React CDN引用的使用方法和优势是什么?
- 行业动态
- 2025-03-07
- 9
React CDN 引用全解析
一、React CDN
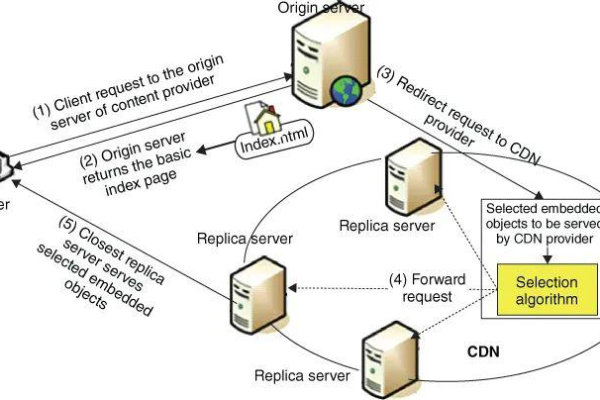
React 是一个流行的 JavaScript 库,用于构建用户界面,通过内容分发网络(CDN)引入 React,可以快速在网页中集成和使用 React,无需进行复杂的构建和部署流程,CDN 提供了一种便捷的方式来加载 React 及其依赖库,适用于快速原型开发、测试以及小型项目。
二、使用 CDN 引入 React 的步骤
1、选择 CDN 服务:常用的 CDN 服务有 Unpkg、JSDelivr 等,这些服务提供了 React 及其相关库的 CDN 链接。
2、添加 script 标签:在 HTML 文件中,通过 script 标签引入 React、ReactDOM 和 Babel(用于将 JSX 语法转换为 ES5)。
3、编写 React 组件:使用 React 创建组件,并通过 ReactDOM.render 方法将其渲染到页面上。
4、优化与调试:确保引入的库版本兼容,并使用浏览器开发者工具进行调试。
三、具体实现步骤
1. 引入 React 和 ReactDOM

需要引入 React 核心库和 ReactDOM 库,ReactDOM 是用于与 DOM 进行交互的库,使得 React 组件能够被渲染到页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React via CDN</title>
<!-引入 React -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<!-引入 ReactDOM -->
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<!-React 组件将渲染到这个 div 中 -->
<div id="root"></div>
</body>
</html> 上述代码中,crossorigin 属性允许脚本从不同的源加载,以避免跨域问题。
2. 引入 Babel
为了能够在 HTML 文件中直接使用 JSX 语法,需要引入 Babel,Babel 会将 JSX 语法转换为标准的 JavaScript 代码。
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
将上述 script 标签添加到 head 或 body 标签内即可。

3. 编写 React 组件
在 HTML 文件中,可以直接编写 React 组件,下面是一个示例,展示了如何定义一个简单的 React 组件并将其渲染到页面上。
<script type="text/babel">
// 定义一个函数组件
const App = () => {
return (
<div>
<h1>Hello, React via CDN!</h1>
<p>This is a React component loaded from a CDN.</p>
</div>
);
};
// 将组件渲染到页面上的 #root 元素中
ReactDOM.render(<App />, document.getElementById('root'));
</script> 上述代码中,type="text/babel" 告诉浏览器使用 Babel 来转换 JSX 语法,定义了一个简单的App 组件,并使用ReactDOM.render 方法将其渲染到页面上的#root 元素中。
四、其他常用库的 CDN 引用
除了 React 本身,还可以通过 CDN 引入其他常用的库,如 Redux、React Router、Axios 等,以下是一些常用库的 CDN 链接示例:
| 库名 | CDN 链接 |
| Redux | https://cdnjs.cloudflare.com/ajax/libs/redux/4.1.0/redux.min.js |
| React Router | https://unpkg.com/react-router/umd/react-router.min.js |
| Axios | https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js |
| Ant Design | https://cdnjs.cloudflare.com/ajax/libs/antd/4.18.2/antd.min.js |
五、常见问题与解答
1. 为什么使用 CDN 引入 React?

答:使用 CDN 引入 React 可以快速开始项目,无需繁琐的构建过程,由于 CDN 具有全球分布的特性,可以提高资源加载速度和稳定性,对于小型项目或原型开发,使用 CDN 可以避免不必要的复杂性。
2. CDN 引入的 React 适合生产环境吗?
答:虽然 CDN 引入的 React 适合快速开发和原型设计,但在生产环境中可能不是最佳选择,因为每次加载都需要从 CDN 下载资源,可能会影响性能,建议在生产环境中使用构建工具(如 Webpack)进行打包和优化,以提高性能和安全性。