关于ASP.NET数据库连接池的疑问与挑战,如何优化连接池以提高性能?
- 行业动态
- 2025-03-02
- 11
在ASP.NET中,数据库连接池是一种用于管理和优化数据库连接的技术,以下是关于ASP.NET数据库连接池的详细解释:
1、基本概念
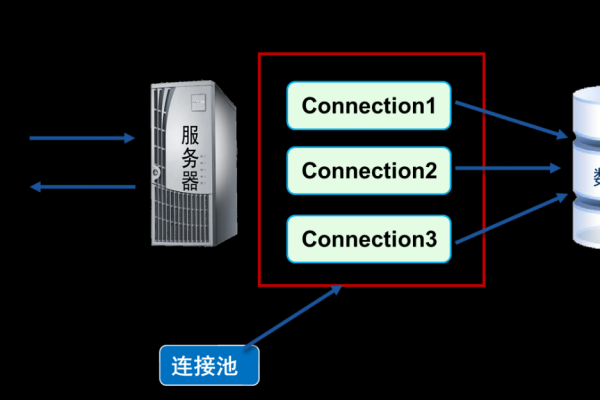
数据库连接池是应用程序和数据库之间通信的一种机制,它允许应用程序重复使用现有的数据库连接,而不是每次需要时都创建新的连接,这样可以显著提高应用程序的性能和响应速度。
2、工作原理
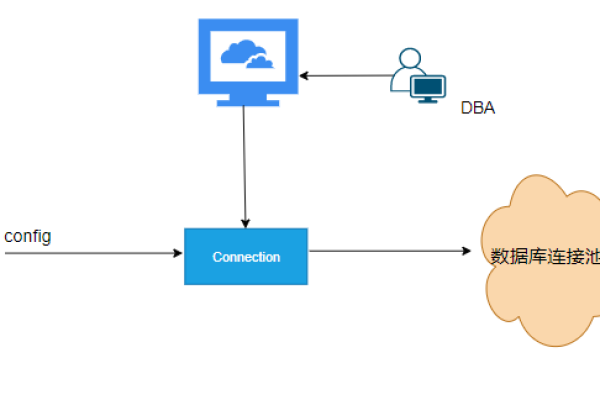
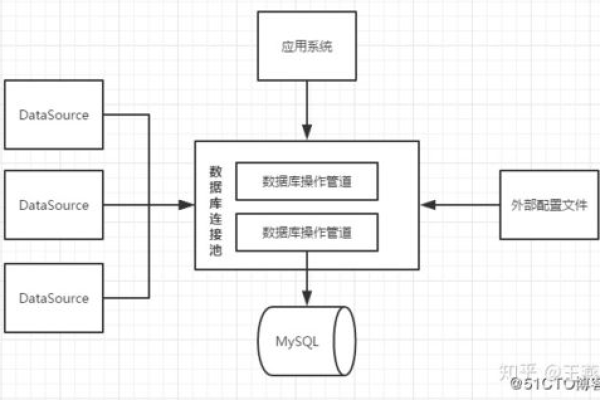
当应用程序请求一个数据库连接时,连接池会检查是否有可用的连接,如果有,连接池会返回一个现有的连接给应用程序;如果没有,连接池会创建一个新的连接。
当应用程序使用完连接后,它会将连接归还给连接池,而不是直接关闭连接,这样,连接池可以重复使用这个连接,而不必重新建立连接。
3、配置方法

可以通过设置连接字符串来配置数据库连接池,可以指定池的最大和最小容量、用于打开链接的排队请求被阻断的时间等。
示例代码如下:
string connectionString = "Server=(local); Integrated Security=SSPI; Database=Northwind; Max Pool Size=75; Min Pool Size=5";
using (SqlConnection connection = new SqlConnection(connectionString))
{
connection.Open();
// 执行数据库操作
}
4、优点
性能提升:通过重用现有连接,减少了建立新连接的开销,从而提高了应用程序的性能。
资源管理:连接池可以自动管理数据库连接,避免了因忘记关闭连接而导致的资源浪费。

5、注意事项
确保每次使用相同的连接字符串来请求连接,否则连接池将无法正常工作。
在使用完连接后,务必及时关闭连接,以便连接可以返回到连接池中供其他请求使用。
便是关于ASP.NET数据库连接池的详细解释,如需更多信息,建议访问微软官方文档或相关技术论坛。
FAQs
1、何时创建连接池?

答:当第一个连接请求到来时创建连接池,连接池的建立由数据库连接的连接字符串决定,每一个连接池都与一个不同的连接字符串相关联,当一个新的连接请求到来时如果连接字符串和连接池使用的字符串相同,就从连接池取出一个连接;如果不相同,就新建一个连接池。
2、如何允许或禁止连接池?
答:对于.NET应用程序而言,默认为允许连接池。(这意味着你可以不必为这件事情做任何的事情)如果你可以在SQLConnection对象的连接字符串中加进Pooling=true;确保你的应用程序允许连接池的使用,ADO.NET默认为允许数据库连接池,如果你希望禁止连接池,可以使用如下的方式:使用SQLConnection对象时,往连接字符串加入如下内容:Pooling=False;使用OLEDBConnection对象时,往连接字符串加入如下内容:OLE DB Services=-4。