美国主机cdn租用建站有哪些好处
- 行业动态
- 2024-01-02
- 4
美国主机CDN租用建站有哪些好处?
随着互联网的快速发展,越来越多的企业和个人开始关注建站问题,而在美国主机CDN租用建站的过程中,有很多优势值得我们关注,本文将详细介绍美国主机CDN租用建站的好处,帮助大家更好地了解这一技术。
提高网站访问速度
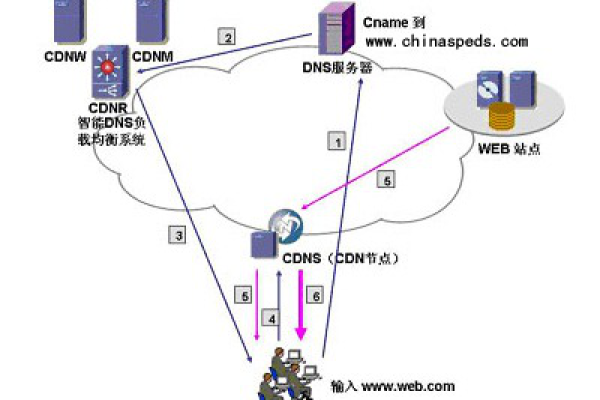
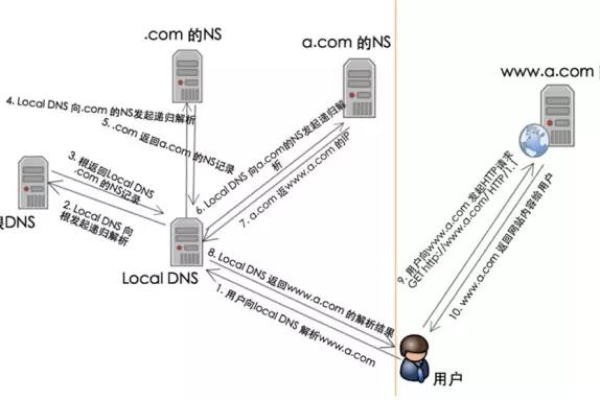
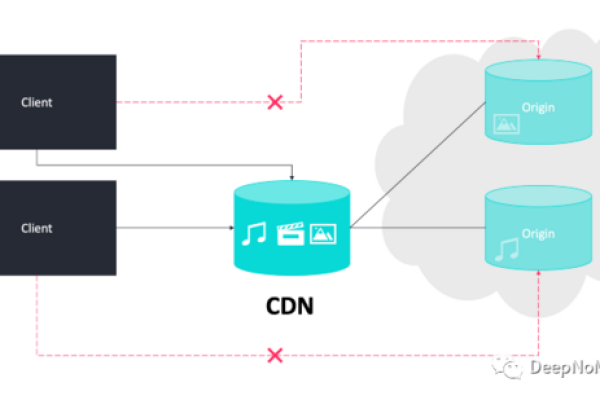
1、内容分发网络(CDN)
内容分发网络(CDN)是一种分布式网络系统,通过在各个地理位置部署服务器节点,将网站的内容缓存到离用户最近的服务器上,从而减少用户访问时的数据传输距离,提高网站访问速度,美国主机作为全球知名的主机服务商,拥有多个数据中心,可以为用户提供高速、稳定的CDN服务。
2、高速带宽
美国主机通常拥有高速的带宽资源,可以满足大量用户同时访问网站的需求,这对于电商、视频、直播等大流量网站来说尤为重要,因为这些网站需要大量的数据传输和处理,如果带宽不足,可能会导致网站访问速度变慢,影响用户体验。
3、优化网络结构
美国主机CDN租用可以帮助优化网站的网络结构,使得用户在访问网站时能够更快地找到所需内容,这是因为CDN会根据用户的地理位置和访问习惯,自动选择最佳的服务器节点进行内容推送,从而使用户能够更快速地获取所需信息。
降低网站运营成本
1、无需购买昂贵的硬件设备
相比于传统的自建机房方式,美国主机CDN租用无需购买昂贵的硬件设备,如服务器、交换机等,这不仅可以降低初期的投资成本,还可以减轻后期的维护压力。
2、节省电费和网络费用
由于美国主机CDN通常采用分布式部署的方式,因此可以在多个地理位置共享服务器资源,这样一来,用户在访问网站时只需要支付实际使用的资源费用,而不是按照整体服务器的费用支付,这有助于降低网站的运营成本。
3、专业的技术支持
美国主机服务商通常提供专业的技术支持服务,包括硬件故障排查、软件安装调试等,这些服务可以帮助用户及时解决技术问题,避免因技术故障导致的损失。
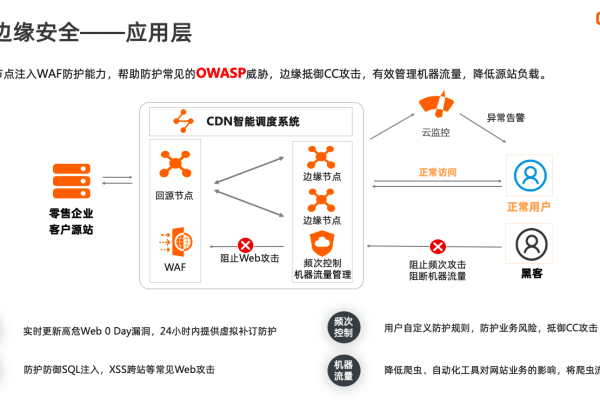
提高网站安全性
1、DDoS防护
分布式拒绝服务(DDoS)攻击是一种常见的网络攻击手段,通过大量请求瞬间占领服务器资源,导致正常用户无法访问,美国主机CDN通常具备强大的DDoS防护能力,可以有效抵御此类攻击,保障网站的正常运行。
2、SSL证书加密
为了保护用户数据的安全,许多网站都会采用SSL证书对数据进行加密传输,美国主机CDN租用通常支持SSL证书的申请和安装,可以帮助用户提高网站的安全性。
拓展全球市场
1、多语言支持
美国主机通常支持多种编程语言和数据库系统,如PHP、MySQL、ASP.NET等,这使得用户可以方便地搭建多语言网站,拓展全球市场。
2、良好的国际口碑
美国主机作为全球知名的主机服务商,拥有良好的国际口碑和客户服务体系,用户在使用美国主机CDN租用建站时,可以享受到便捷、高效的服务体验,有利于提升品牌形象和市场份额。
相关问题与解答:
1、美国主机CDN租用是否适合所有类型的网站?
答:美国主机CDN租用适用于各种类型的网站,包括企业展示、电商平台、博客、论坛等,只要您的网站需要快速访问和良好的安全性,美国主机CDN租用都是一个不错的选择。
2、如何选择合适的美国主机CDN服务商?
答:在选择美国主机CDN服务商时,可以从以下几个方面进行考虑:价格、稳定性、技术支持、扩展性等,可以参考其他用户的评价和推荐,以便做出更好的决策。