cors网 服务器
- 行业动态
- 2025-02-12
- 4
CORS 网服务器的详细解析
CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种基于 HTTP 协议的机制,允许不同源(协议、域名、端口)之间的网页通过服务器进行资源的受控访问,CORS 的核心在于使用特定的 HTTP 头部字段来告知浏览器哪些跨域请求是被允许的,从而实现安全的跨域数据传输。
CORS 的关键 HTTP 头部字段
1、Access-Control-Allow-Origin:该字段用于指定允许访问该资源的外域 URL,其值可以是具体的域名,如https://api.example.com,也可以是通配符,表示允许所有域名访问,但需要注意的是,当值为 时,将忽略其他响应头信息字段,如Access-Control-Allow-Credentials。
2、Access-Control-Allow-Methods:此字段用于指定允许的 HTTP 方法,如GET、POST、PUT、DELETE 等,它告诉客户端哪些 HTTP 方法是被服务器所接受的。
3、Access-Control-Allow-Headers:该字段用于指定允许的请求头字段,在实际应用中,浏览器会根据响应头中的Access-Control-Allow-Headers 字段来判断哪些请求头字段可以被发送到服务器。

4、Access-Control-Expose-Headers:此字段用于指定响应头中哪些字段是客户端可以访问的,在 CORS 请求中,由于同源策略的限制,XMLHttpRequest 对象的 getResponseHeader() 方法只能拿到一些基本的字段,如果服务器希望暴露其他字段,就需要在该字段中进行指定。
5、Access-Control-Max-Age:该字段用于指定预检请求的缓存时间,单位为秒,在这个时间内,浏览器可以直接使用缓存中的预检请求结果,而不需要重新发送预检请求。
6、Access-Control-Allow-Credentials:此字段用于指示是否允许发送 Cookie,如果服务器允许发送 Cookie,则该字段的值应为true,但需要注意的是,这个字段不能与Access-Control-Allow-Origin: 一起使用,即不能既允许任意域名访问又允许发送 Cookie。

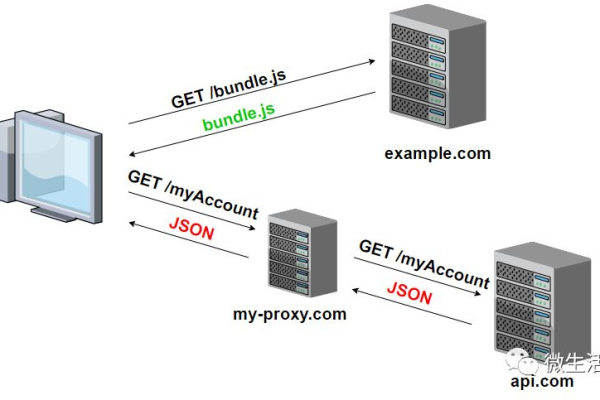
CORS 的工作流程
CORS 的工作流程主要分为两个步骤:预检请求和实际请求。
1、预检请求:对于某些类型的请求(如使用 HTTP 方法 PUT、DELETE,或者请求带有非简单头部),浏览器会首先发送一个 OPTIONS 请求到服务器,这个请求被称为 “预检请求”,用于询问服务器是否允许实际的请求,预检请求的头部字段包括 Origin、Access-Control-Request-Method、Access-Control-Request-Headers 等。
2、实际请求:如果预检请求得到服务器的肯定答复,浏览器就会发送实际的请求,在实际请求中,浏览器会在头部信息中包含 Origin 字段,并根据服务器返回的响应头信息来决定是否阻止该请求。
CORS 的配置与实现
CORS 的配置通常在服务器端进行,不同的服务器技术和框架提供了不同的配置方式,在 Node.js 中,可以使用cors 中间件来简化 CORS 的配置;在 Apache 服务器中,可以通过修改配置文件来启用 CORS;在 Nginx 中,可以使用add_header 指令来设置 CORS 相关的响应头。

CORS 的安全性考虑
虽然 CORS 机制本身并不提供安全性保障,但它通过允许服务器指定哪些源可以访问资源,从而在一定程度上增强了 Web 应用的安全性,为了确保更高的安全性,开发人员还需要考虑其他安全措施,如使用 HTTPS、验证请求来源、限制请求频率等。
CORS 是一种强大的机制,它允许不同源之间的网页通过服务器进行资源的受控访问,通过正确配置和使用 CORS,开发人员可以构建更加灵活和安全的 Web 应用。