如何添加MX类型记录集?
- 行业动态
- 2024-10-24
- 3307
在DNS(域名系统)中,MX记录是邮件交换记录的简称,它指定了处理发往特定域名的电子邮件的邮件服务器,添加MX类型记录集是配置电子邮件服务的关键步骤之一,本文将详细介绍如何添加MX类型记录集,包括其定义、作用、配置步骤以及常见问题解答。
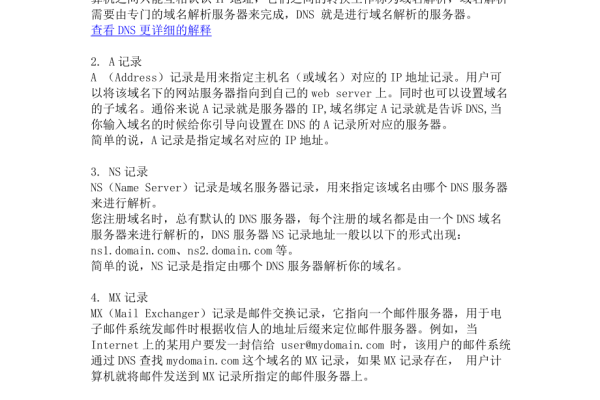
MX记录的定义与作用
1. 定义:
MX记录是一种DNS资源记录,用于指定一个域名的邮件服务器,当电子邮件发送到该域名时,邮件传输代理(MTA)会查找MX记录,以确定应该将邮件发送到哪个服务器。
2. 作用:
MX记录的主要作用是确保电子邮件能够正确地路由到指定的邮件服务器,它允许组织使用不同于其主域名的邮件服务器,或者为不同的子域指定不同的邮件服务器。
如何添加MX类型记录集
1. 登录DNS管理控制台
需要登录到您的DNS服务提供商的管理控制台,这通常是您的域名注册商或专门的DNS服务提供商提供的平台。
2. 选择要配置的域名

在DNS管理控制台中,选择您想要添加MX记录的域名,如果您有多个域名,请确保选择了正确的一个。
3. 添加MX记录
在域名的DNS记录列表中,找到添加记录的选项,这会在“记录管理”、“添加记录”或类似的标签下。
填写MX记录信息:
名称(或主机): 通常留空或填写“@”,表示这是主域名的MX记录。
类型: 选择“MX”。

值(或指向): 输入您希望用作邮件服务器的域名或IP地址。mail.example.com 或192.0.2.1。
优先级: 设置MX记录的优先级,数值越小,优先级越高,主邮件服务器设置为0,备份邮件服务器设置为较高的数值。
TTL(生存时间): 设置记录的生存时间,这决定了DNS缓存此记录的时间长度,通常设置为默认值即可。
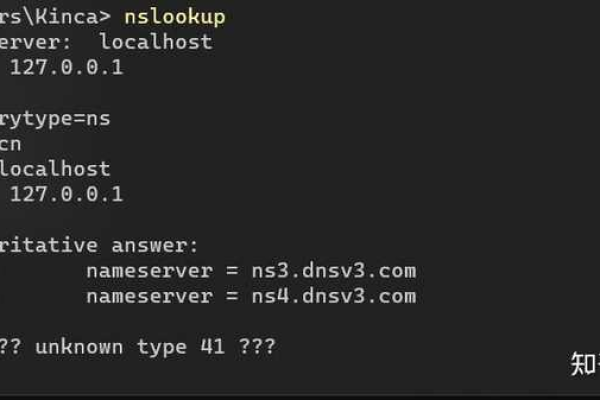
4. 保存并验证
填写完所有必要的信息后,保存MX记录,您可以使用在线的DNS检查工具来验证MX记录是否正确配置。
表格示例:MX记录配置
| 名称 | 类型 | 值 | 优先级 | TTL |
| @ | MX | mail.example.com | 0 | 3600 |
| @ | MX | backup.example.com | 10 | 3600 |
相关问答FAQs
Q1: 我可以为同一个域名添加多个MX记录吗?

A1: 是的,您可以为同一个域名添加多个MX记录,这样做可以提供冗余和负载均衡,每个MX记录都有一个优先级,数值越小,优先级越高,邮件传输代理会根据优先级从高到低尝试连接邮件服务器,直到成功发送邮件为止。
Q2: 我应该如何选择MX记录的优先级?
A2: MX记录的优先级决定了邮件传输代理在尝试发送邮件时的顺序,主邮件服务器应该具有最低的优先级(通常是0),而备份邮件服务器则应该具有更高的优先级(例如10或更高),这样,如果主邮件服务器不可用,邮件传输代理将尝试下一个优先级最高的邮件服务器。
通过以上步骤和解释,您应该能够成功地为您的域名添加MX类型记录集,并确保电子邮件能够正确地路由到指定的邮件服务器,记得在配置完成后进行验证,以确保一切正常运作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/7158.html