用云服务器建网站的优势是什么(用云服务器建网站的优势是什么呢)
- 行业动态
- 2024-02-28
- 8
云服务器建网站的优势包括高可靠性、弹性伸缩、成本效益、简化管理和维护等。
使用云服务器搭建网站在当今数字化时代已成为一种趋势,相较于传统的物理服务器,云服务器提供了更加灵活、高效和成本效益的解决方案,以下是使用云服务器建网站的一些显著优势:
弹性伸缩性
云服务器提供按需资源分配,这意味着用户可以根据网站的实时需求调整计算能力,流量高峰时可以迅速增加资源,流量低谷时则可以减少资源,从而实现成本的优化。
成本效益
采用云服务器,用户通常按照实际使用的服务来支付费用,这种“即用即付”的模式避免了前期重资本投入,由于资源的弹性伸缩性,企业可以避免因购买过多硬件而造成的资源浪费。
高可用性和灾障恢复
云计算平台通常会在不同地理位置分布多个数据中心,这为网站提供了更高的可用性和数据备份,在发生硬件故障或自然灾害时,云服务提供商能够快速切换到其他数据中心,确保网站的持续在线和服务不中断。
维护和管理

云服务提供商负责维护底层基础设施,包括硬件、网络和安全更新等,这使得网站所有者能够专注于核心业务和内容,而不是服务器的运维工作。
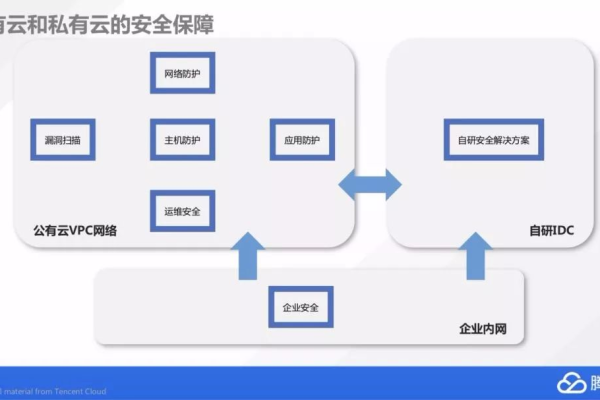
安全性
云平台提供了多层次的安全措施,包括防火墙、载入检测系统和数据加密等,这些措施帮助保护网站免受反面攻击和数据泄露。
全球访问速度
由于云服务商的数据中心遍布全球,用户可以选择一个靠近其目标受众的位置来托管网站,从而减少延迟,提高页面加载速度和用户体验。
环境友好
通过共享资源和优化能源使用,云服务器有助于减少碳足迹,对于希望实现可持续发展的企业来说是一个吸引人的特点。
技术支持和服务
大多数云服务提供商提供24/7的客户支持,这对于需要快速响应技术问题的网站运营者来说是一个巨大的优势。
相关问题与解答

Q1: 云服务器与传统物理服务器相比有哪些不同?
A1: 云服务器是虚拟化的资源,可以根据需求动态分配和扩展,而传统物理服务器是实体硬件,其资源是固定的,扩展性较差。
Q2: 使用云服务器会影响我网站的SEO表现吗?
A2: 不会,搜索引擎优化(SEO)主要关注内容质量和用户体验,云服务器通过提供快速的加载时间和高可用性,实际上可能对SEO有正面影响。
Q3: 我如何知道我的网站是否适合使用云服务器?
A3: 如果您的网站需要高可用性、可扩展性或想要根据流量变化灵活调整资源,同时希望减轻维护负担,那么云服务器是一个很好的选择。
Q4: 使用云服务器会不会让我的数据更容易受到破解攻击?
A4: 不会,云服务提供商通常会实施严格的安全措施来保护数据,实际上,由于他们拥有专门的安全团队和先进的技术,小型企业使用云服务可能会比自己管理服务器更安全。