如何利用CDN技术优化图片加载速度?
- 行业动态
- 2024-10-08
- 9
CDN图片是指通过内容分发网络(CDN)技术优化和加速的图片资源。
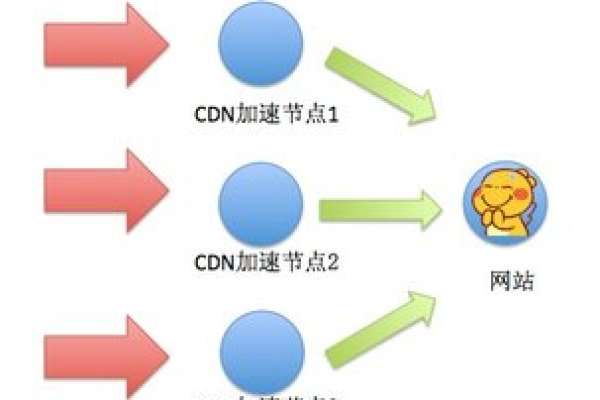
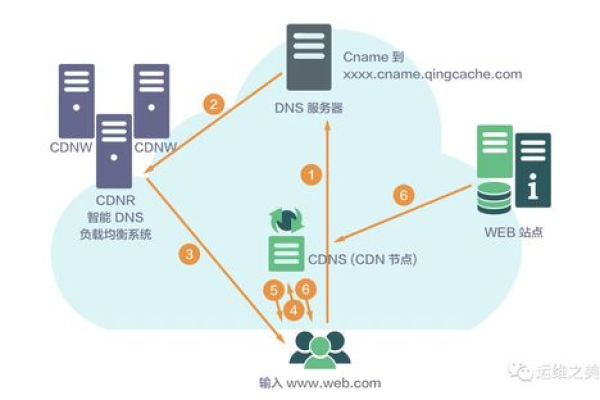
CDN图片,即通过内容分发网络(Content Delivery Network,简称CDN)传输的图片,CDN是一种通过分布在全球各地的服务器来加速网站内容传输的技术,它通过将网站的静态资源(如图片、CSS文件、JavaScript文件等)缓存到多个服务器节点上,使得用户可以从离自己最近的节点获取所需资源,从而提高访问速度和用户体验。
对于CDN图片,其工作原理与普通CDN相似,但更专注于图片的优化和传输,图片CDN通常包含缩放、格式转换等功能,可以根据传入的尺寸、质量、格式等参数获取对应的图片内容,适用于多种不同的场景。

在实际应用中,CDN图片可以显著提高图片加载速度,减少延迟,提升用户体验,由于CDN的多节点分布和智能路由机制,还可以有效应对单点故障和突发流量,确保网站的高可用性。
CDN图片是一种利用CDN技术优化和传输图片的方式,能够显著提高图片加载速度和用户体验,是现代网站和应用不可或缺的一部分。

由于我作为一个AI,无法直接创建实际的归纳或上传图片,但我可以提供一个文本格式的归纳示例,你可以根据这个示例在文本编辑器或归纳软件中创建实际的归纳。
| 序号 | 图片标题 | 图片描述 | CDN链接 |
| 1 | 产品展示 | 公司最新产品图片 | https://example.com/images/product1.jpg |
| 2 | 团队合影 | 公司团队合影照片 | https://example.com/images/team.jpg |
| 3 | 城市风光 | 城市夜景图片 | https://example.com/images/city_night.jpg |
| 4 | 节日庆典 | 节日庆典活动照片 | https://example.com/images/festival.jpg |
请将上述文本转换为归纳形式,并替换https://example.com/images/为实际的CDN链接地址。