,数据库也能更好地优化查询计划;三是对于大数据量的操作,可以考虑分批处理数据,避免一次性加载过多数据导致内存占用过高,合理设置连接字符串中的相关参数,如连接超时时间等,也对性能有一定影响。
2、问:Entity Framework和Dapper在实际应用中如何选择?
答:如果项目对数据库操作的灵活性和可维护性要求较高,需要频繁地进行数据库模式的变更和迁移,或者对数据的复杂查询和关联操作较多,那么Entity Framework是一个不错的选择,它提供了强大的对象关系映射功能,能够减少大量的数据访问代码编写,并且便于团队协作和项目管理,而如果项目对性能要求极高,尤其是对简单的数据查询和操作,且不希望引入过多的依赖和复杂的配置,Dapper则更为合适,它的轻量级特性使得在性能上表现出色,同时代码编写也相对简洁。