SQLServer中的联合查询是什么
- 行业动态
- 2024-03-16
- 5
联合查询在SQLServer中是指将来自多个表的数据通过共同的字段合并到一起,以实现跨表查询和数据分析。
SQL Server 中的联合查询(UNION)是一种强大的 SQL 操作,它允许你从两个或多个表或查询结果中合并数据,联合查询可以结合具有相似结构的数据,即具有相同数量的列以及对应列的数据类型兼容的表。
基本语法
在最基本的形式中,联合查询的语法如下:
SELECT column_name(s) FROM table1 UNION SELECT column_name(s) FROM table2;
在这里,table1 和 table2 是你要合并数据的来源表,column_name(s) 是你想要选择的列名列表。
使用联合查询的要求
在使用 UNION 时,请确保满足以下条件:
1、每个 SELECT 语句必须返回相同数量的列。
2、对应的列必须具有相似的数据类型,第一个查询的第一列必须是文本类型,而第二个查询的第一列也必须是文本类型。
3、每个 SELECT 语句中的列的顺序必须相同。
联合查询的类型
SQL Server 支持几种不同类型的联合查询:

1、UNION 删除重复的记录,只返回唯一的行。
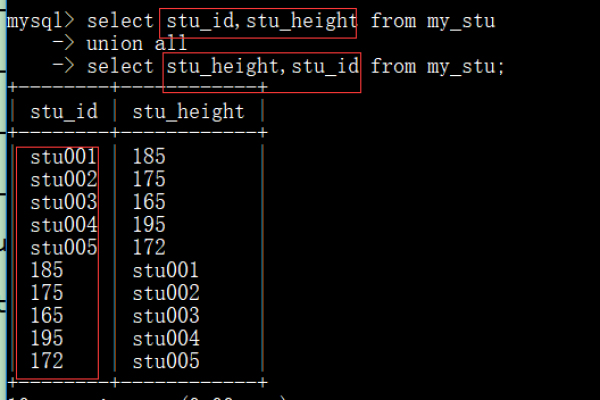
2、UNION ALL 保留所有记录,包括重复项。
3、INTERSECT 返回两个查询都包含的记录。
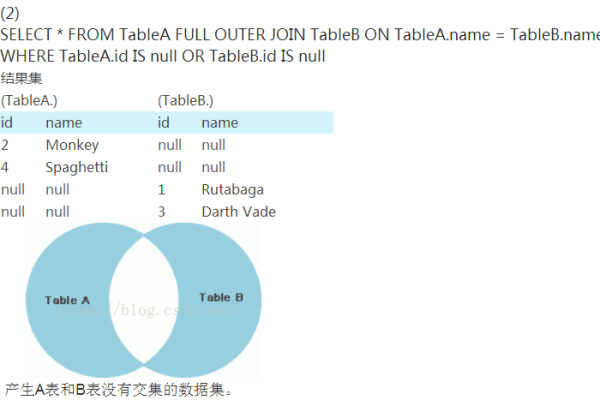
4、EXCEPT 返回第一个查询有但第二个查询没有的记录。
性能考虑
联合查询可能会影响性能,特别是在处理大型数据集时,为了优化 UNION 的性能,可以考虑以下几点:
1、对参与联合查询的所有表进行索引。
2、尽可能使用 UNION ALL,因为 UNION 需要额外的计算来消除重复项。

3、如果可能,限制结果集的大小,使用 TOP 子句或其他过滤条件。
示例场景
假设有两个销售表,一个用于在线销售数据,另一个用于实体店销售数据,如果你想要汇总所有销售渠道的销售数据,可以使用 UNION 或 UNION ALL 来实现。
高级用法
联合查询也可以与其他 SQL 操作结合使用,如排序(ORDER BY)、分组(GROUP BY)和筛选(WHERE),这为数据分析提供了更大的灵活性。
相关问题与解答
Q1: UNION 和 UNION ALL 有什么区别?
A1: UNION 会自动去除结果集中的重复行,而 UNION ALL 会包含所有行,包括重复的。

Q2: 如何对联合查询的结果进行排序?
A2: 可以在最后一个 SELECT 语句后添加 ORDER BY 子句来对联合查询的结果进行排序。
Q3: 是否可以在 UNION 查询中使用 WHERE 子句?
A3: 是的,你可以在每个 SELECT 语句中单独使用 WHERE 子句来过滤数据。
Q4: 如果两个表的列数不同,我还能使用 UNION 吗?
A4: 不可以,使用 UNION 要求两个 SELECT 语句返回相同数量的列。
SQL Server 中的联合查询是一个强大而灵活的工具,它允许你从多个来源整合数据,正确使用时,它可以极大地简化数据处理和分析工作。